vue2.0 vue-cli脚手架初始化项目 尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)
尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)
网站:
https://www.bilibili.com/video/BV1Vf4y1T7bw?p=3&share_source=copy_web
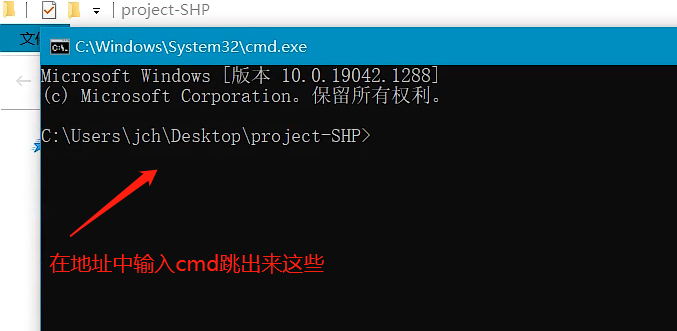
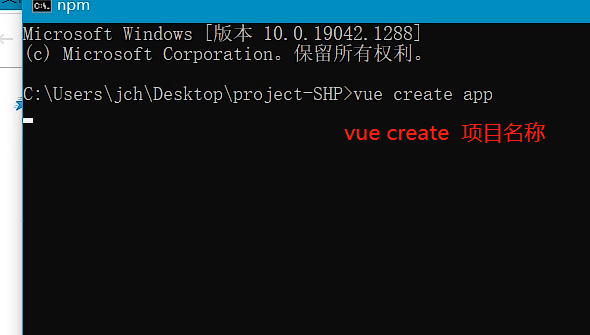
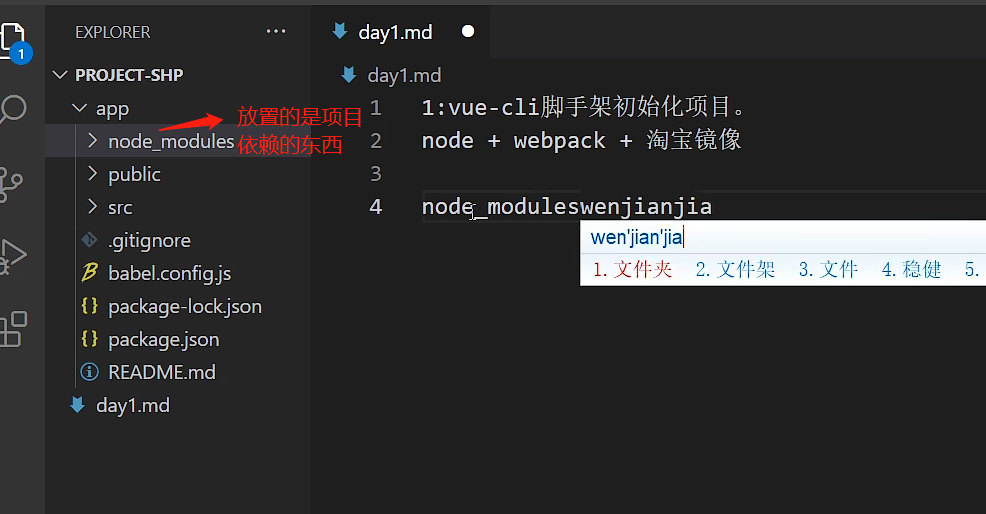
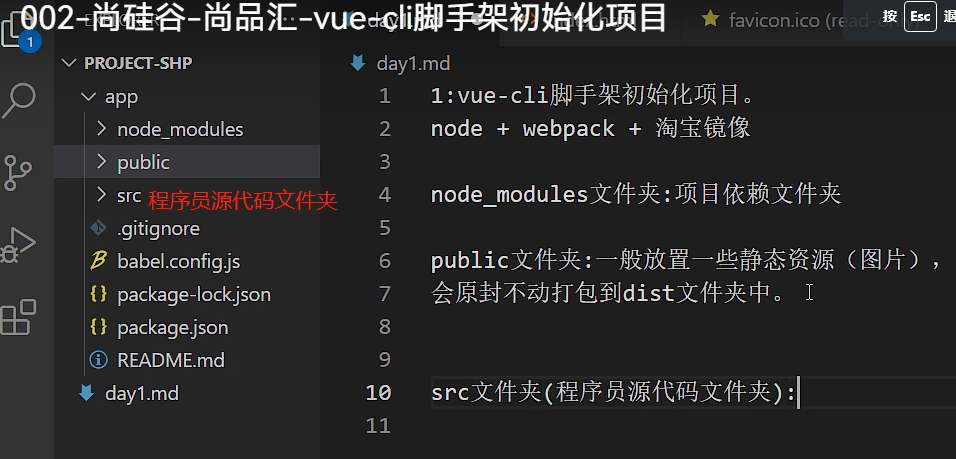
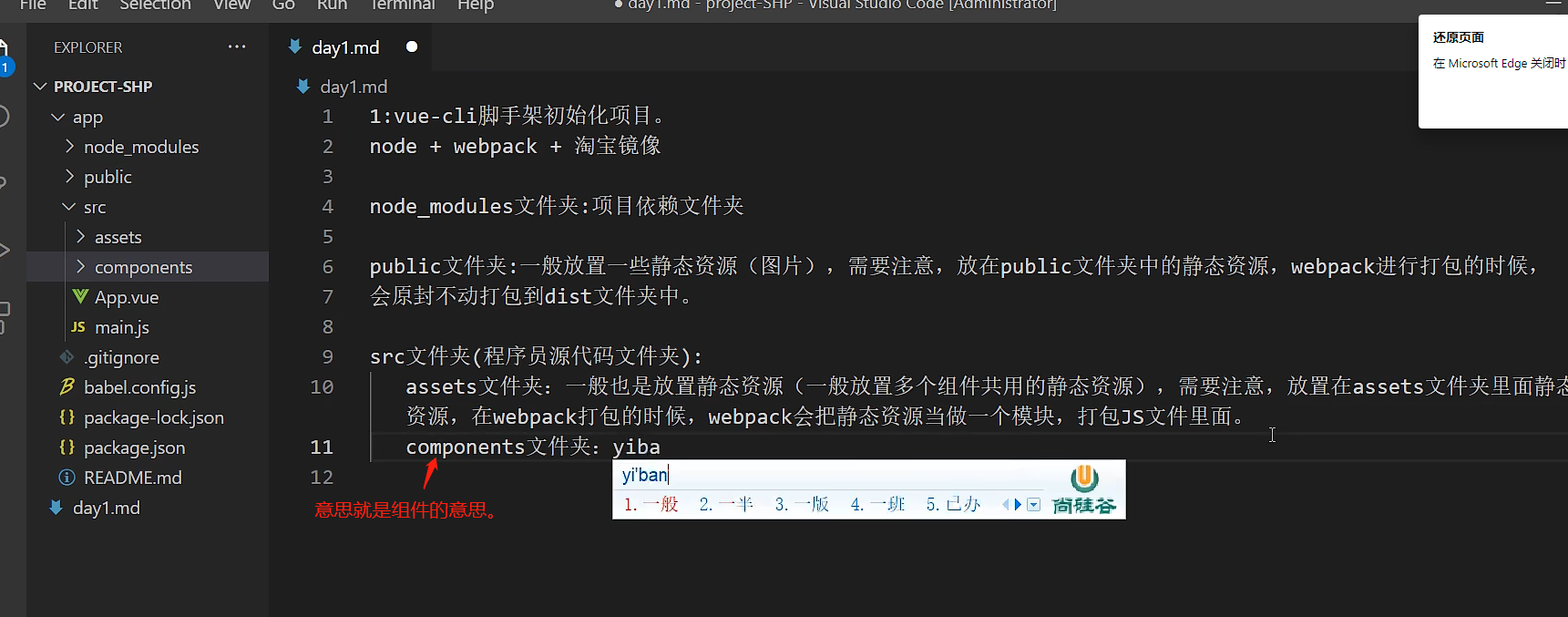
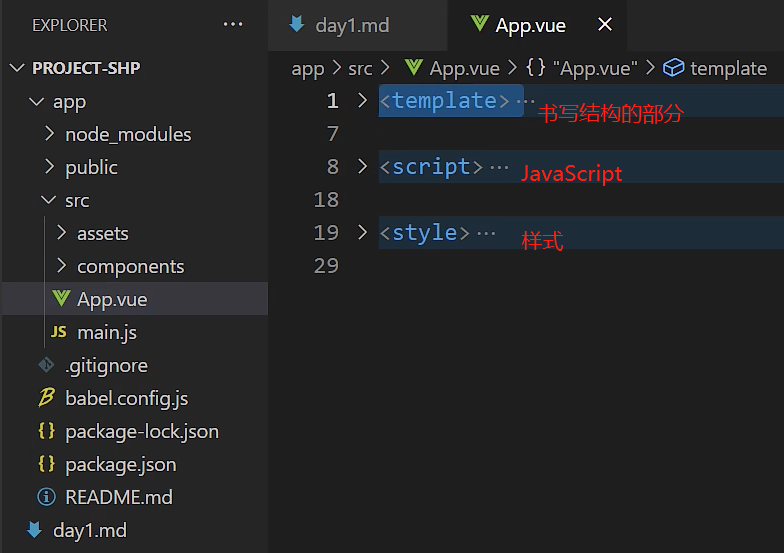
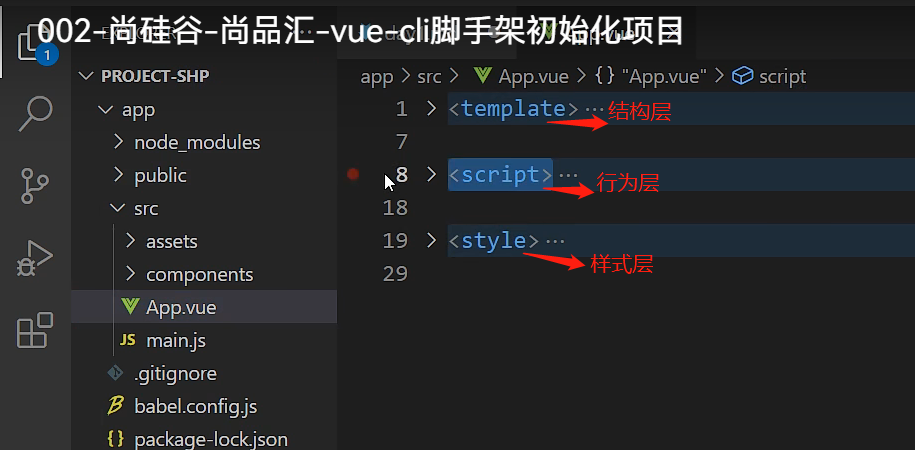
