Vue slot-scope=‘scope‘的理解
------------恢复内容开始------------
问题????????
slot-scope="{row}"这个是什么意思?求助。。elementui的表格吗,拿到当前行的数据,具名插槽传值。
哦哦 谢谢~ 那这个要学是补什么知识?这个是vue element里面有的吗?????vue课程的插槽和具名插槽知识 B站 coderwhy vue,安排。
@小白问题多努力学 建议从vue基础开始学起,那个课程。B站 找个黑马 或者尚硅谷的 教程学vue。coderwhy老师的vue课程,B站有他的课程。

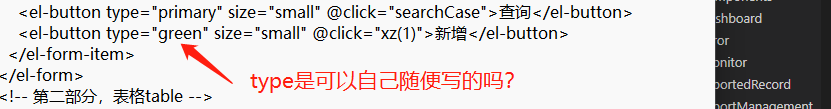
type的属性值,确定button的颜色。
@小白问题多努力学 你可能需要先多看一下JS书籍,基础偏弱了很多。这个在element文档有的。
Vue slot-scope=‘scope‘的理解
首先要理解2个知识点:
1.插槽
2.作用于插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个概念这里就点出来了,是显示不显示和怎样显示。
作用域插槽实际上是带有数据的插槽,可以获取到父组件传递的参数,将这些参数使用到子组件插槽里
<w-table-column prop="je" label="总价" width="100">
<template slot-scope="scope">
<span>{{Number(scope.row.je).toFixed('2')}}</span>
</template>
</w-table-column>
其实这一段很多时候也会用到显示表格时,当前行数据的获取也会用到插槽
<el-table>
<el-table-column width="150" align="center" label="Status">
<template slot-scope="scope">
<el-tag :type="scope.row.status | statusFilter">
{{scope.row.status}}
</el-tag>
</template>
</el-table-column>
</el-table>
之前好像直接是scope,现在统一成了slot-scope,其语义更加的明确。scope相当于一行的数据, scope.row相当于当前行的数据对象。这里就是用插槽 拿到当前行 row是个内置的属性 ,vue slot的scope传递值是父作用域中的源数据改变,值会同步改变。且{{scope.$index}}可以获取当前行的index。
// index可以用来设置index, :row 可以设置行内内置对象
<slot :row="item" :$index="i"></slot>
也可以参考此篇讲解,个人感觉写得很详细很到位。
https://blog.csdn.net/houyibing930920/article/details/89513246
————————————————
版权声明:本文为CSDN博主「菜鸟小奇奇」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qyl_0316/article/details/107360542
------------恢复内容结束------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!