vue2.0脚手架1
同事说了,你看不懂,就先去vue官网看一下,你可以看你用的是哪个网站这样子。
介绍 — Vue.js (vuejs.org) 说一天就能看完。really?
Vue2.0 新手入门 — 从环境搭建到发布 | 菜鸟教程 (runoob.com)

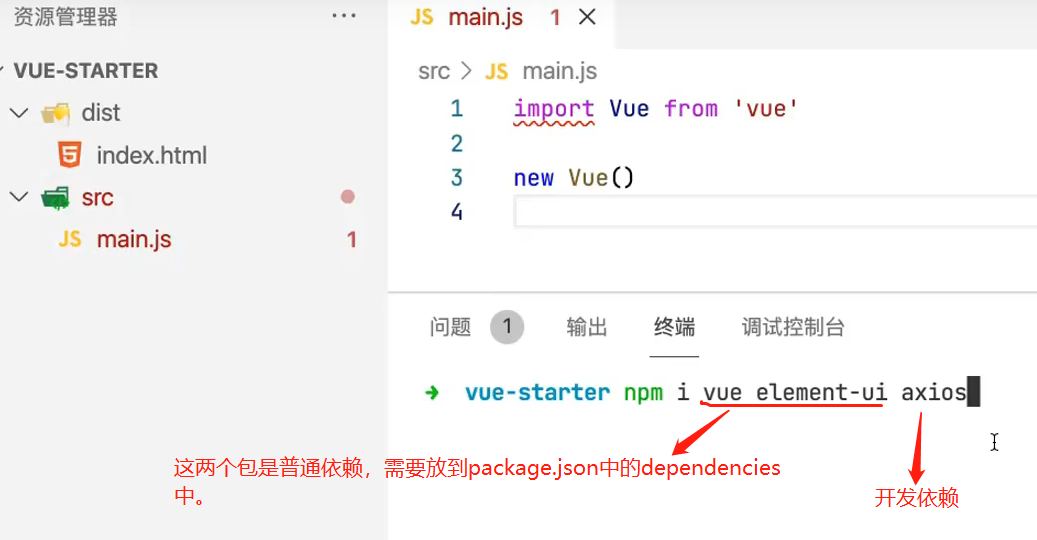
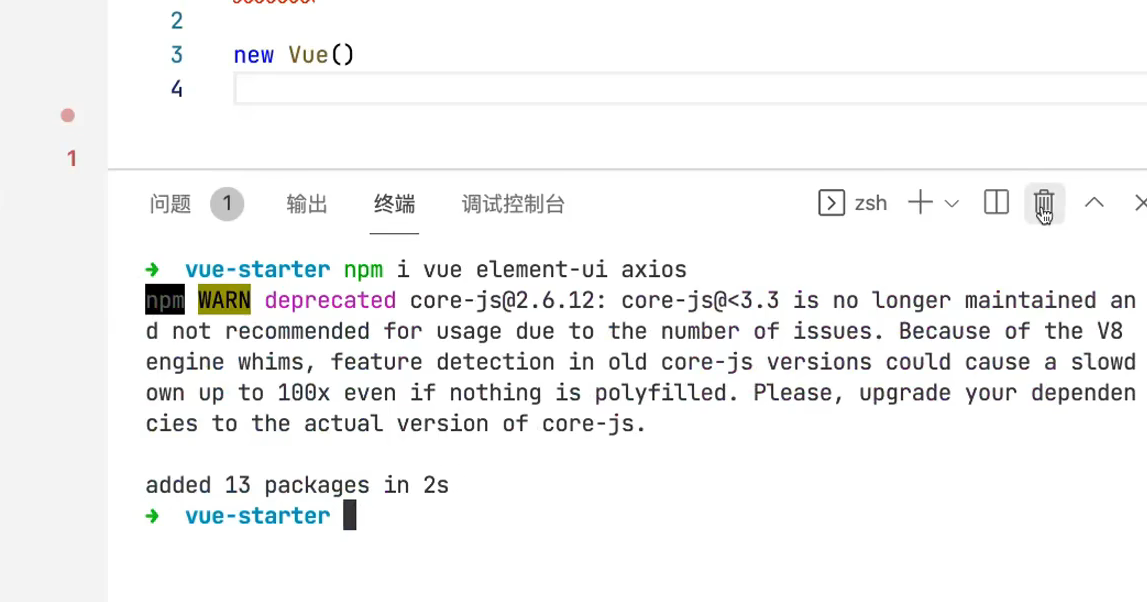
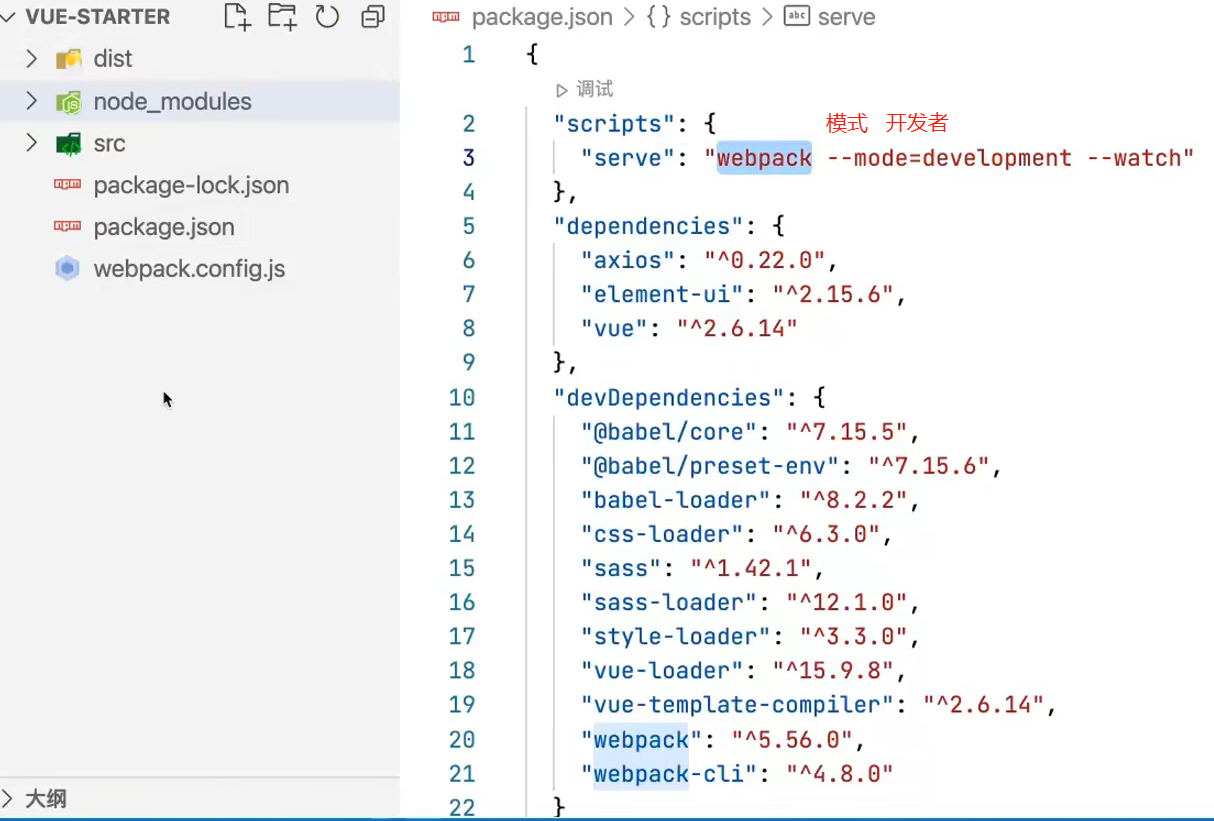
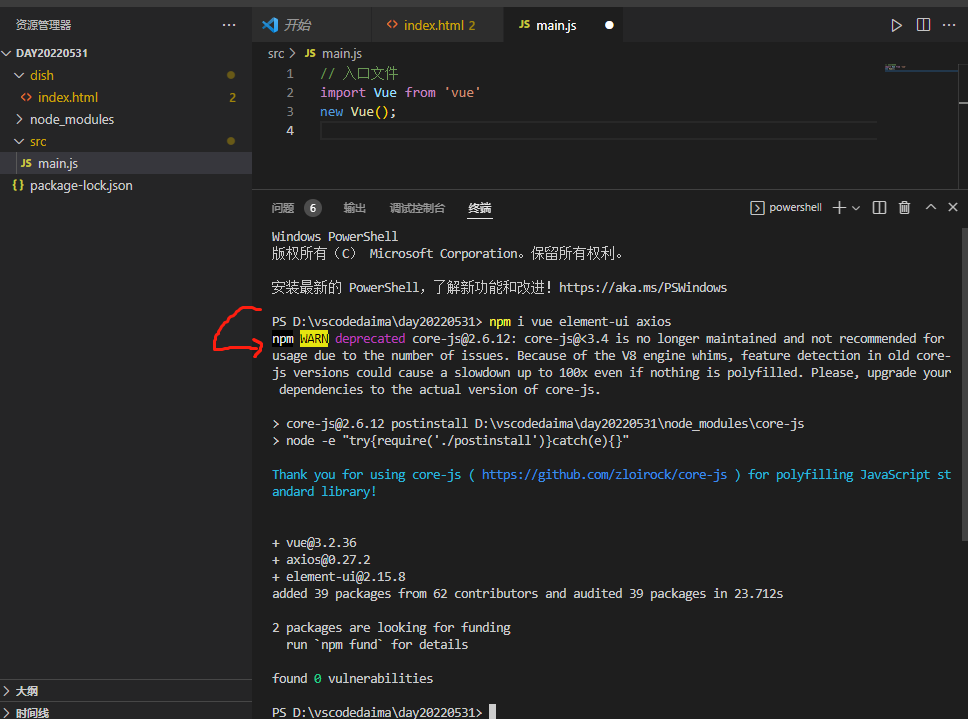
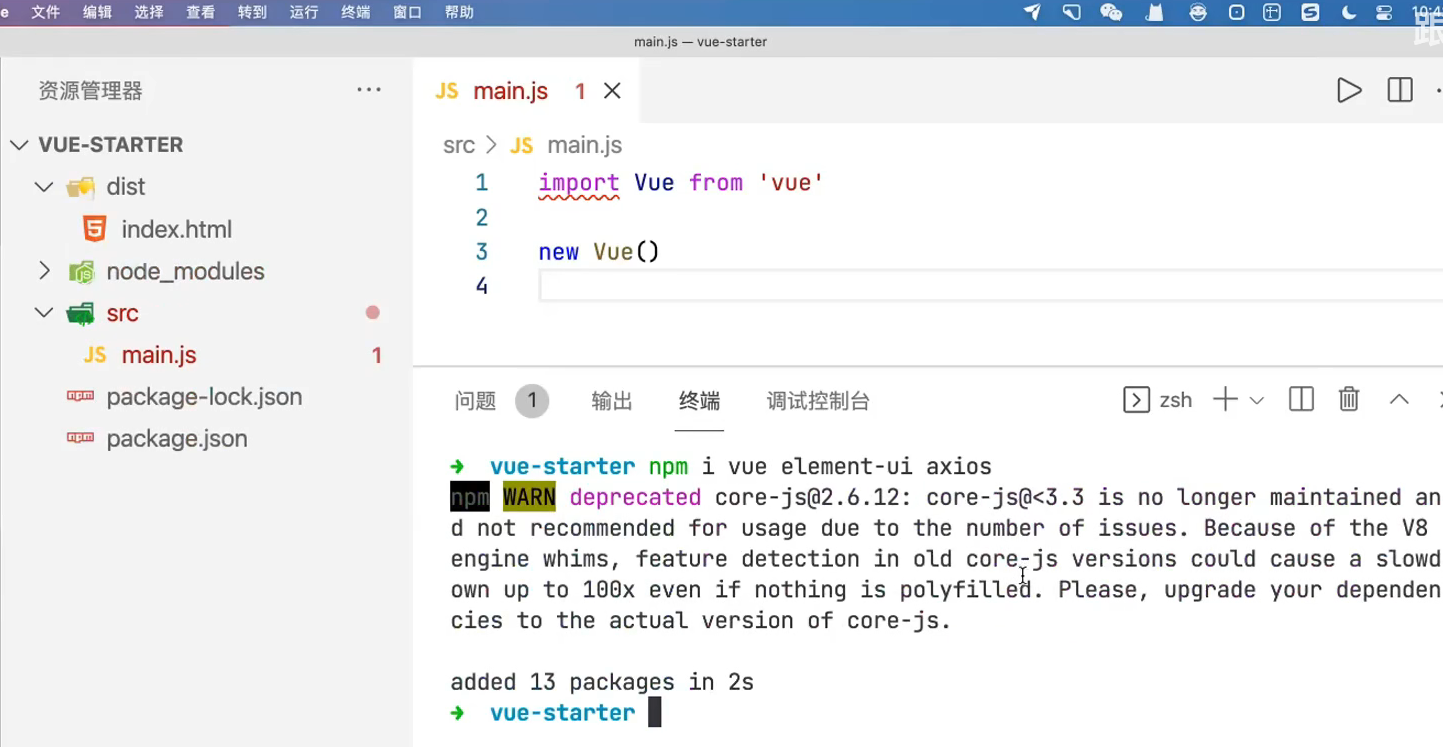
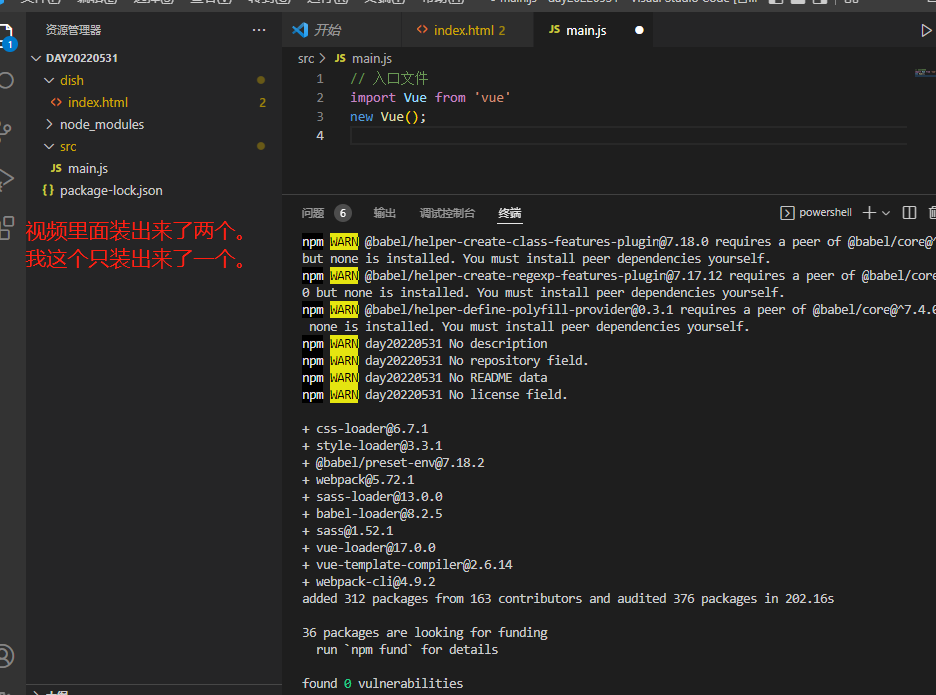
npm i vue element-ui axios
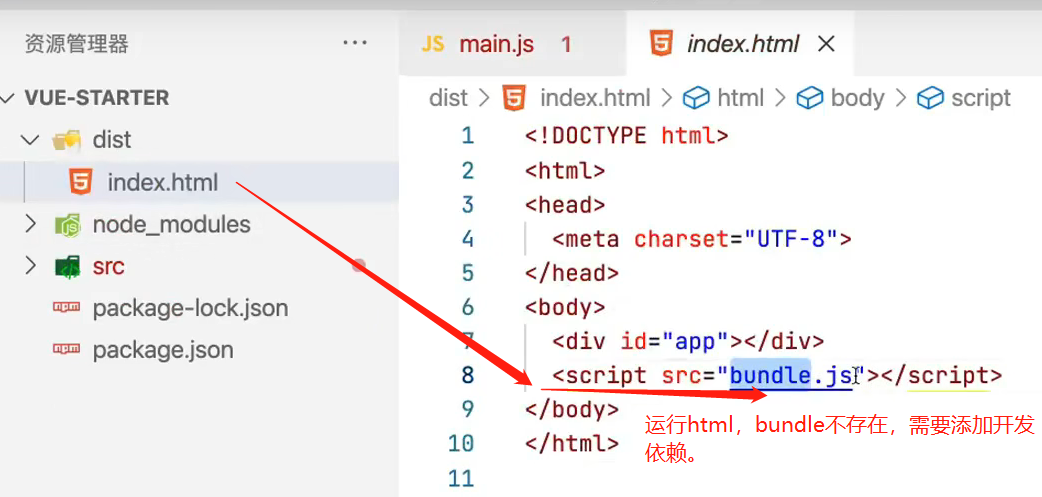
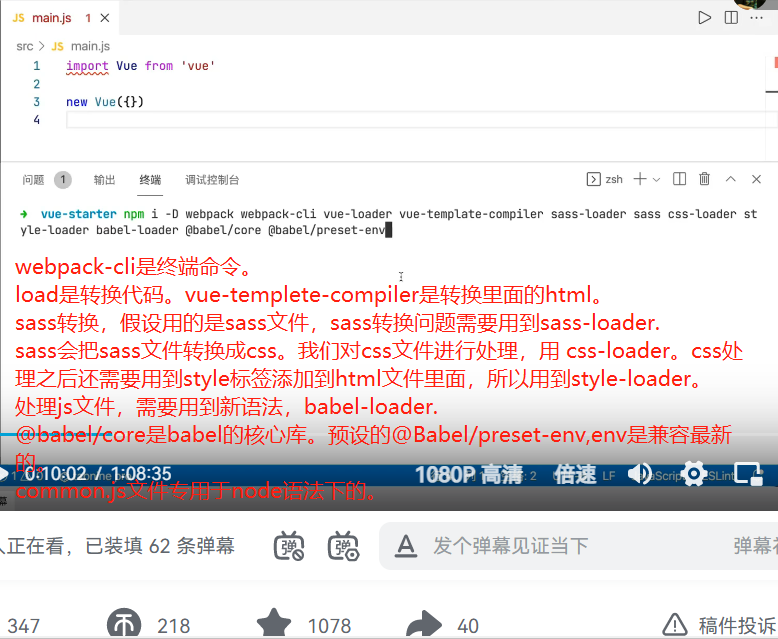
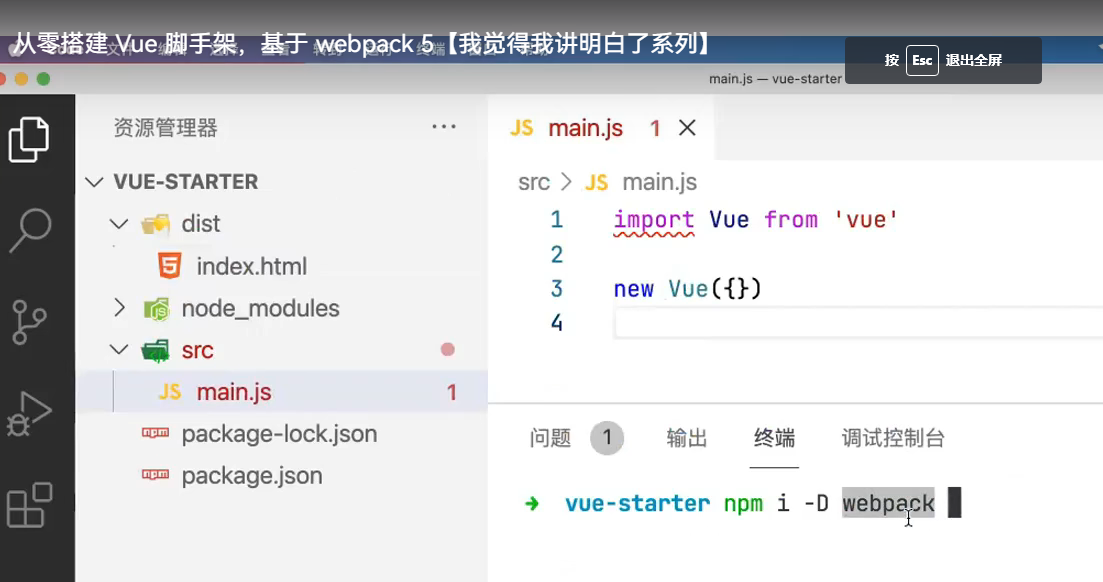
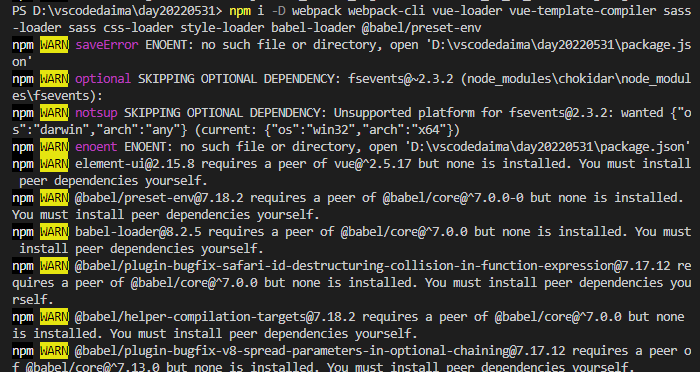
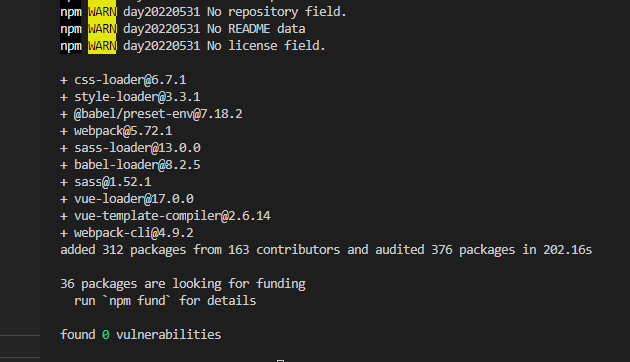