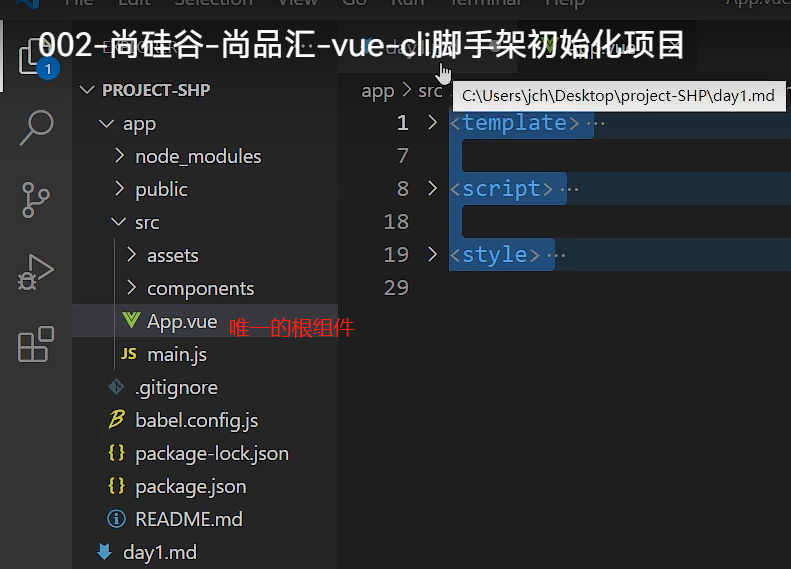
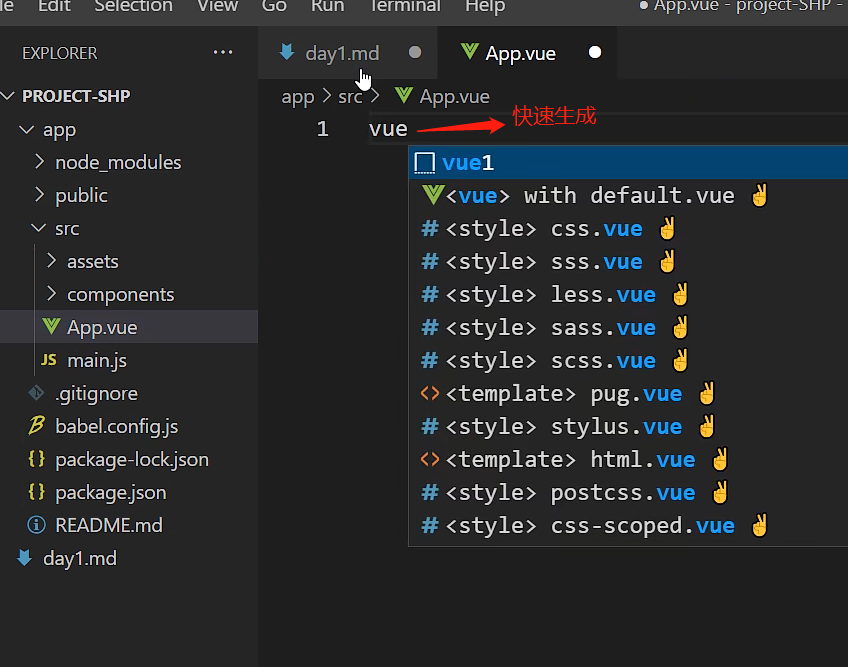
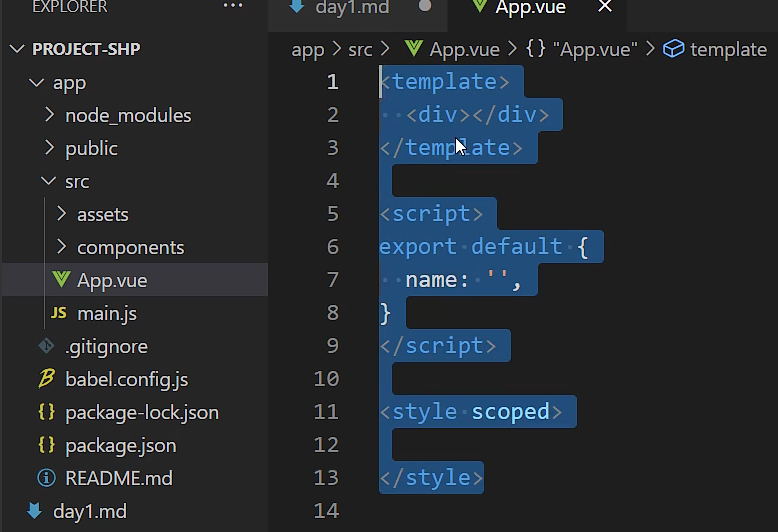
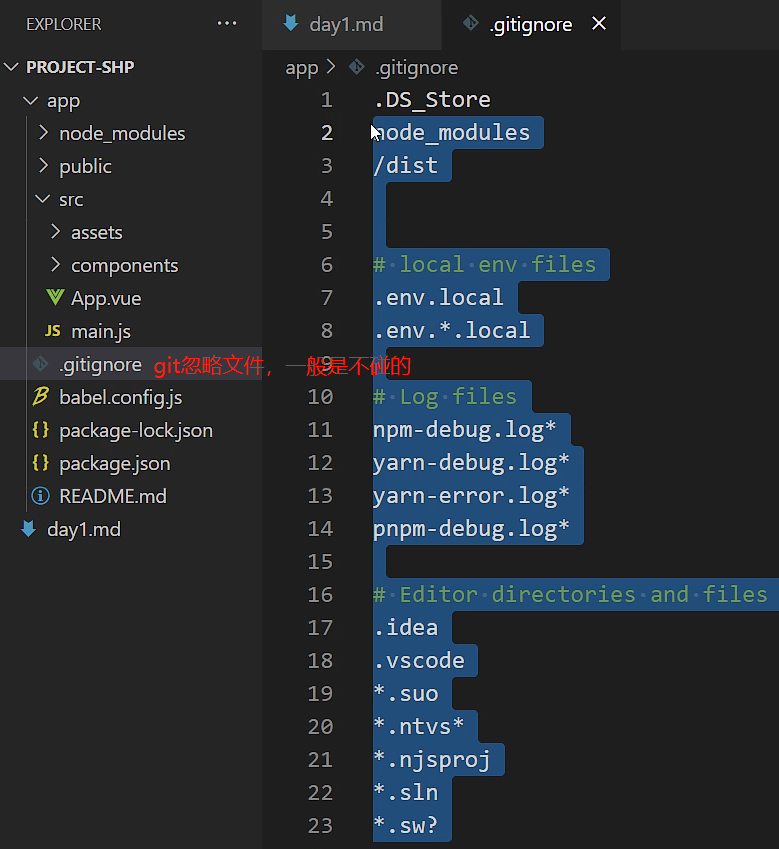
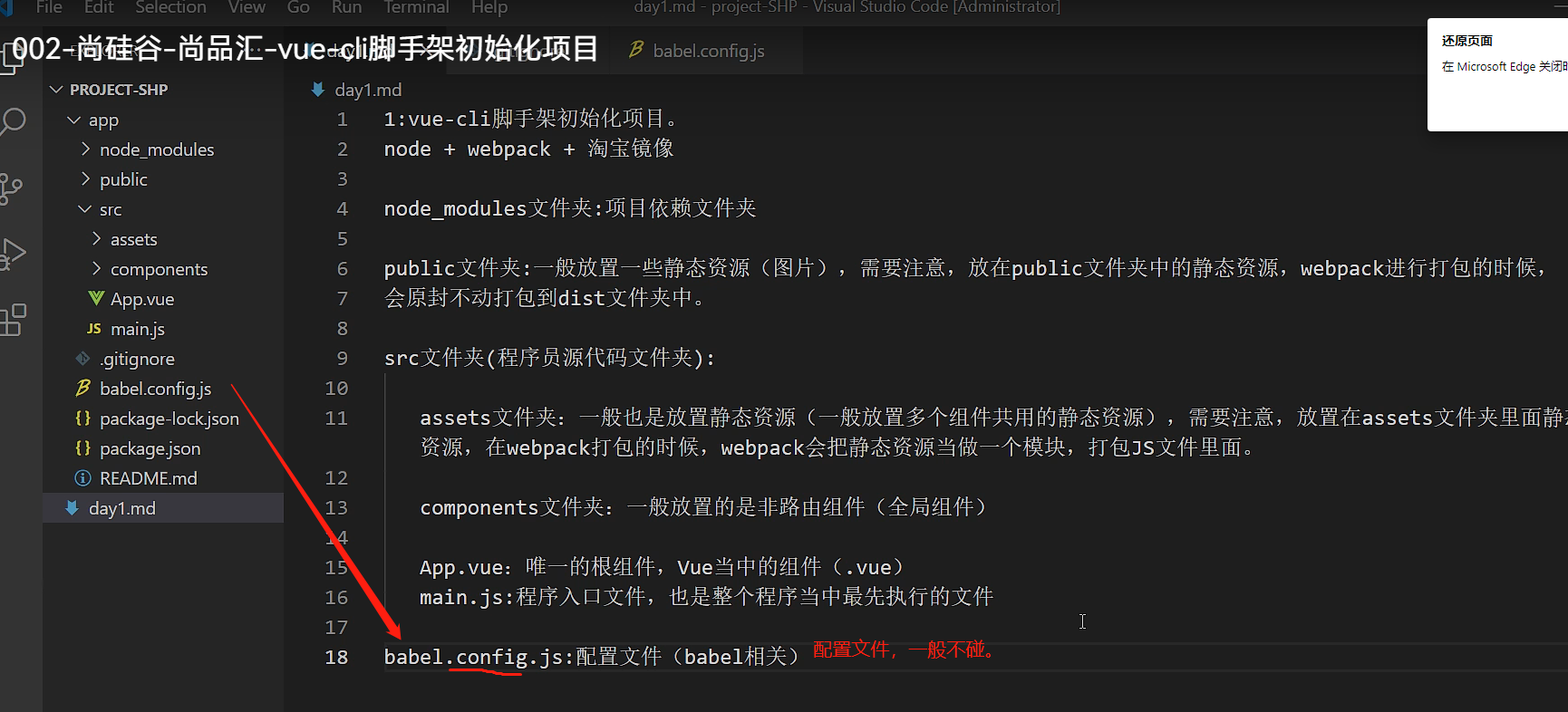
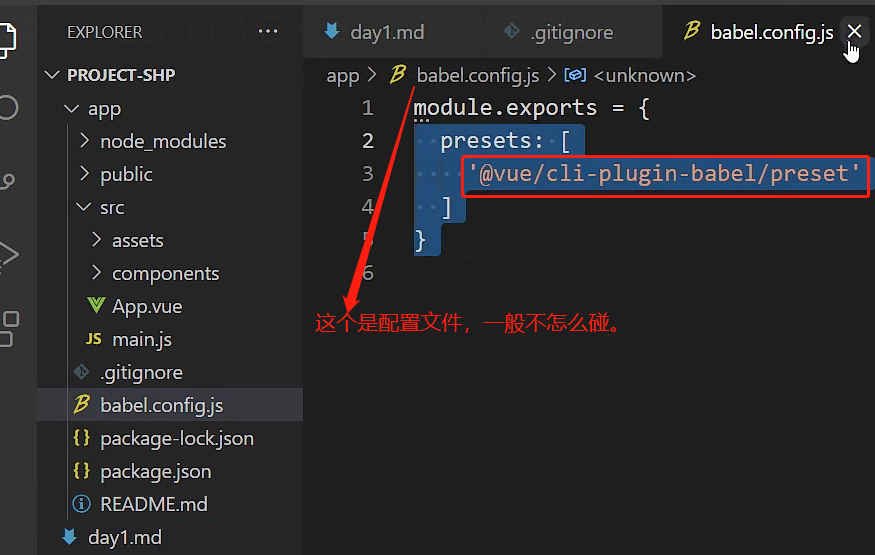
