jQuery的页面加载事件(2)
作为刚实习半年的菜鸟来说,一直以来都觉得在五花八门的软件行业必须要有自己的立场,我一直坚持将一门语言学精,同时注重算法内功,内外兼修,方可修成正果。最近项目做完闲来无事,想到做项目的时候JS用的多但是自己不是很会用,于是网上买了本一千多页都书,每天花将近16个小时来看它。虽然之前有过Java和.net的基础,但我觉得,从头开始学,注重细节,才能将其学好。
看书的同时,也在网上找Jquery的资料,个人觉得jQuery不仅是一个很好的框架,同时也是一个做的很好的JS项目,通过参考其源码,不仅可以加深对JS的理解,同时也可以学习jQuery。两得,岂不是很爽。
昨天书上看到jQuery的页面加载事件,于是将其和window.onload作了个对比,虽然后来发现了别人早就在自己的书上写了这些东西,只是我自己没有看到,不过毕竟是自己发现的,和在书上看到的自然当时的心情是不一样的。
昨天上篇讲到了window.onload事件和$()(或$(document).ready())事件的执行顺序和执行数量
- window.onload事件在页面加载完全的时候才执行
- $()在页面框架搭好之后执行
今天又看到JS的命名空间看到这样的代码
( function() { }()); //函数定义结束并调用它
于是写了下面的测试代码
( function() { alert("OK"); }());
页面加载的时候,代码运行如下:

那么这个是否也是一个页面加载事件呢,于是我将其和昨天的代码作了对比,例如:
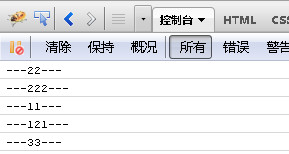
window.onload = function() { console.log("---33---"); } window.onload = function() { console.log("---33---"); } $(function() { console.log("---11---"); }); $(function() { console.log("---121---"); }); ( function() { console.log("---22---"); }()); ( function() { console.log("---222---"); }());
运行结果出乎我的意料:

(function() {}());居然比$()还要快。我又看了jQuery的源码发现居然和(function() {}());是一样的。
(function( window, undefined ) //省略中间代码 )( window );
于是我得出结论,JS是会在页面加载的时候会加载所有的代码,在声明函数的时候调用自己,会立即执行。
对于JS的在浏览器中的运行,我还会继续研究...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号