npm i -D webpack webpack-cli vue-loader vue-template-compiler sass-loader sass css-loader style-loader babel-loader @babel/preset-env
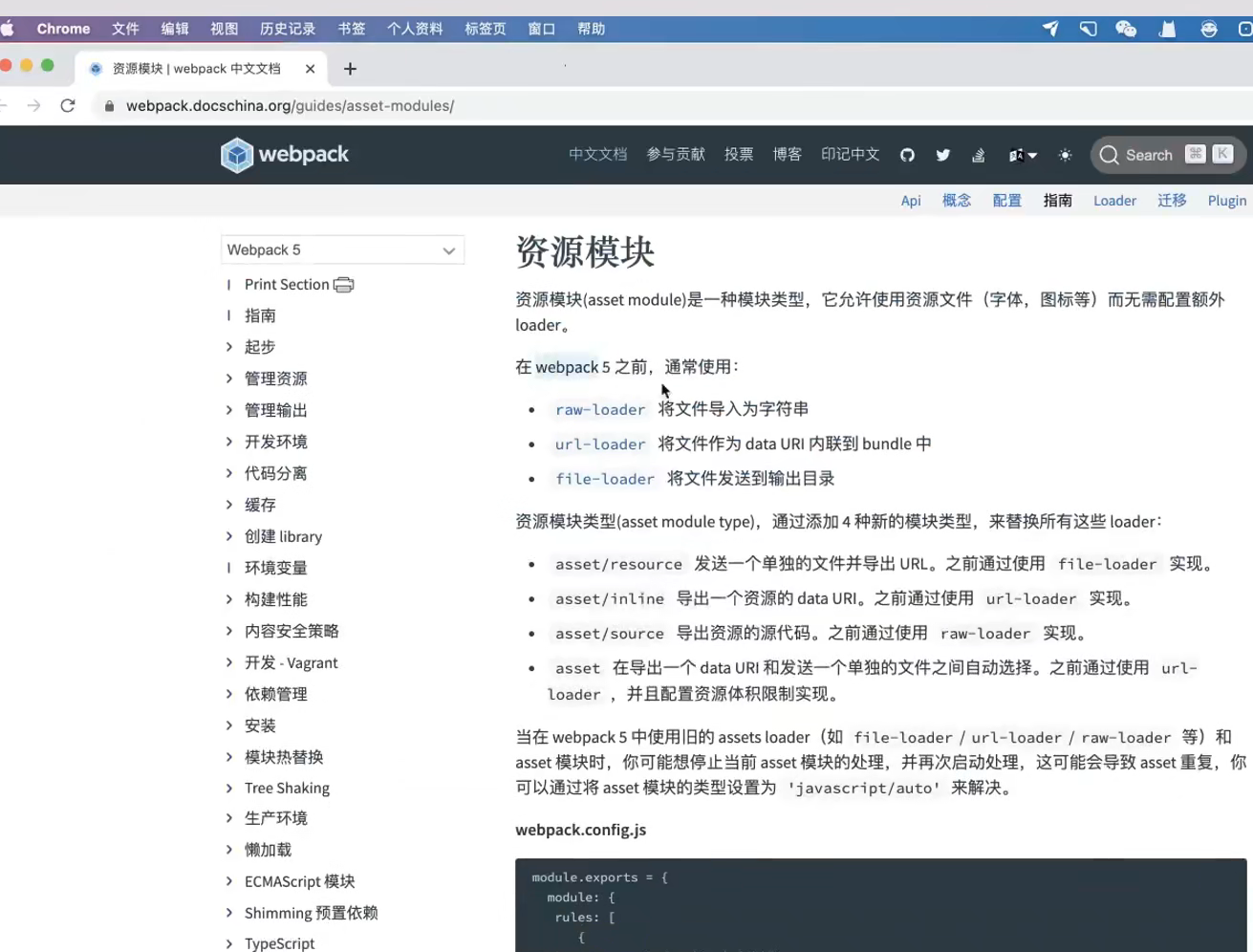
先看官网vue2.0 。https://cn.vuejs.org/v2/guide/
https://www.runoob.com/w3cnote/vue2-start-coding.html
这两个包是普通依赖,需要放到package.json中的dependencies中。
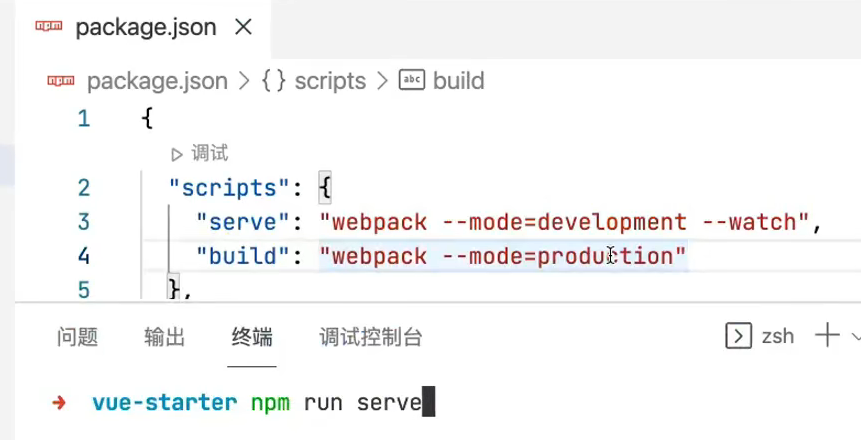
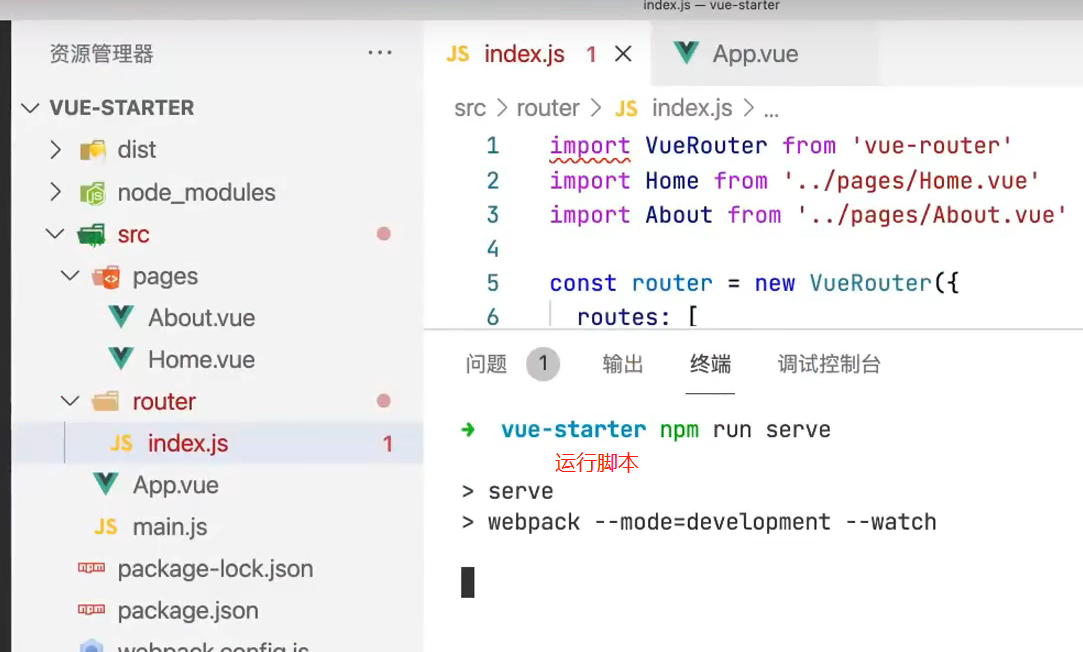
webpack-cli是终端命令。
load是转换代码。vue-templete-compiler是转换里面的html。
sass转换,假设用的是sass文件,sass转换问题需要用到sass-loader.
sass会把sass文件转换成css。我们对css文件进行处理,用 css-loader。css处理之后还需要用到style标签添加到html文件里面,所以用到style-loader。
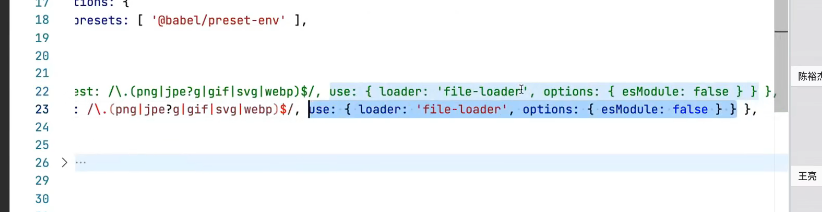
处理js文件,需要用到新语法,babel-loader.