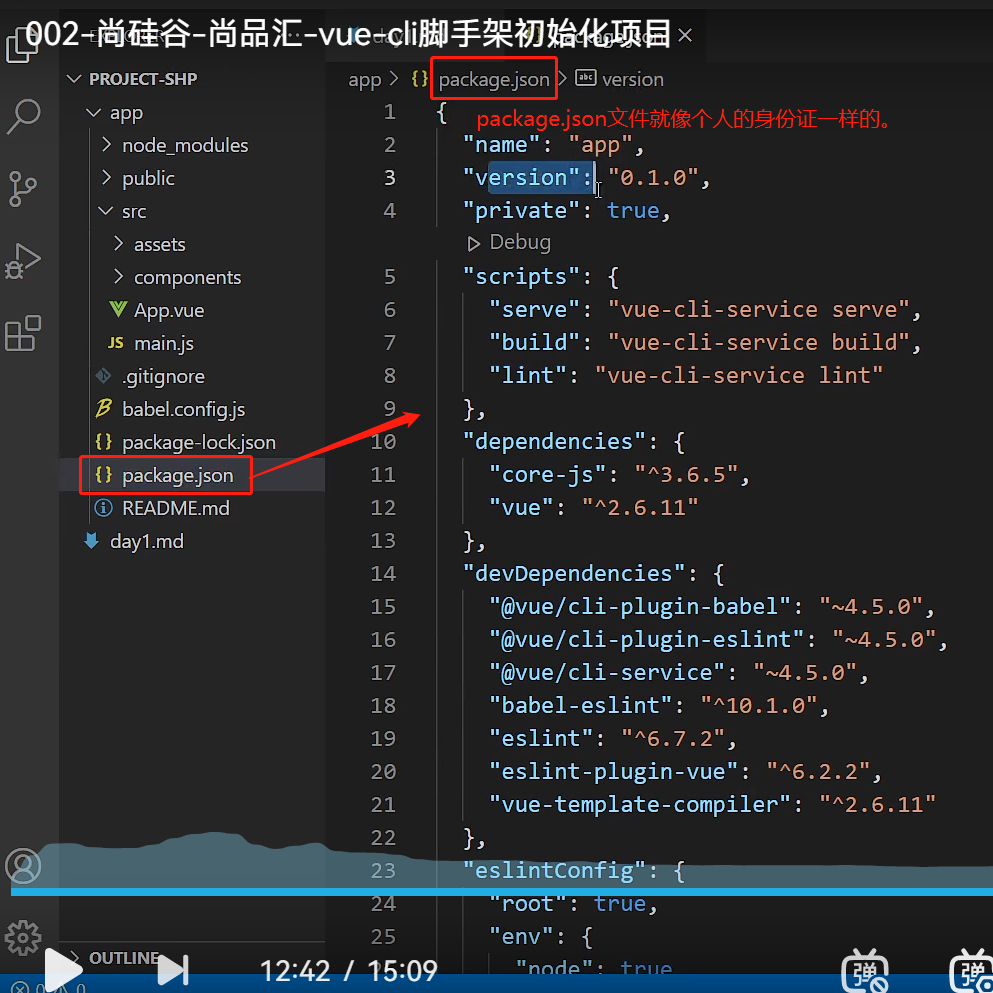
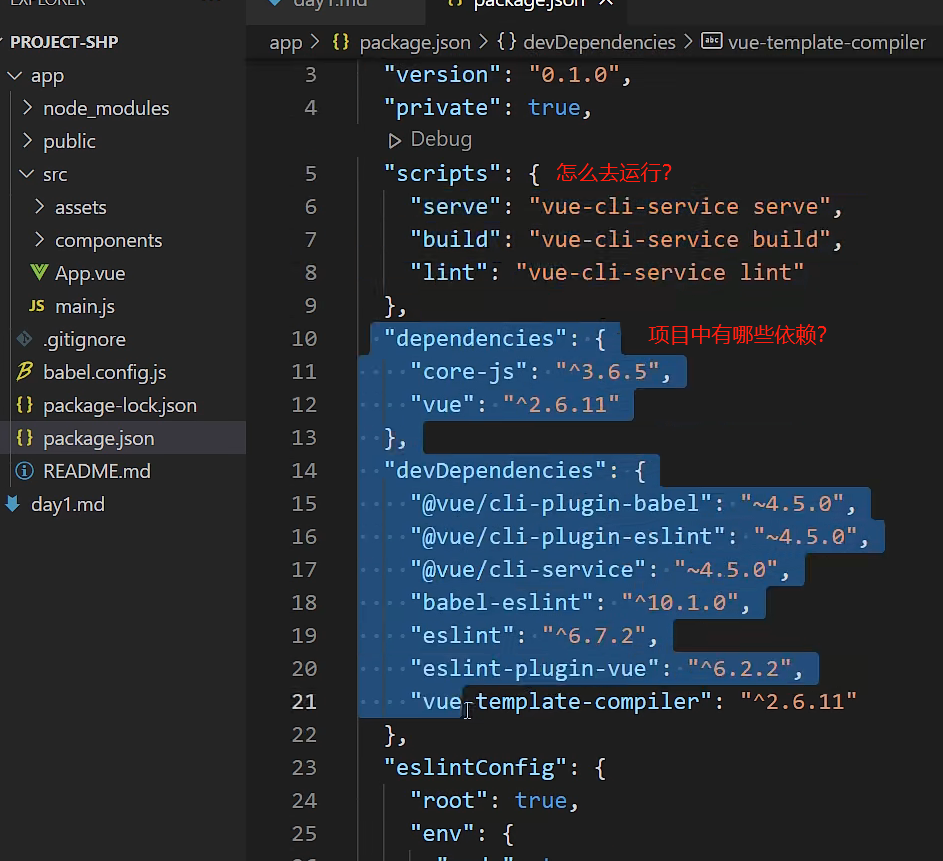
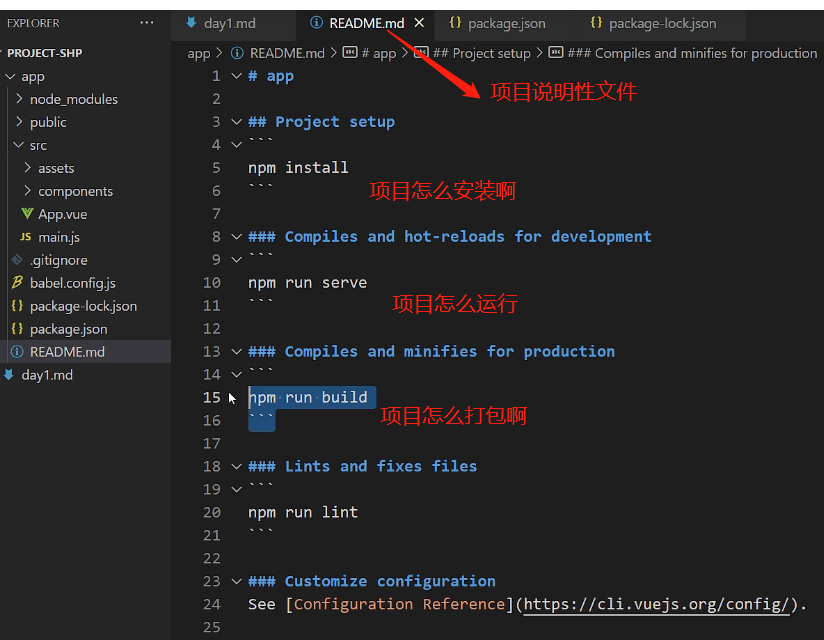
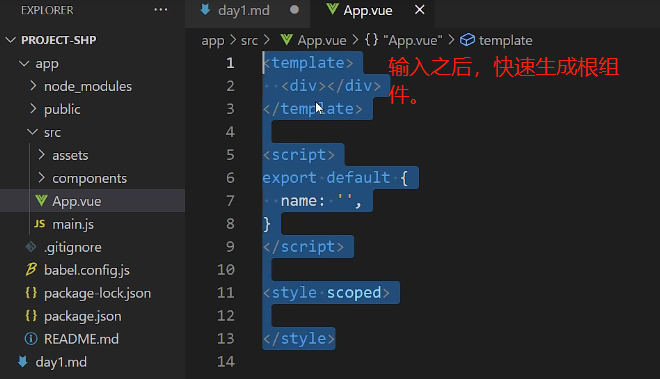
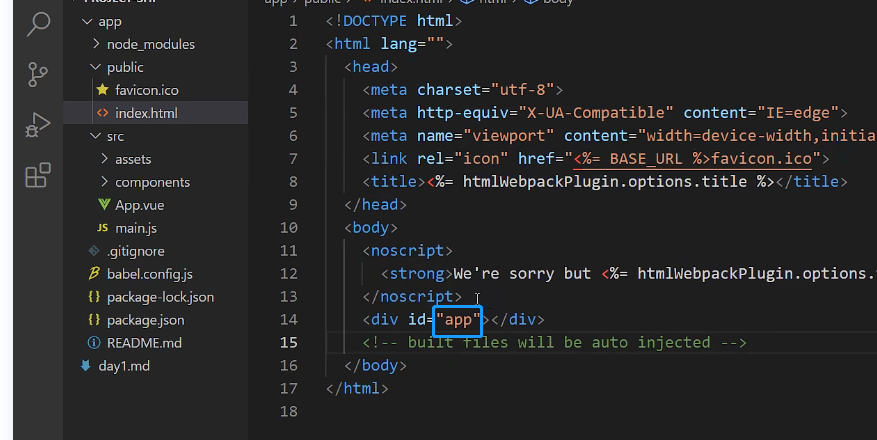
