创建vue3.0项目(npm)https://www.cnblogs.com/beheTea/p/15696891.html
1、
创建vue3.0项目(npm)
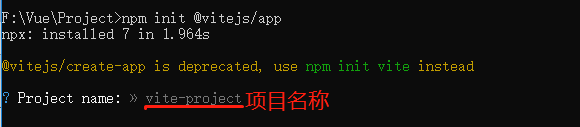
npm init @vitejs/app
(1)输入项目名称

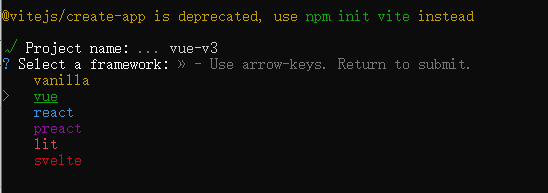
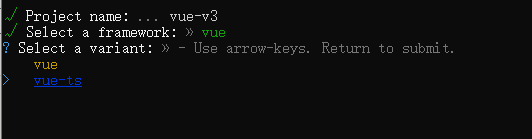
(2)选择模板 (vue+Ts)


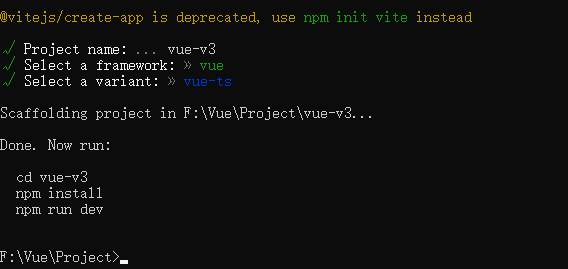
(3)创建成功

2、安装依赖、启动项目
npm install //安装依赖 npm run dev //启动项目
3、配置文件
1、配置vite
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 如果编辑器提示 path 模块找不到,则可以安装一下 @types/node -> npm i @types/node -D
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 设置 `@` 指向 `src` 目录
}
},
base: './', // 设置打包路径
server: {
port: 4000, // 设置服务启动端口号
open: true, // 设置服务启动时是否自动打开浏览器
cors: true // 允许跨域
// 设置代理,根据我们项目实际情况配置
// proxy: {
// '/api': {
// target: 'http://xxx.xxx.xxx.xxx:8000',
// changeOrigin: true,
// secure: false,
// rewrite: (path) => path.replace('/api/', '/')
// }
// }
}
})
2、配置vue-router
(1)安装路由工具 vue-router@4
npm i vue-router@4
(2)配置router/index.ts文件
在 src 下创建 “router/index.ts”文件
import { createRouter, createWebHashHistory } from "vue-router";
const routes = [
{
path: "/",
name: "Home",
component: () => import('../views/Home.vue') // 懒加载组件
},
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
创建完成之后在 “main.ts”中挂载
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import "./assets/css/overall.css"
createApp(App).use(router).mount('#app')
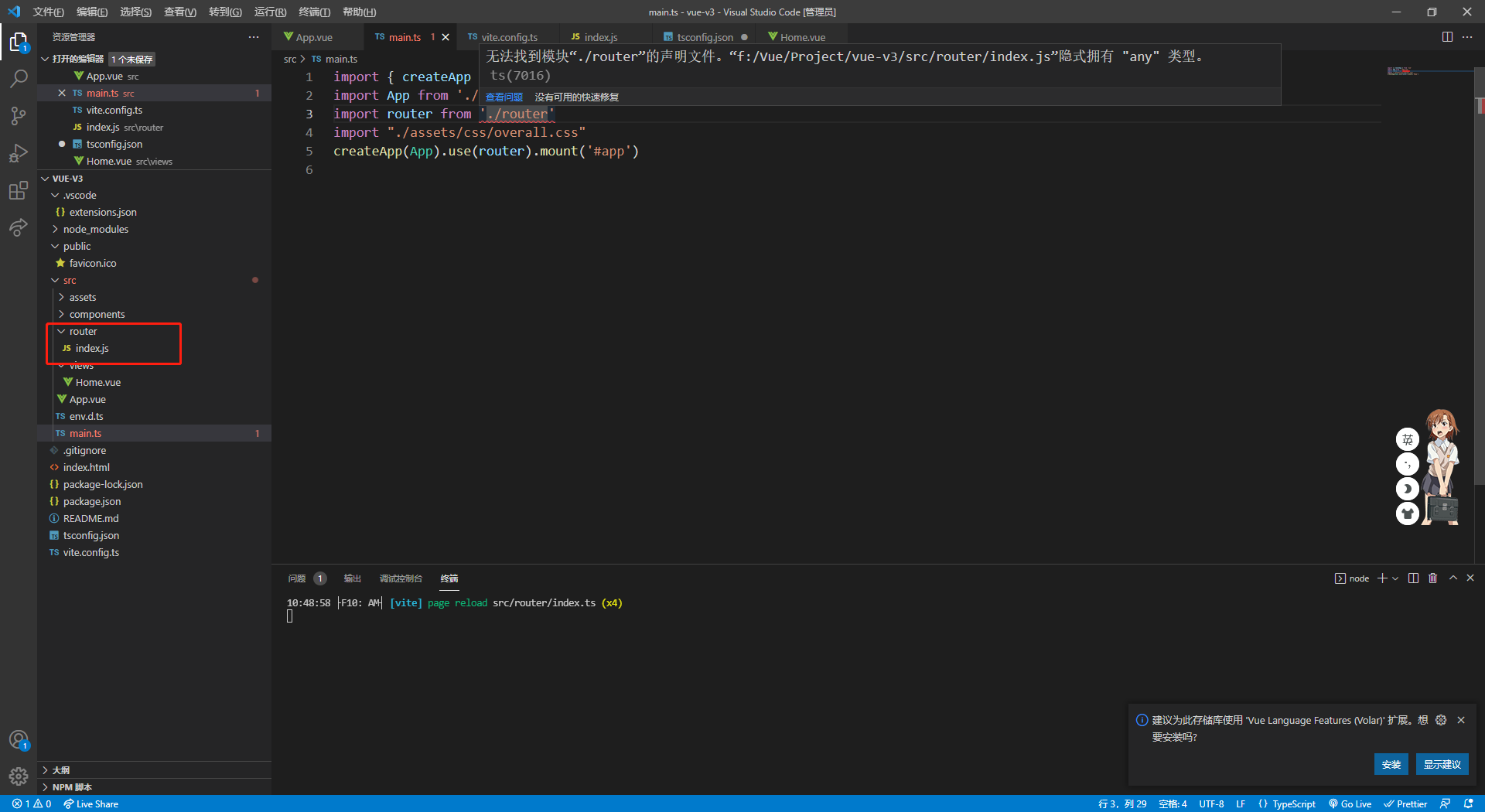
ps:由于使用的是ts开发,所以如果在创建“router/index.ts”文件时用的是 “.js”会出现以下错误

to be continued........







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现