@babel/core是babel的核心库。预设的@Babel/preset-env,env是兼容最新的。
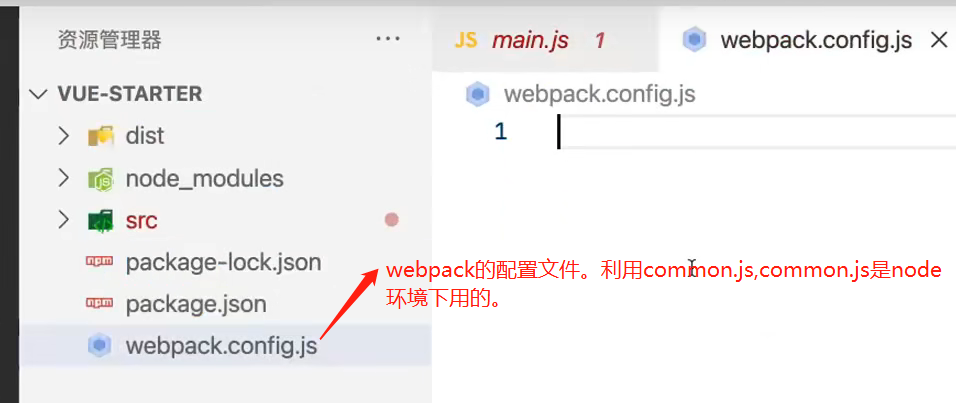
common.js文件专用于node语法下的。
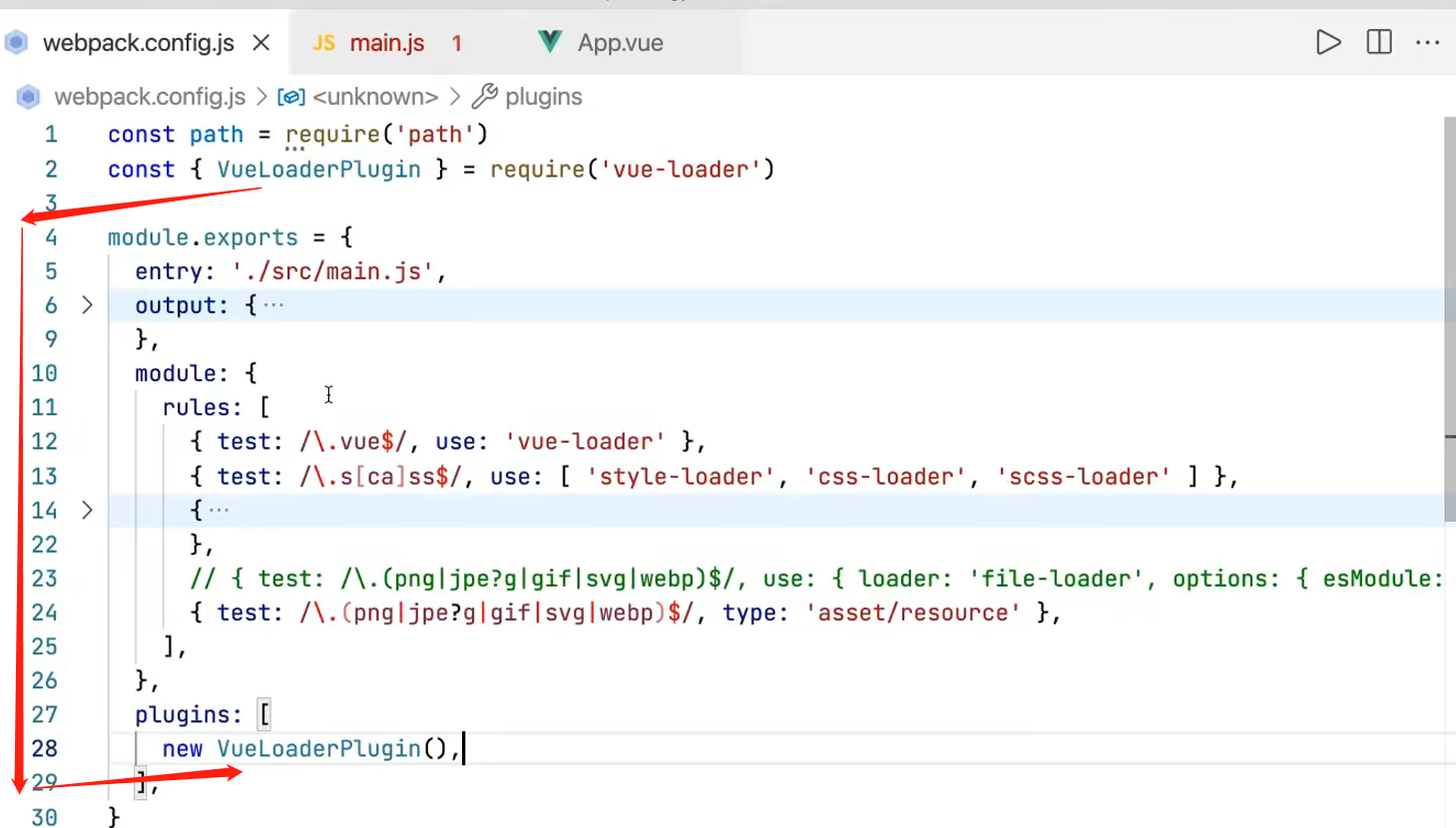
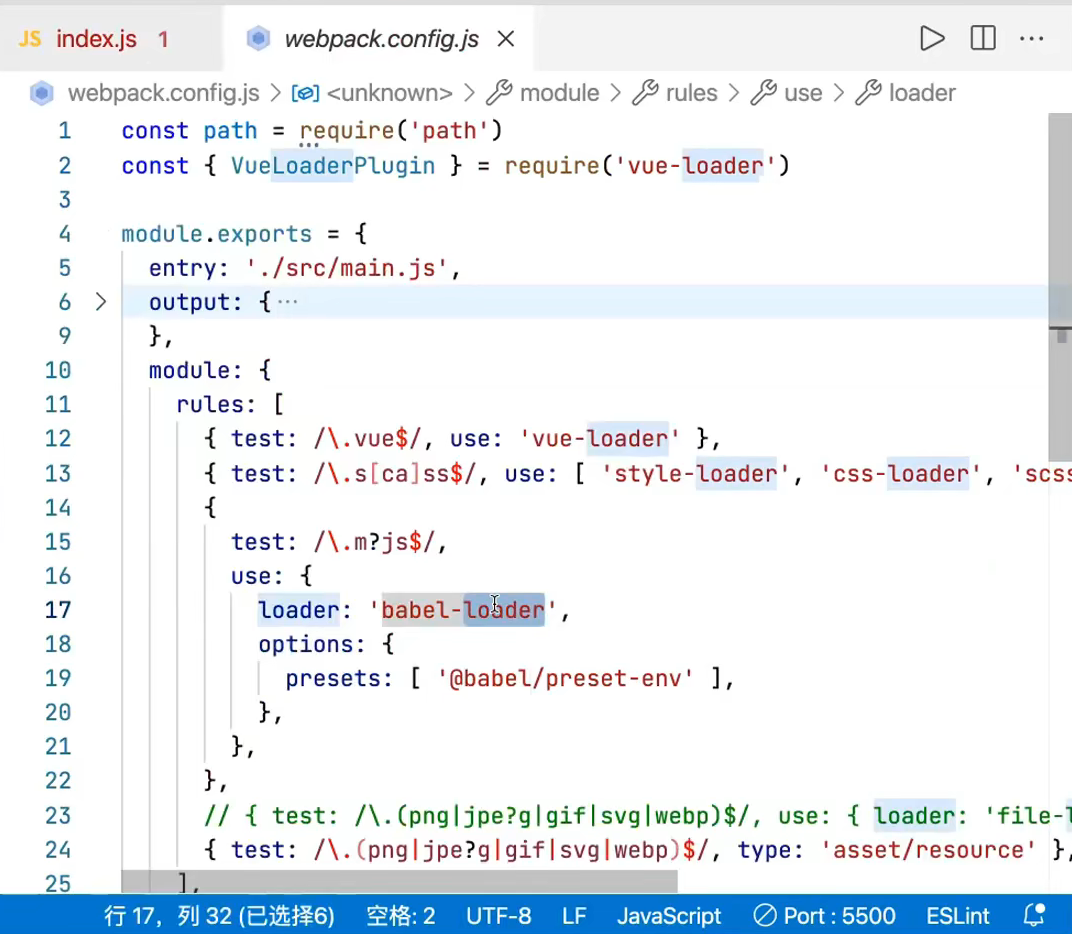
在webpack的里面,load的作用就是做转换的作用。
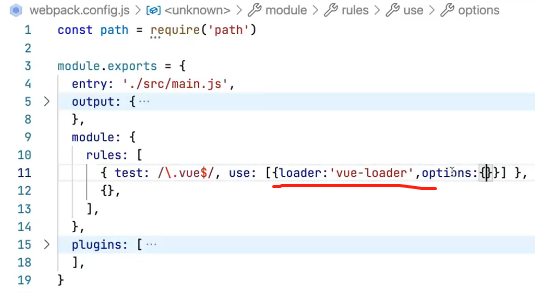
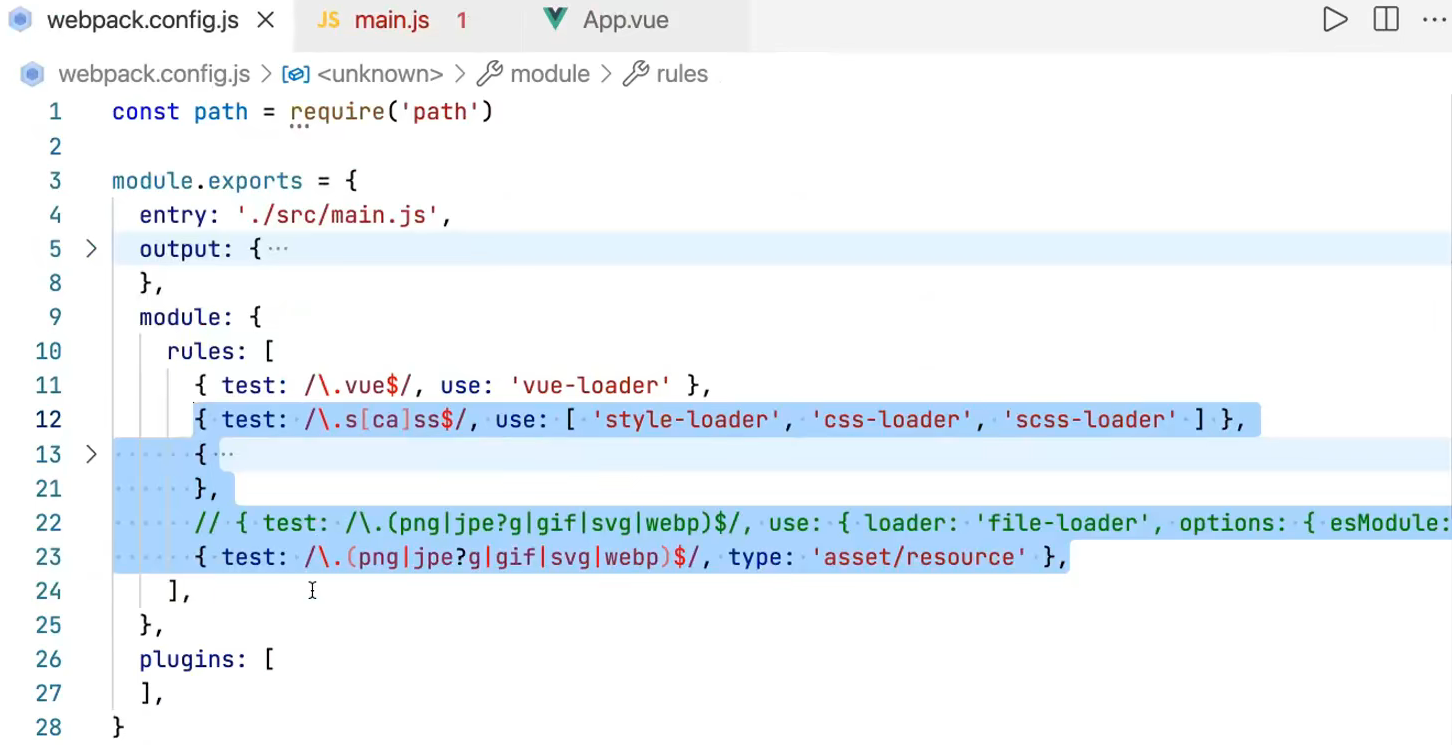
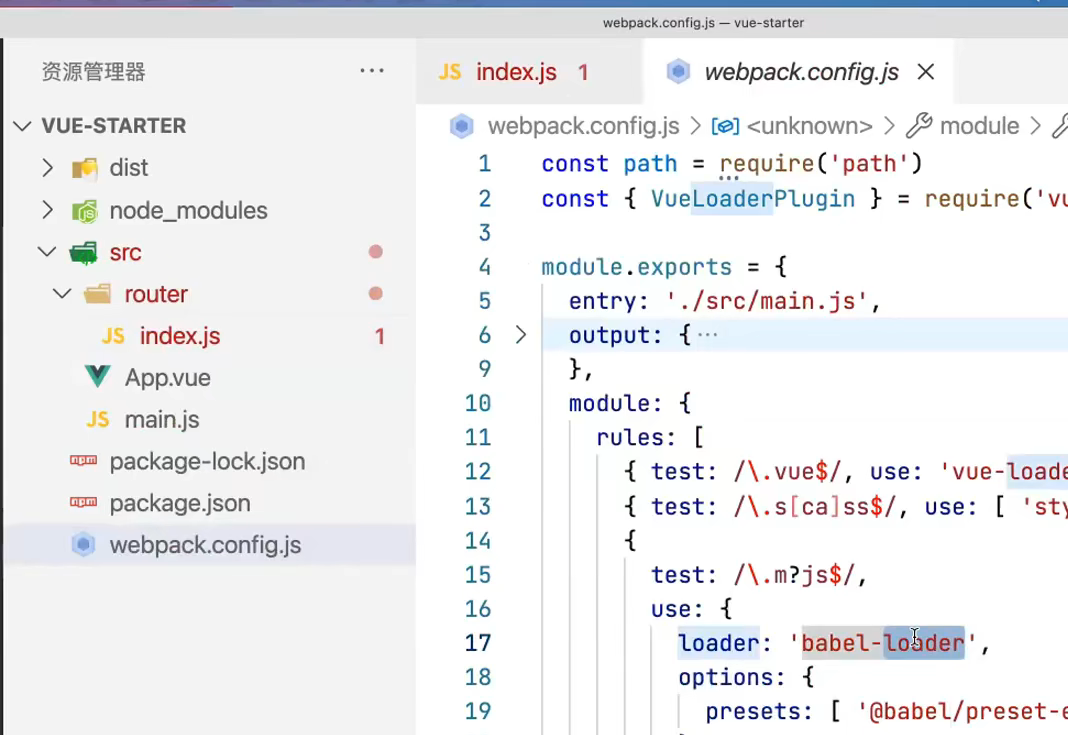
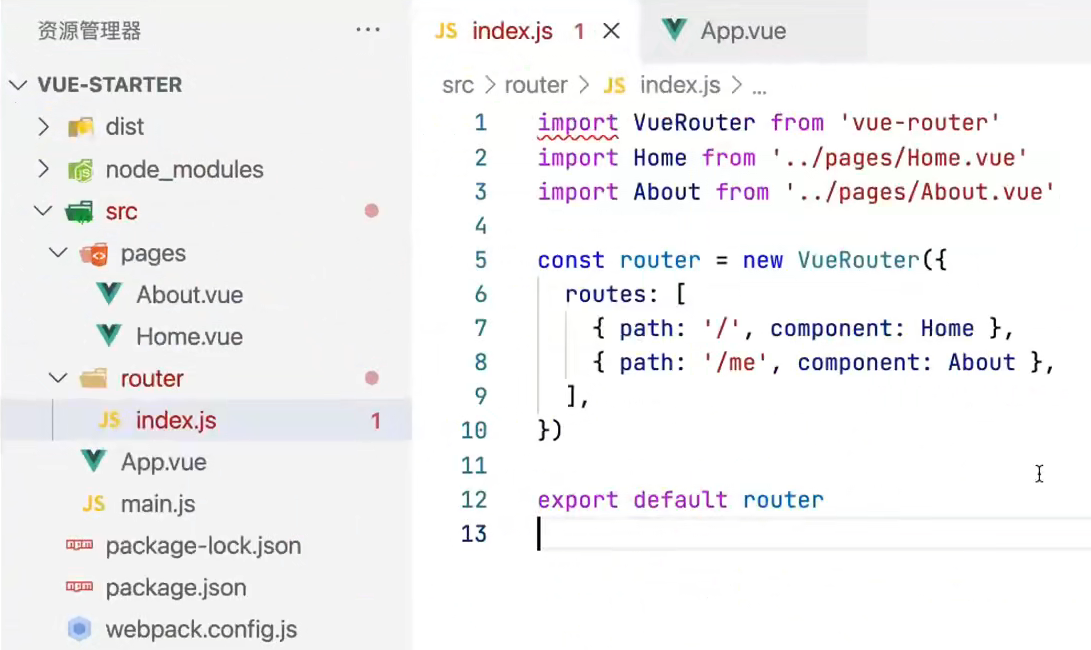
module下面rules里面写数组。。vue$就是以.vue结尾的。
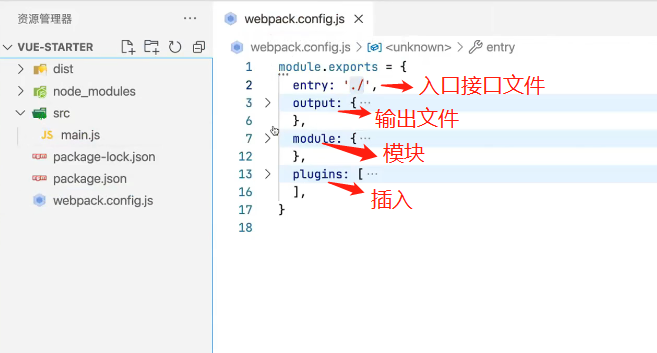