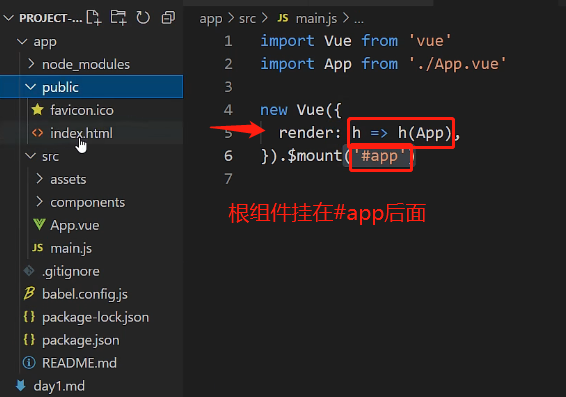
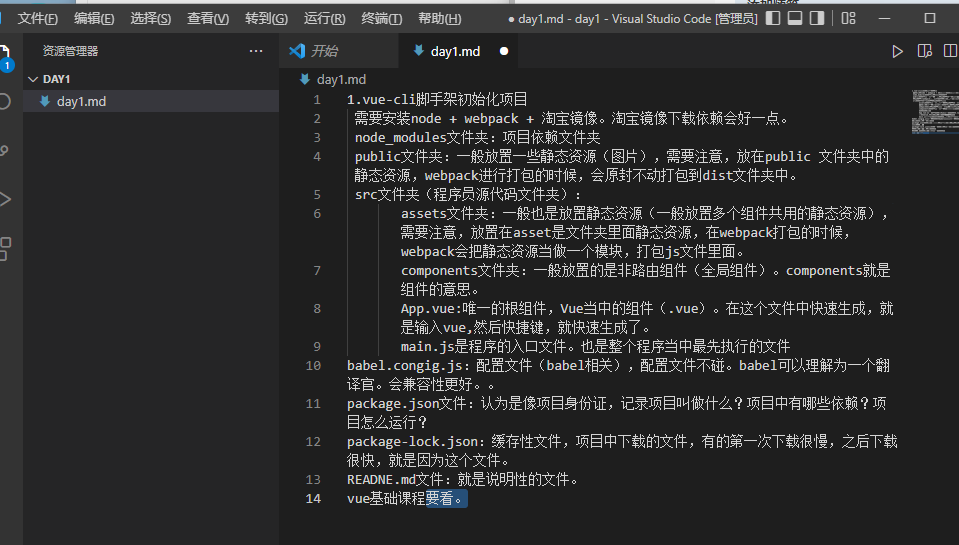
1.vue-cli脚手架初始化项目 需要安装node + webpack + 淘宝镜像。淘宝镜像下载依赖会好一点。 node_modules文件夹:项目依赖文件夹 public文件夹:一般放置一些静态资源(图片),需要注意,放在public 文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中。 