Dynamics CRM JS的调试的弊端解决办法
说道CRMJS的调试的博客,之前已经有人写过。很简单,和平常网站JS的调试过程大致相同。
但是Dynamics 中JS调试最麻烦的莫过于出错之后需要修改代码了。因为随着JS代码的修改,伴随着需要保存和发布,很麻烦。特别是最近团队人员的增加而导致发布需要排队,因此原本很简单的JS调试逐渐变得很耗费时间了。这在本来项目时间就很紧的情况下是根本不能容忍的,因此为了解决这一问题,要么升级服务器,让发布的速度变得更快(或者能让多人同时发布),要么就尽可能的减少发布。通过升级服务器当然是最好的办法,但是如果预算有限,或者升级服务器也并能完美的解决好CRM性能的问题的话,或许减少发布时一个很好的辅助。对于JS这种需要频繁修改发布的对象来说,解决它是重中之重。
Fiddler
Fiddler的Autoresponder功能可以在网页资源到达浏览器之前,将资源进行修改,然后反馈到浏览器,这时候,浏览器中展示的网页就是我们修改过的了,看演示:
首先设置替换百度为本地的一个文件:
可以看到,百度的网页已经替换成本地文件了:
那么同样的道理,只要替换修改的那个JS,就可以不用上传发布JS而直接进行调试了。
利用Fiddler替换Webresource
在实体Form的onload事件会弹出这样一个消息:
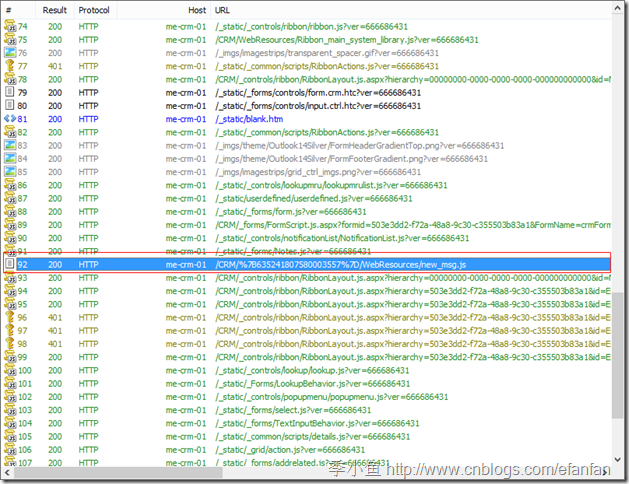
可以看到Fiddler拦截到了这个JS
按步骤操作:
选择好文件之后,单击Save即可。
此时我面刷新页面发现Webresource并没有替换
这是缓存的原因,只要清除浏览器缓存就好了
这是可以看到webresource已经被正常替换掉了,至此,就可以解决解决CRM调试频繁发布的问题了。