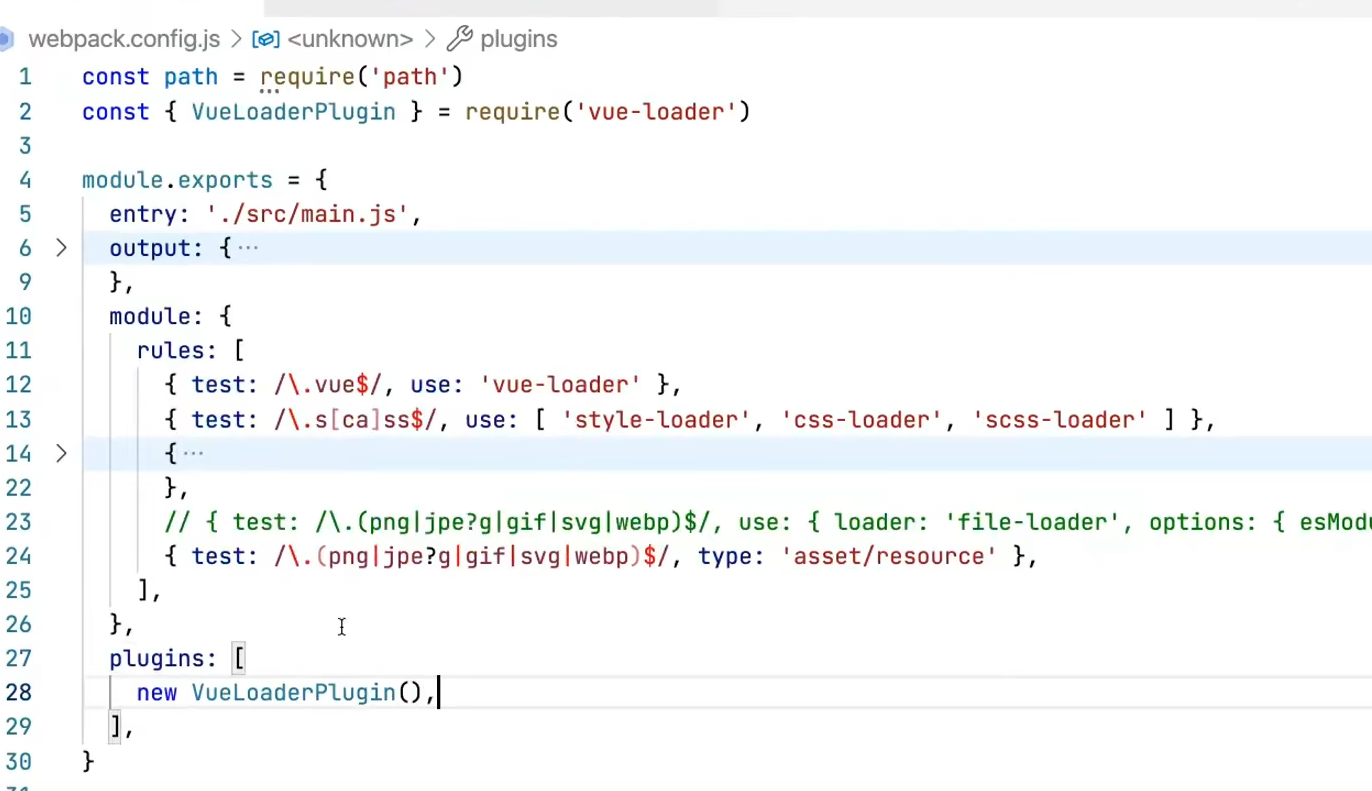
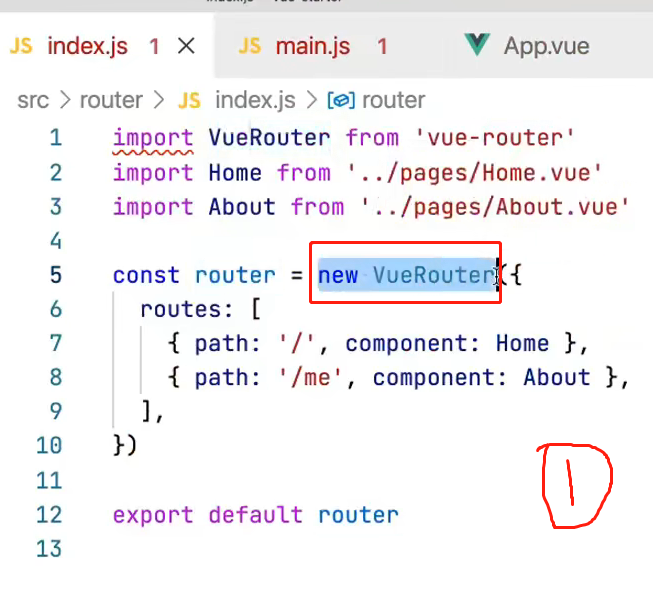
plugins是插件的意思。plug是插入的意思。插件是一个数组,插件会有构造函数。每一个插件是构造函数的实例。
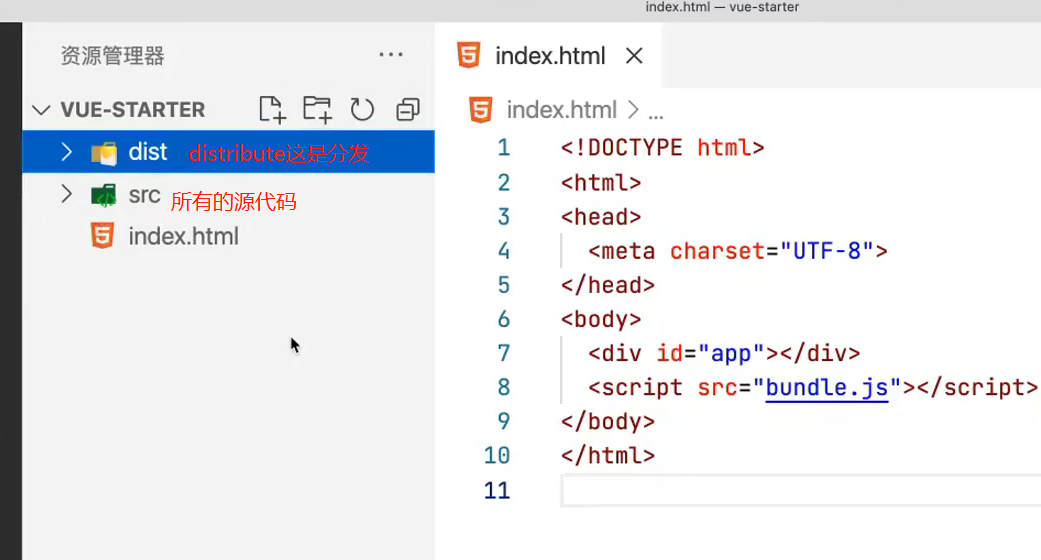
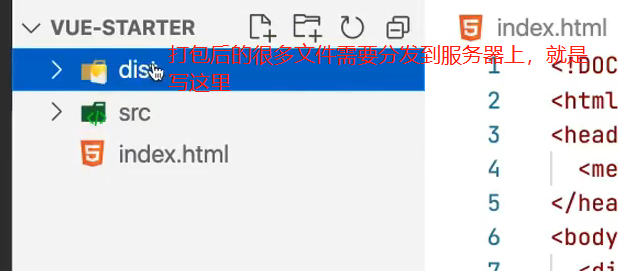
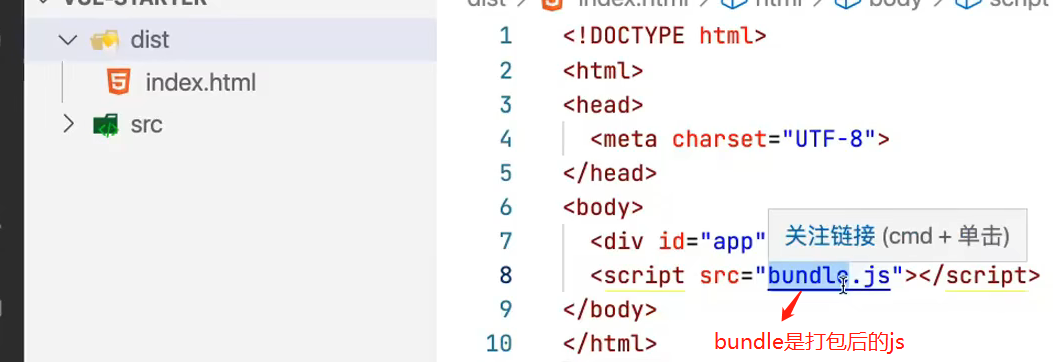
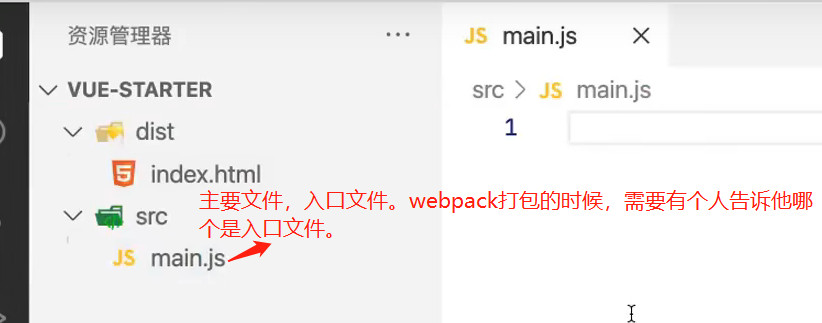
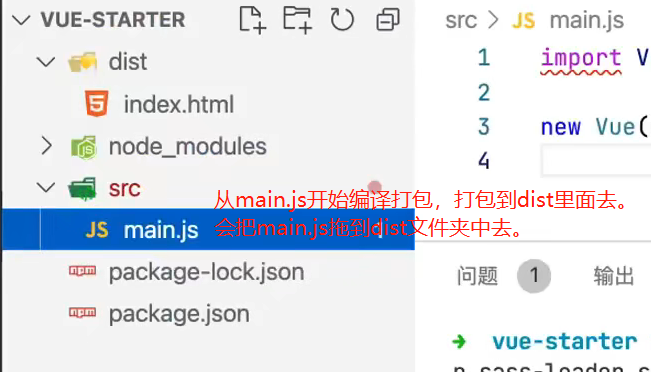
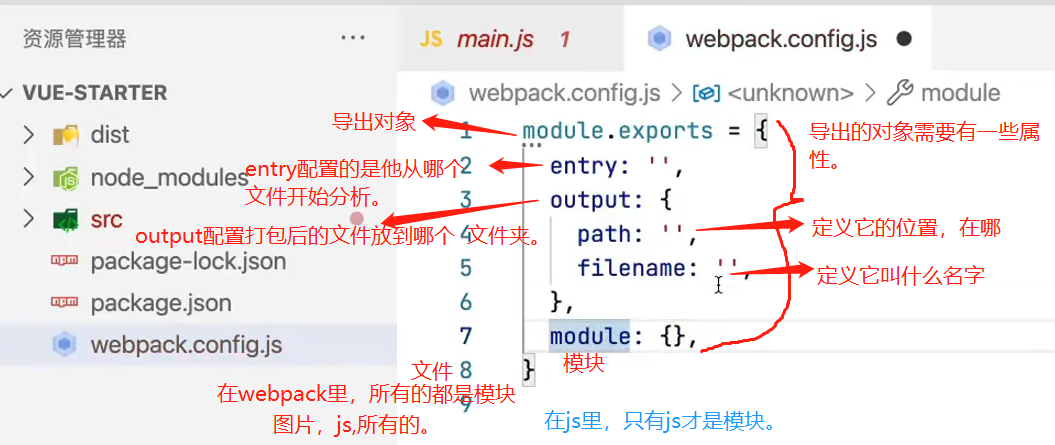
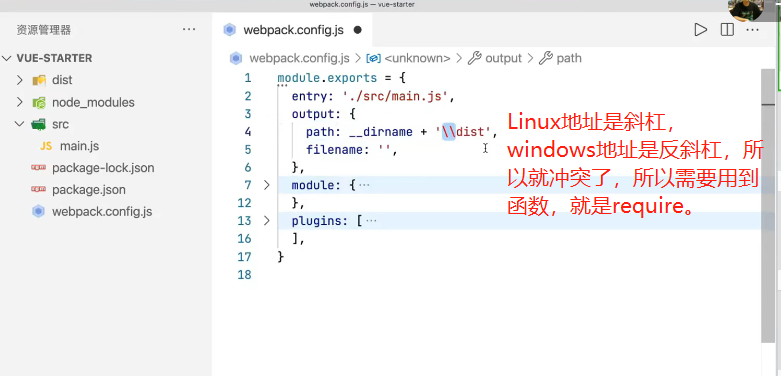