src文件夹(程序员源代码文件夹): assets文件夹:一般也是放置静态资源(一般放置多个组件共用的静态资源),需要注意,放置在asset是文件夹里面静态资源,在webpack打包的时候,webpack会把静态资源当做一个模块,打包js文件里面。 components文件夹:一般放置的是非路由组件(全局组件)。components就是组件的意思。 App.vue:唯一的根组件,Vue当中的组件(.vue)。在这个文件中快速生成,就是输入vue,然后快捷键,就快速生成了。 main.js是程序的入口文件。也是整个程序当中最先执行的文件 babel.congig.js:配置文件(babel相关),配置文件不碰。babel可以理解为一个翻译官。会兼容性更好。。 package.json文件:认为是像项目身份证,记录项目叫做什么?项目中有哪些依赖?项目怎么运行? package-lock.json:缓存性文件,项目中下载的文件,有的第一次下载很慢,之后下载很快,就是因为这个文件。 READNE.md文件:就是说明性的文件。 vue基础课程要看。




















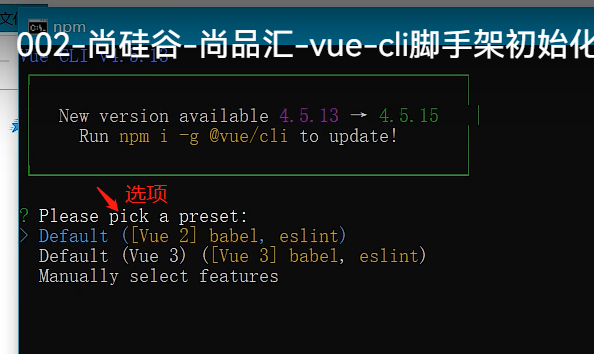
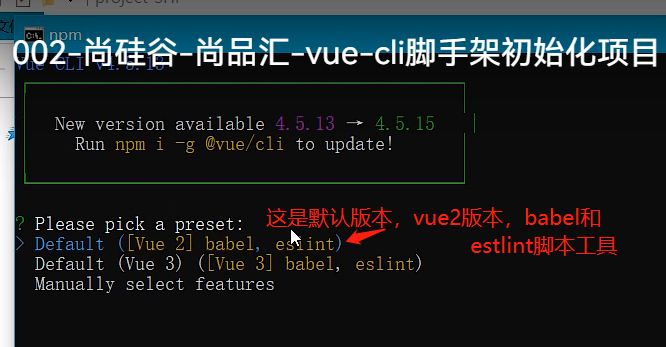
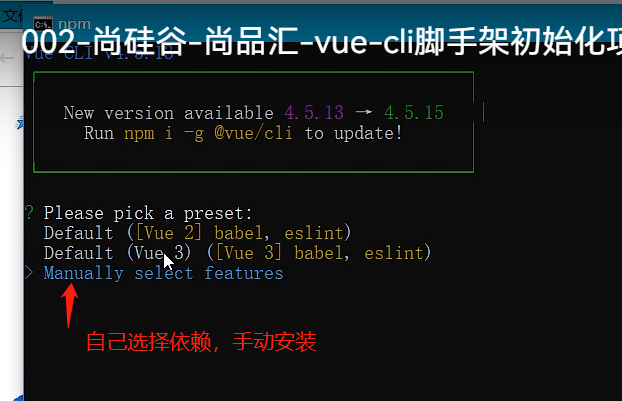
选第一个,用的是vue2































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!