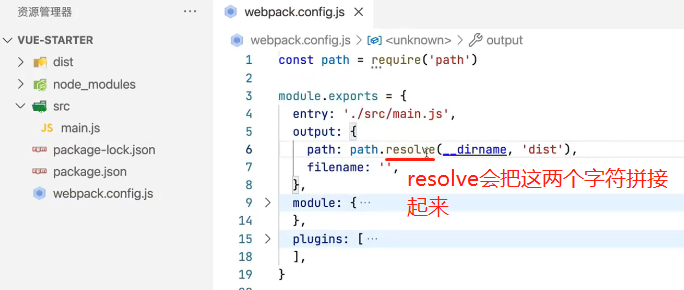
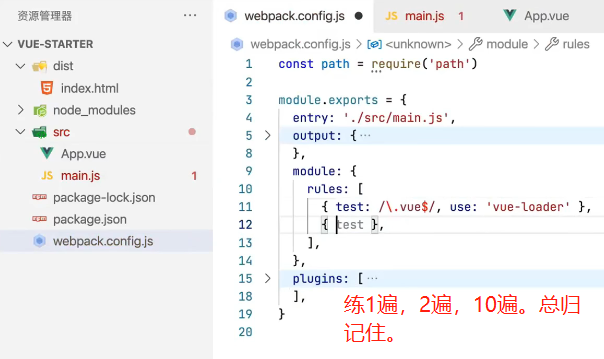
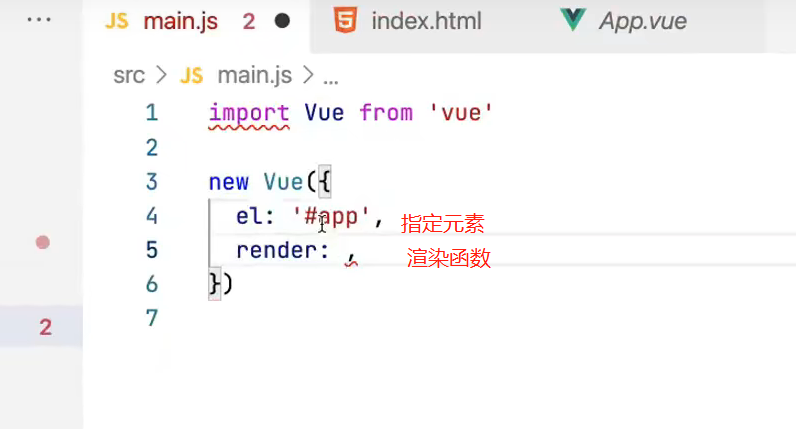
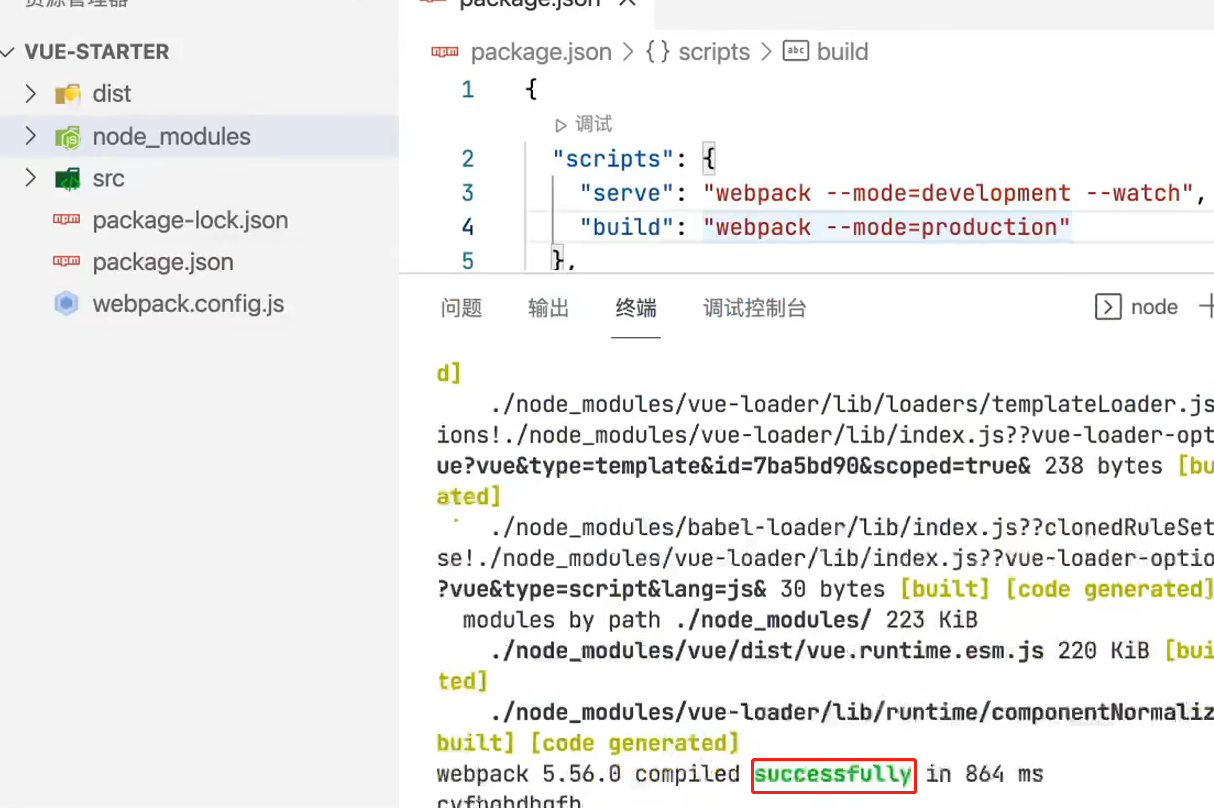
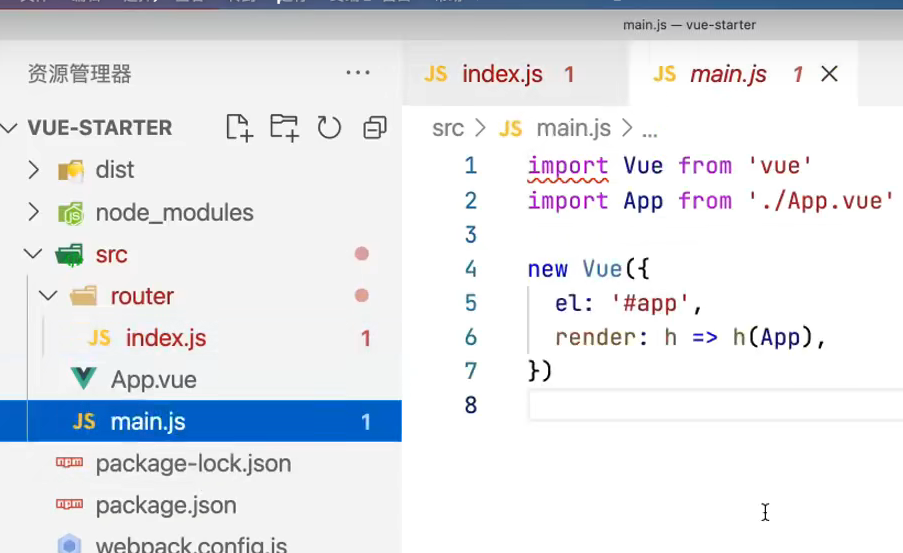
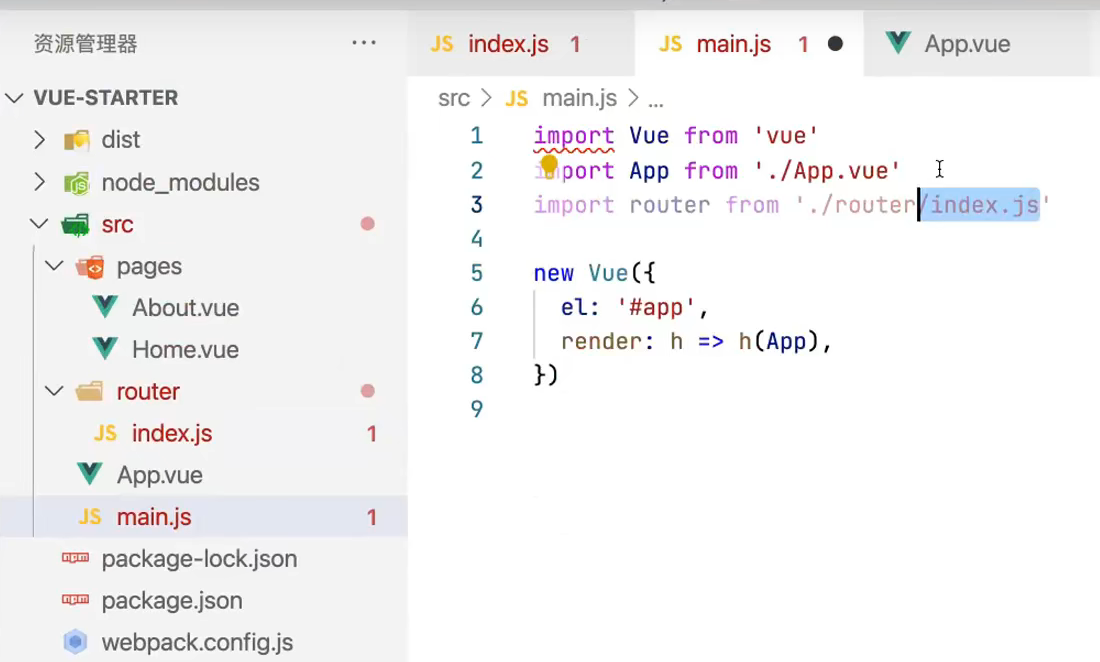
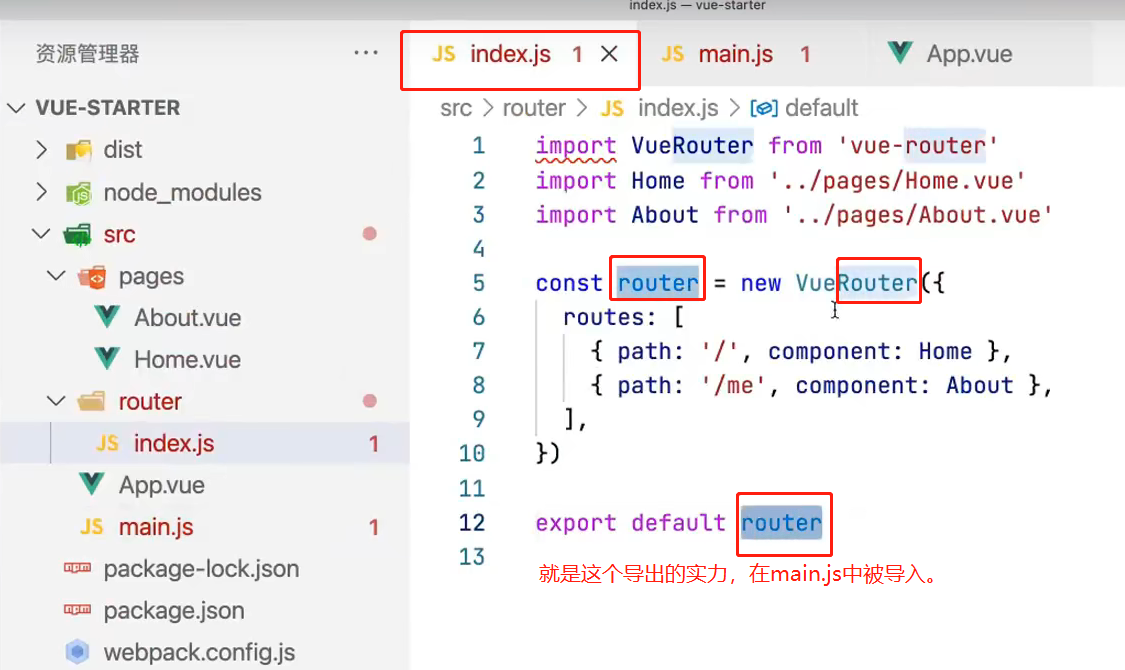
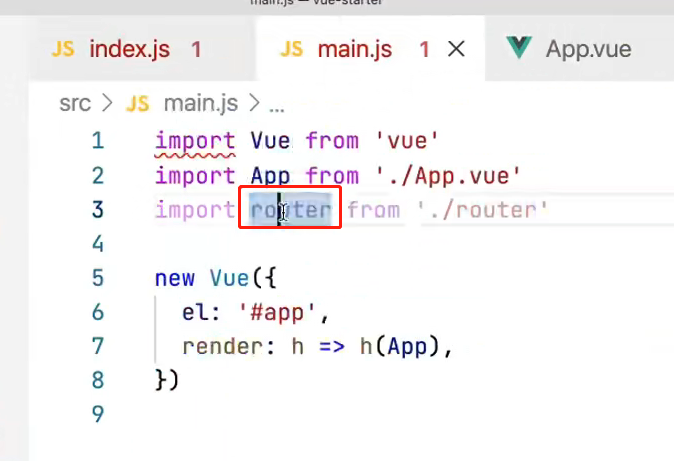
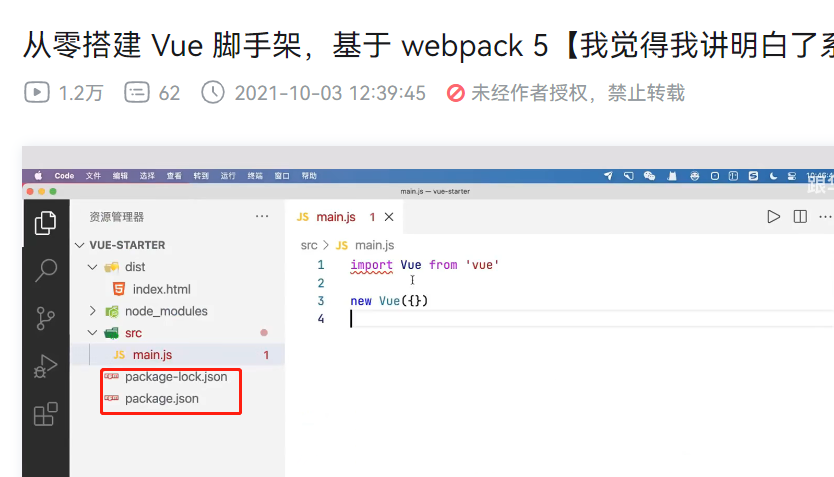
entry是入口文件,入口就是main.js。output是输出到哪去。output里面的path写的是绝对路径。filename是输出的文件夹叫什么名字。
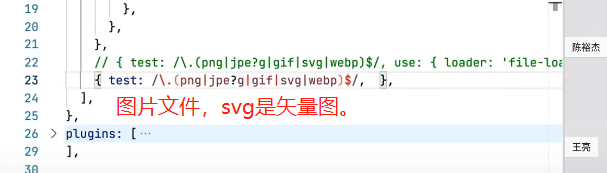
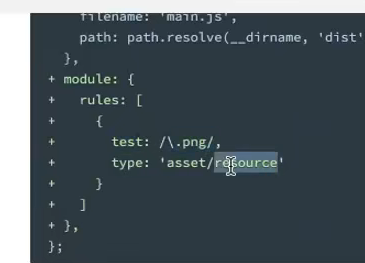
module是模块,模块的打包规则rules,数组里面是对象,test是匹配文件的,通常判断拓展名,use是使用,使用什么处理这个文件。plugins是插件增加功能,具体什么功能是插件本身决定的。plugins是个数组,数组元素,实例化的构造函数。这个是结构。。
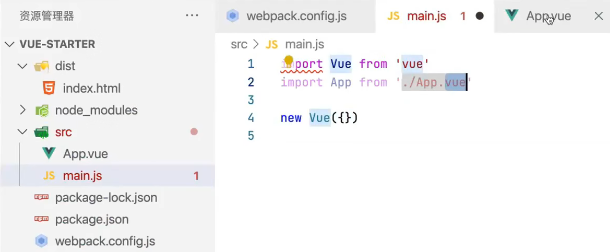
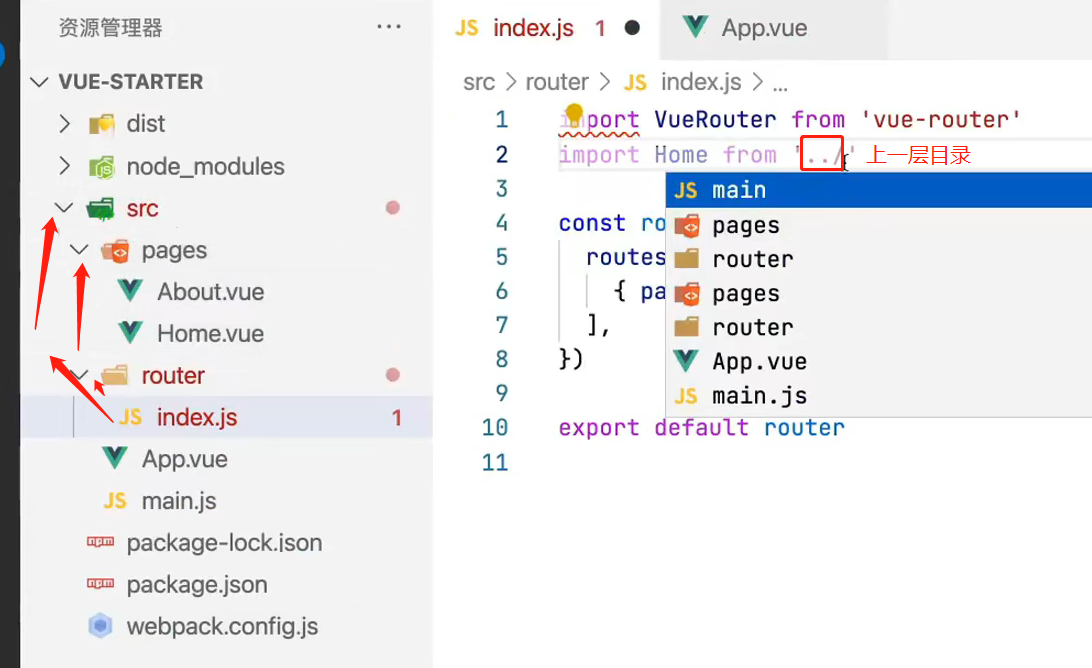
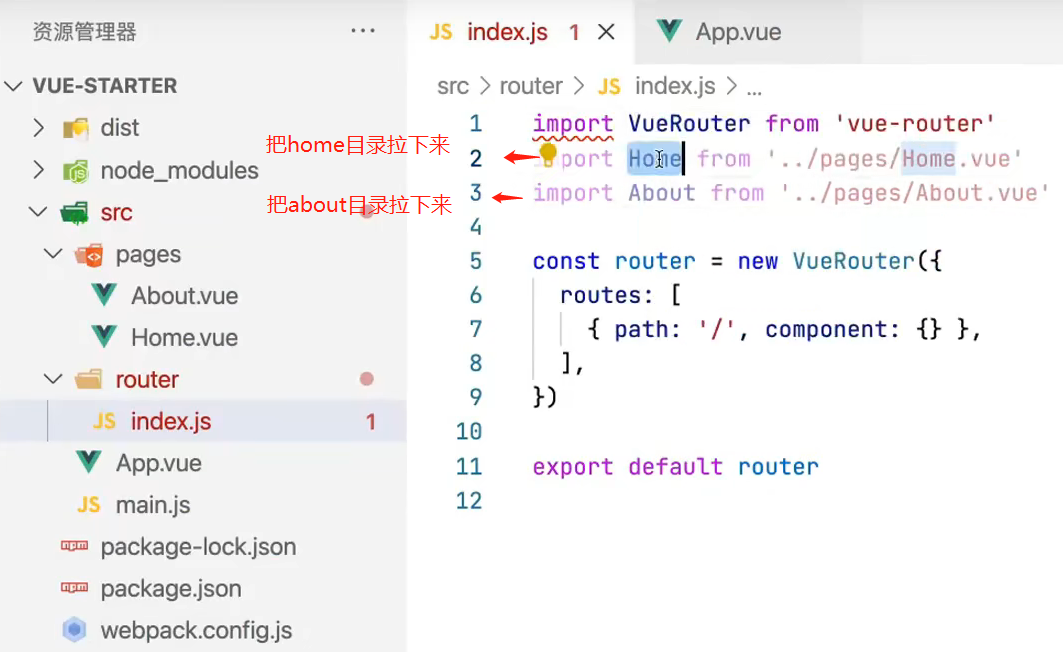
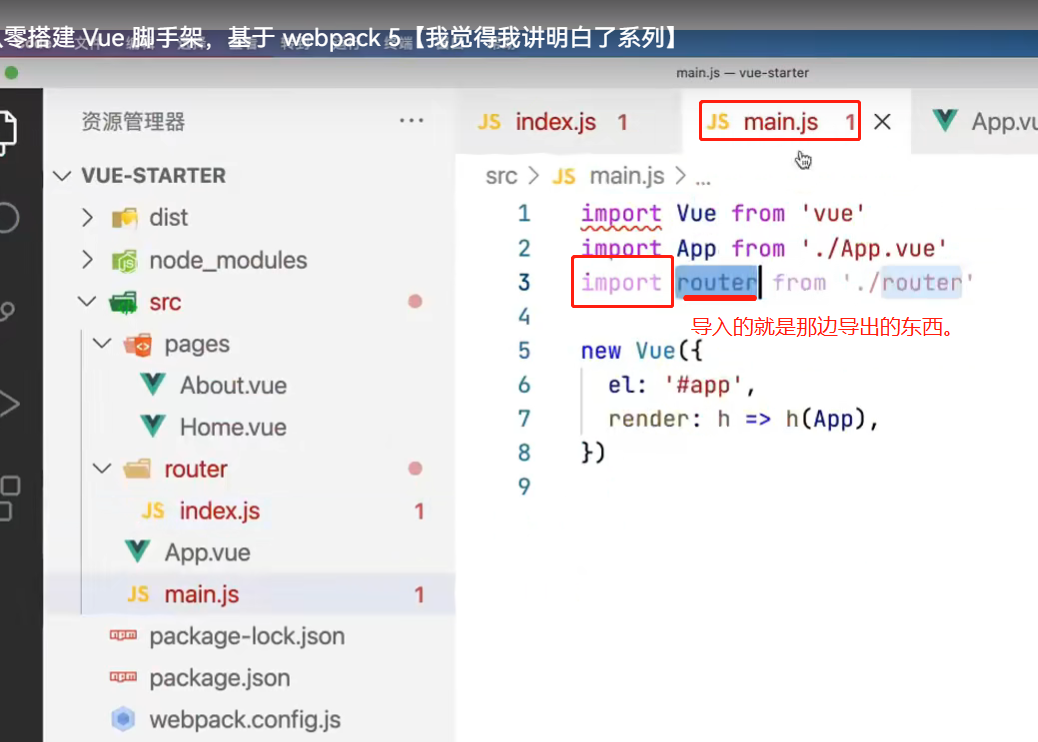
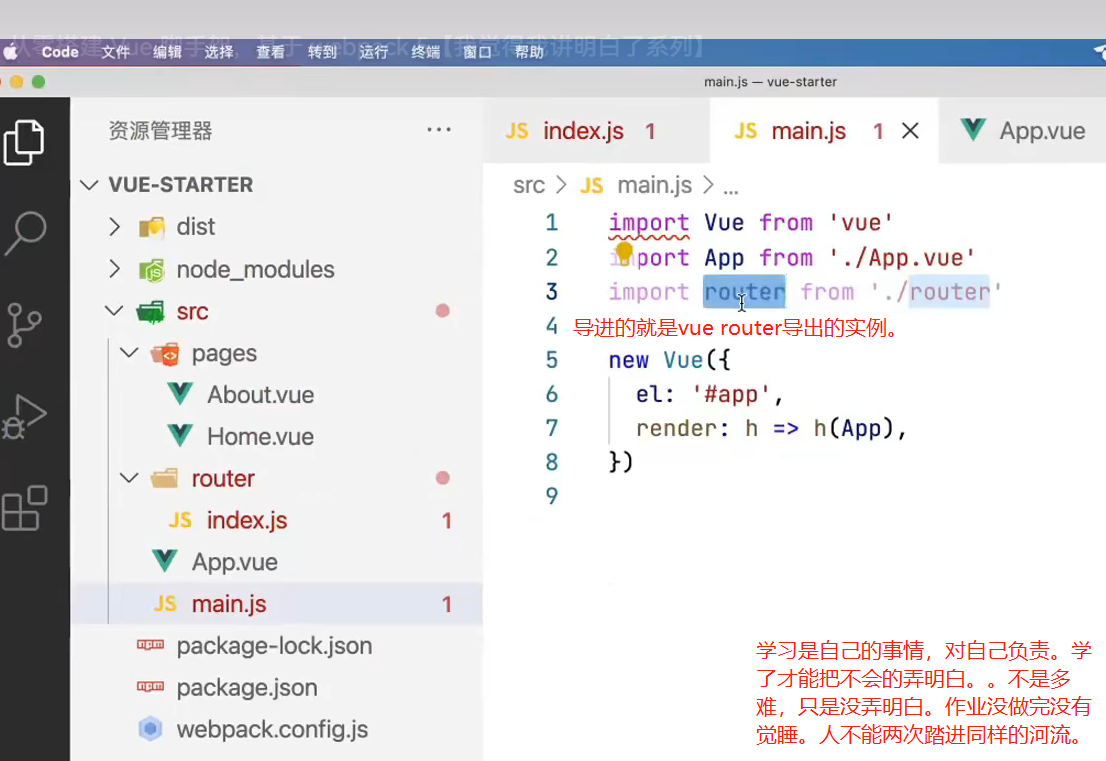
从接口文件入口文件开始分析,./点斜杠是当前目录下的。
path要写绝对路径。path: _ _dirname + 'dist';
linux的地址分隔符是斜杠 /,windox页面分隔符是反斜杠 \。就不统一了,所以需要用到一个函数,用require函数。
require函数是common.js的导入对象。module。common.js就是在node下面专用的一个模块,path模是node内置的。
mjs是module js

























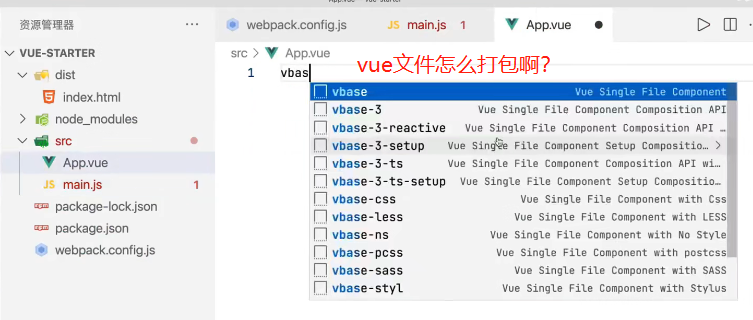
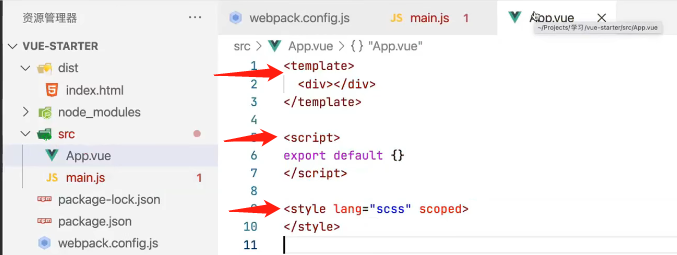
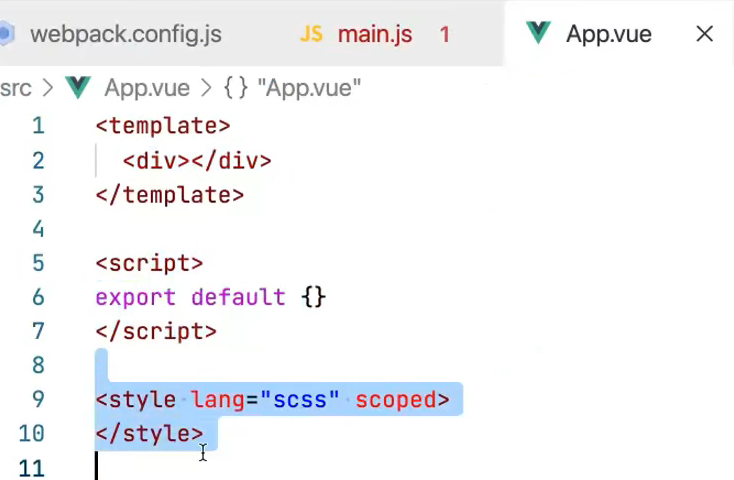
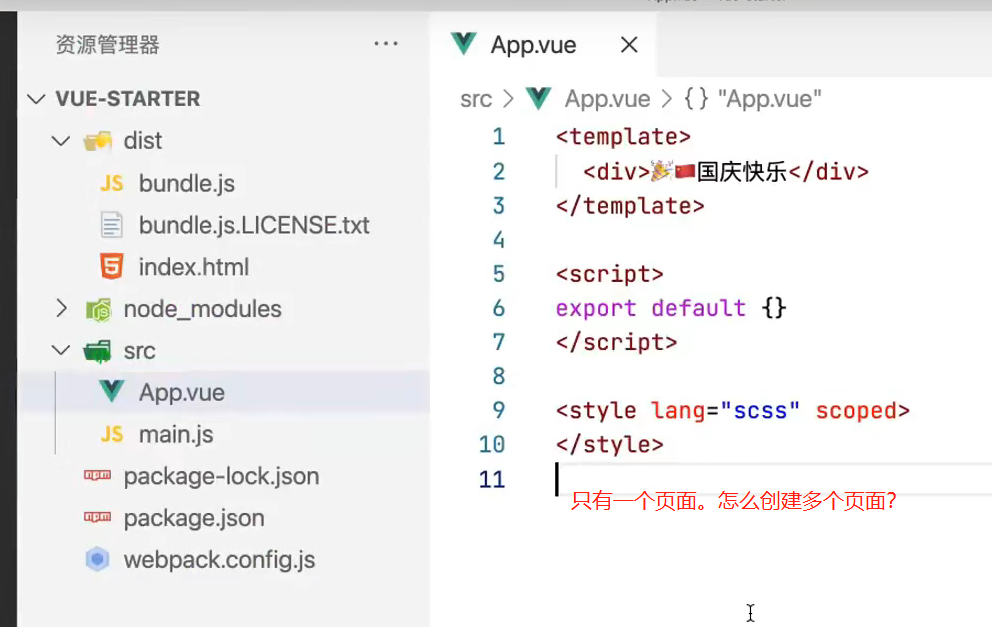
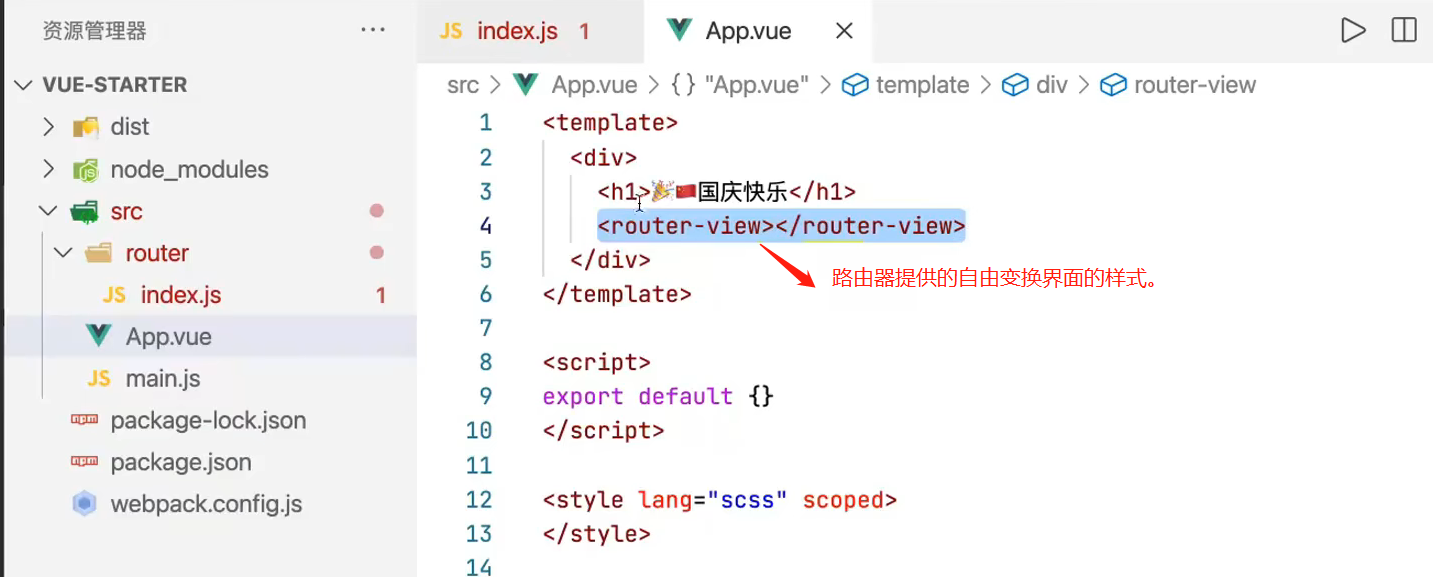
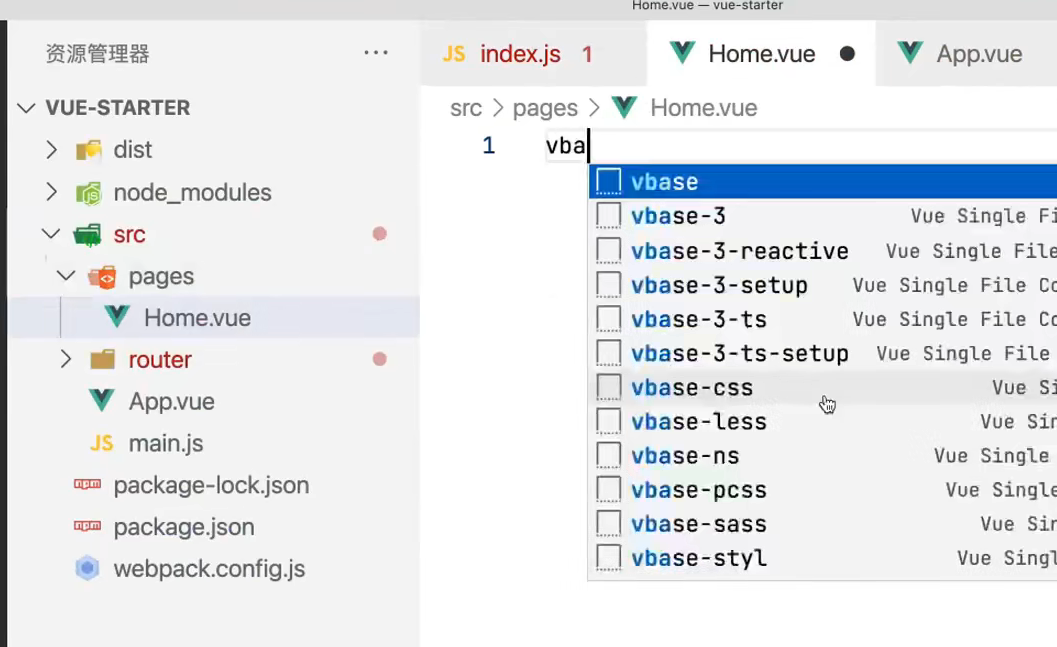
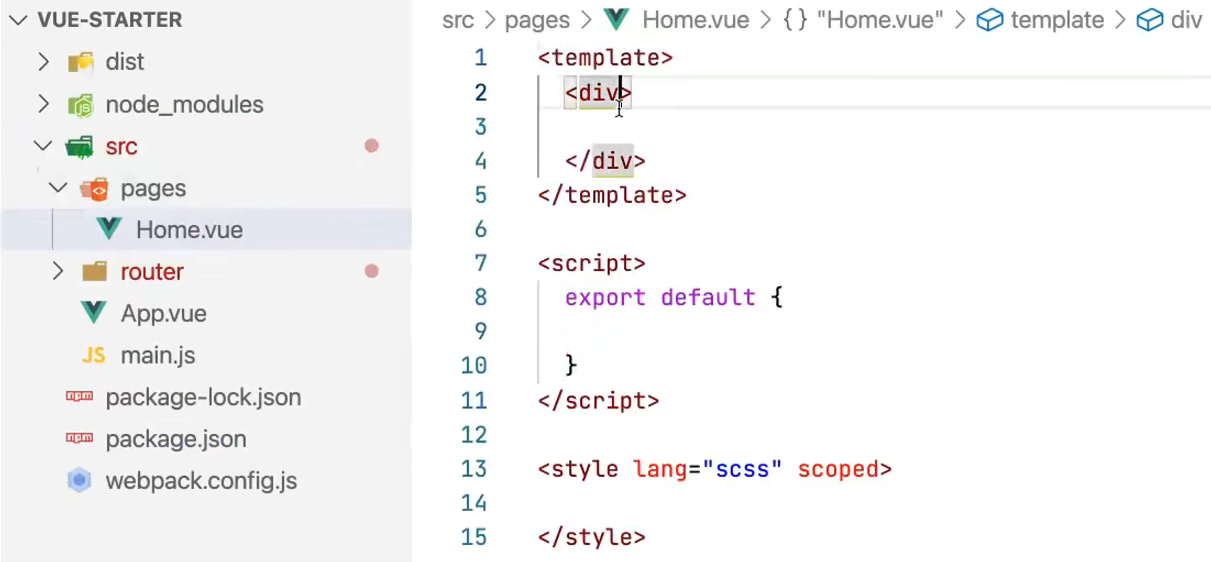
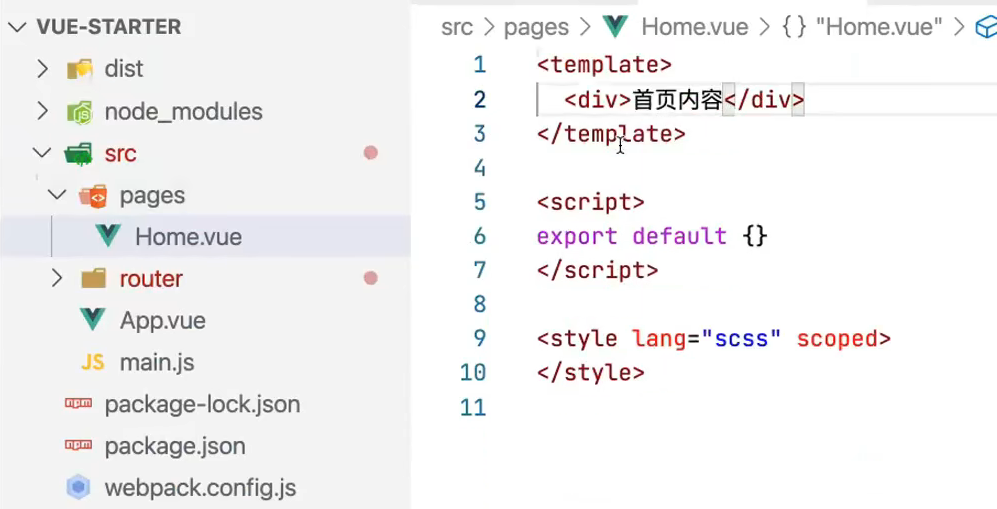
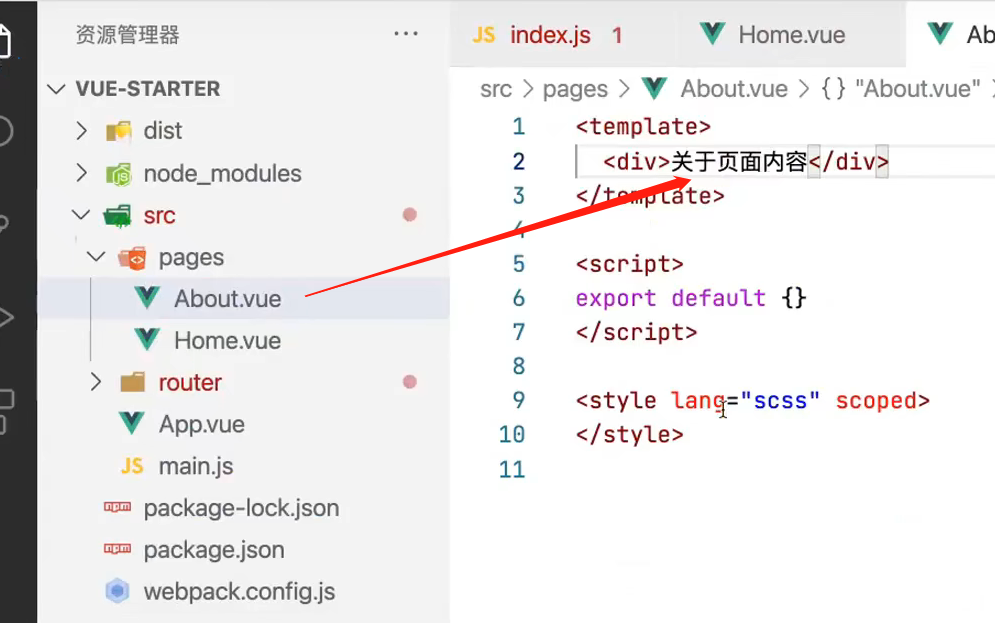
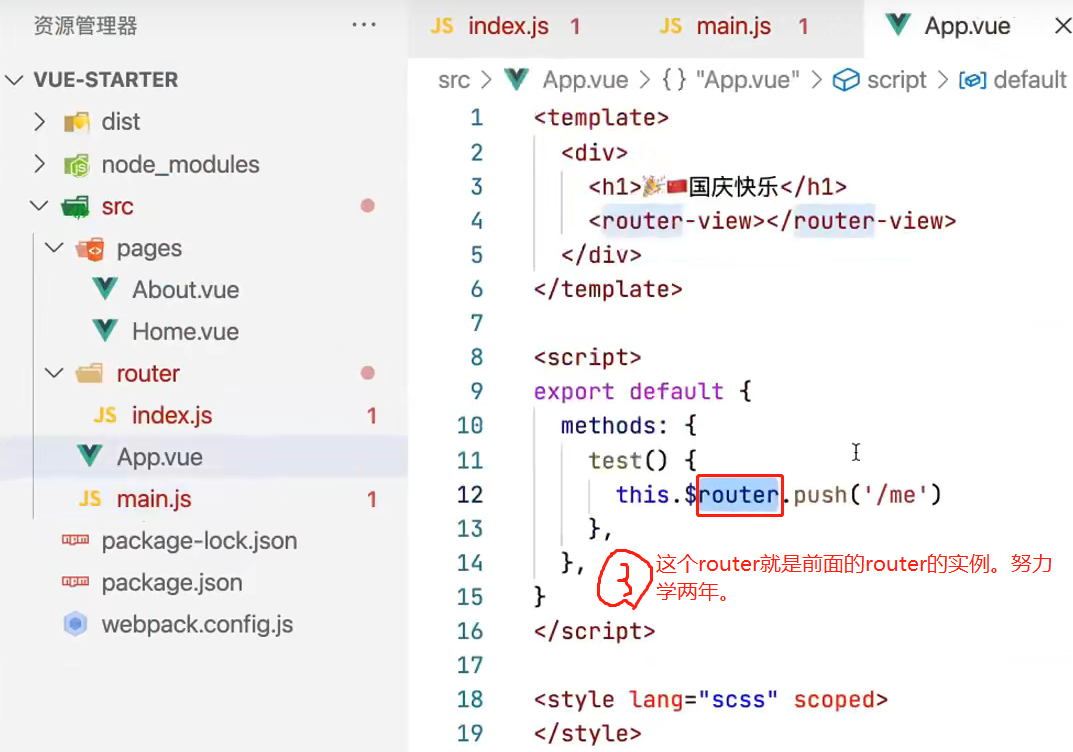
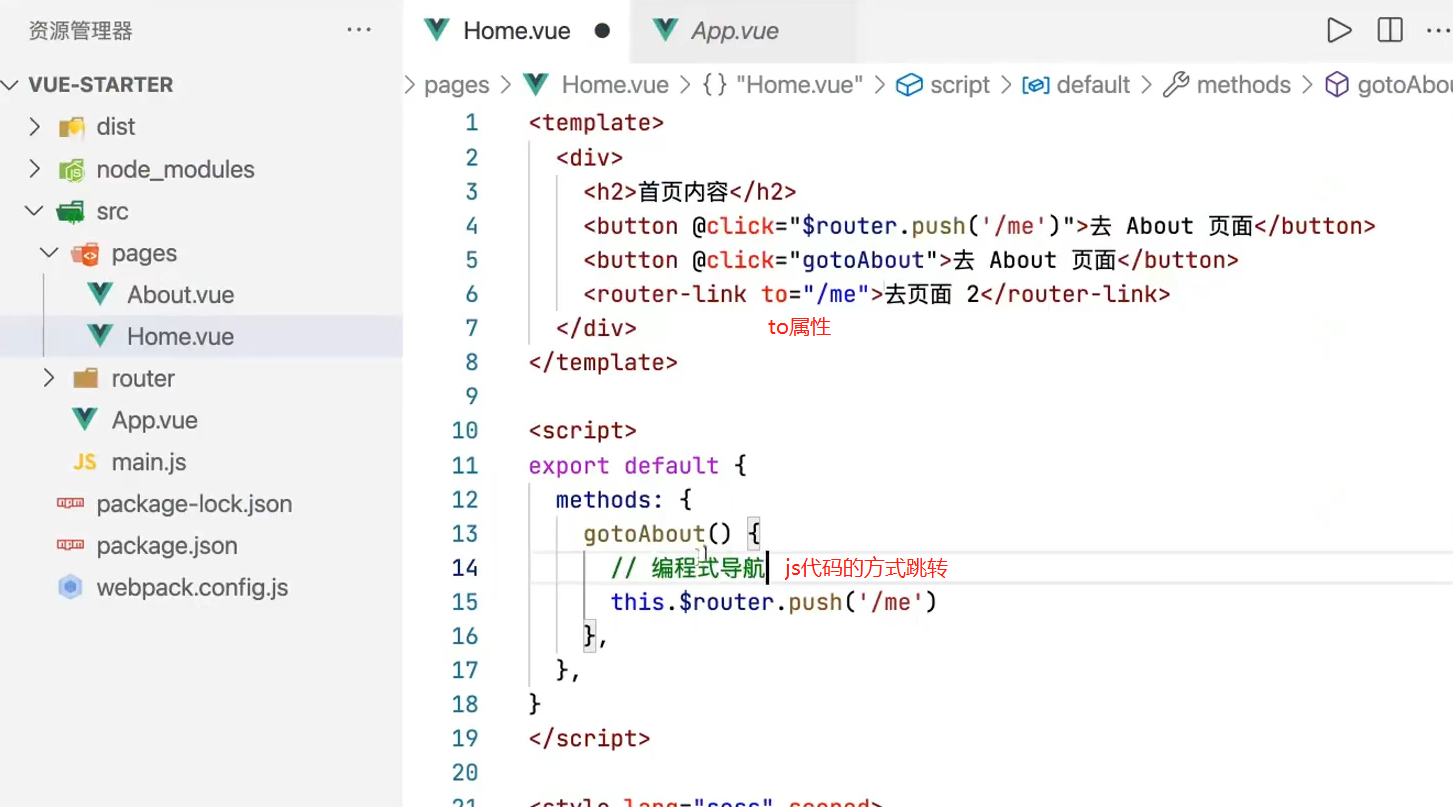
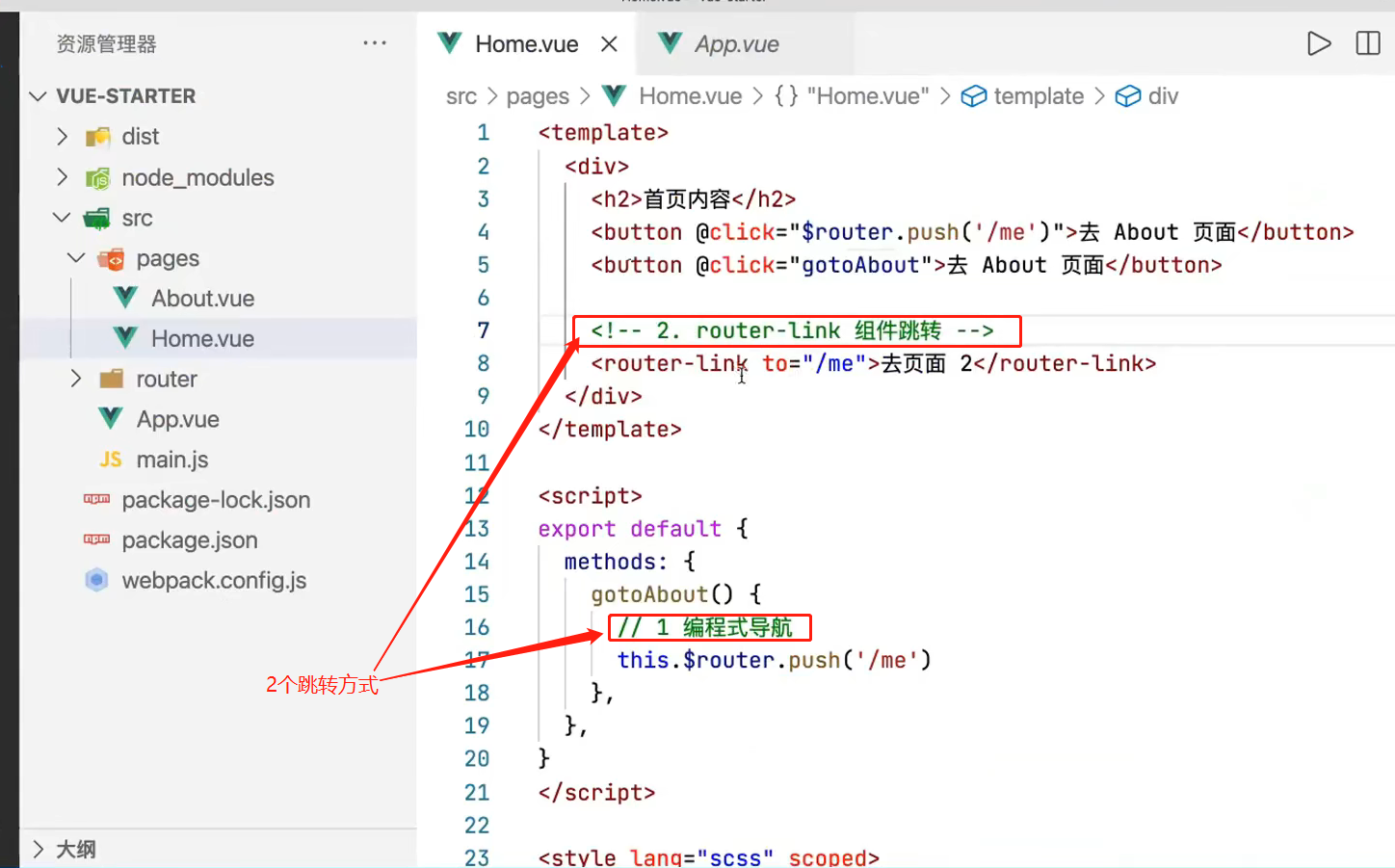
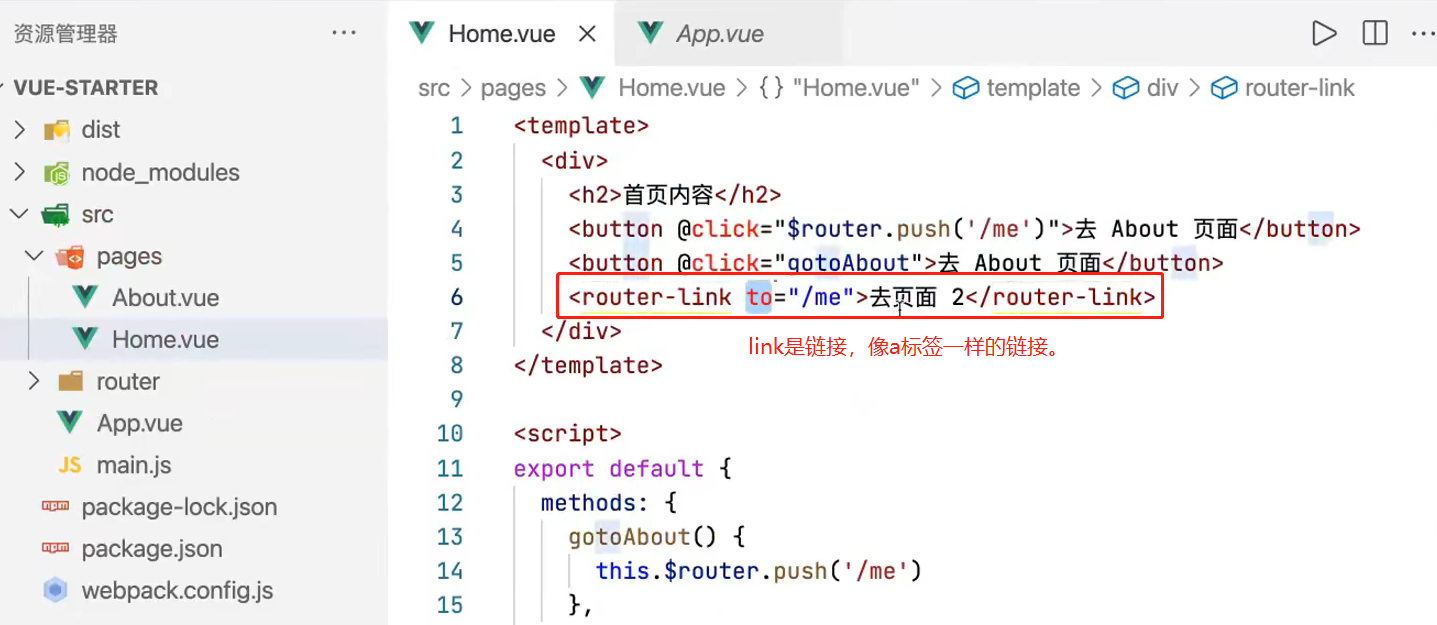
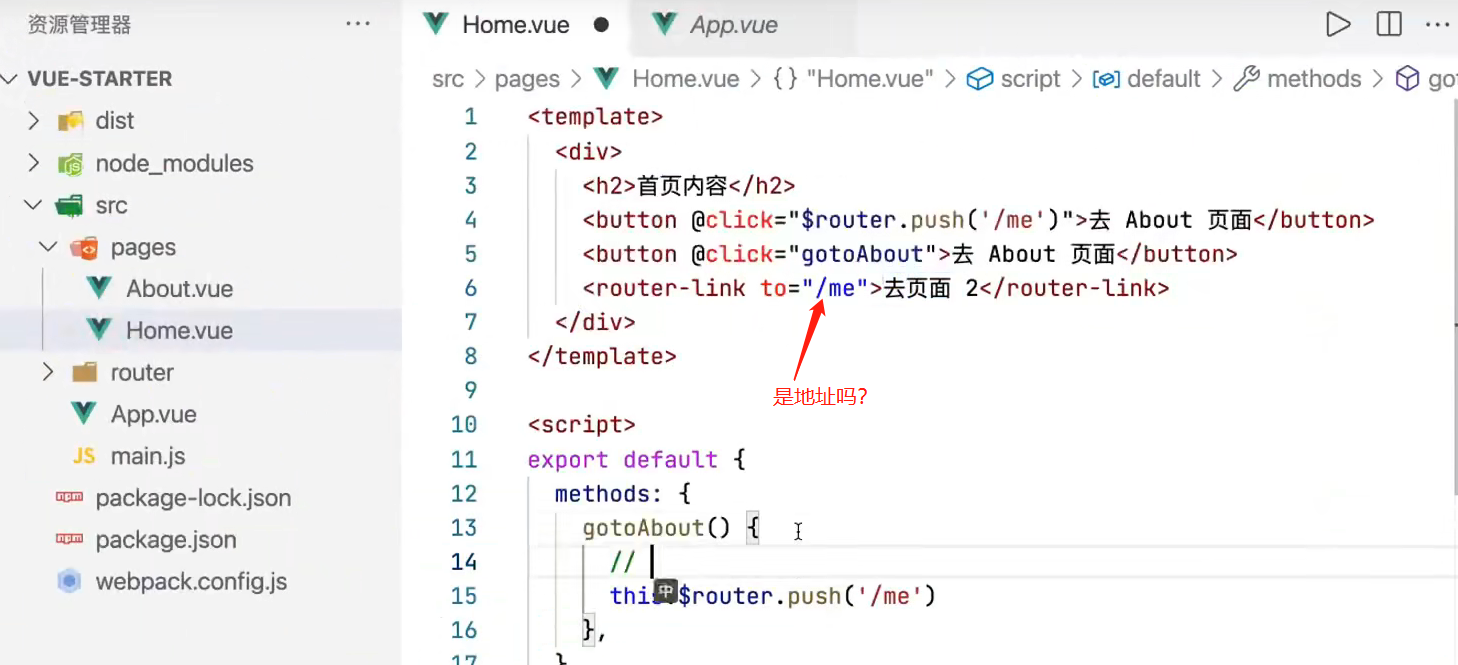
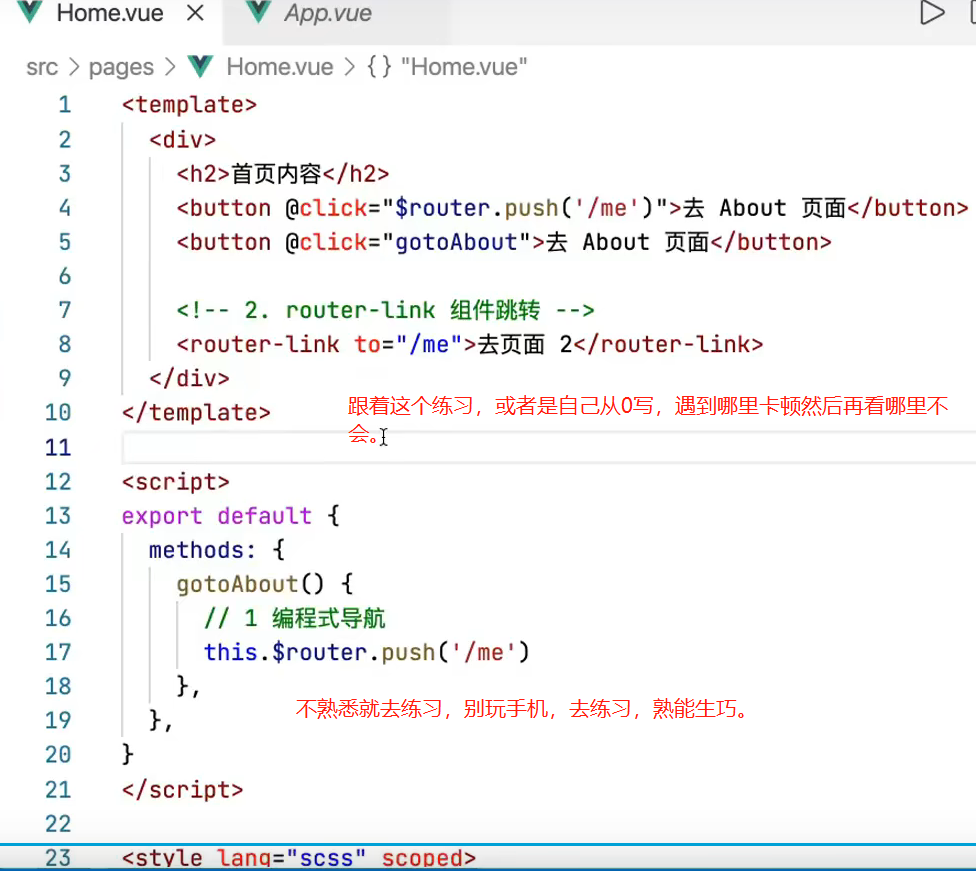
template是结构,script是javascript是行为,style是样式。
































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器