axios,fetch发起post请求之后请求丢失,不进入then,也不进入catch
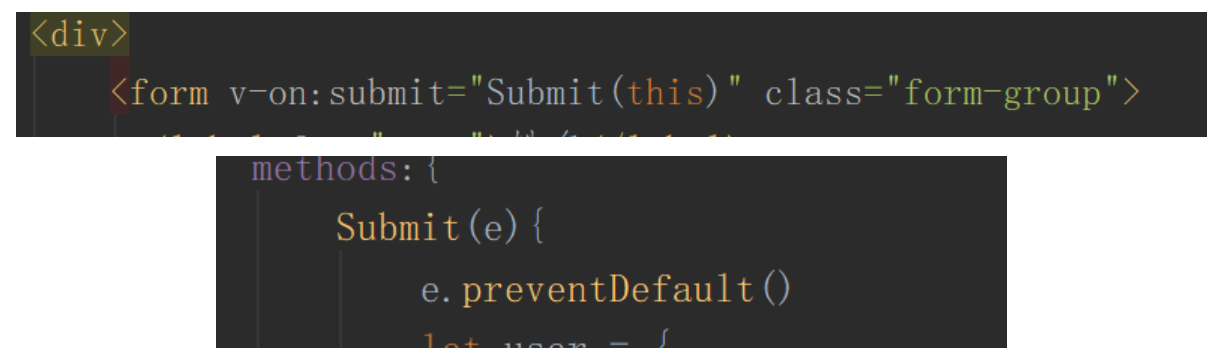
简单来说我有一个form表单,添加用户,截图如下:

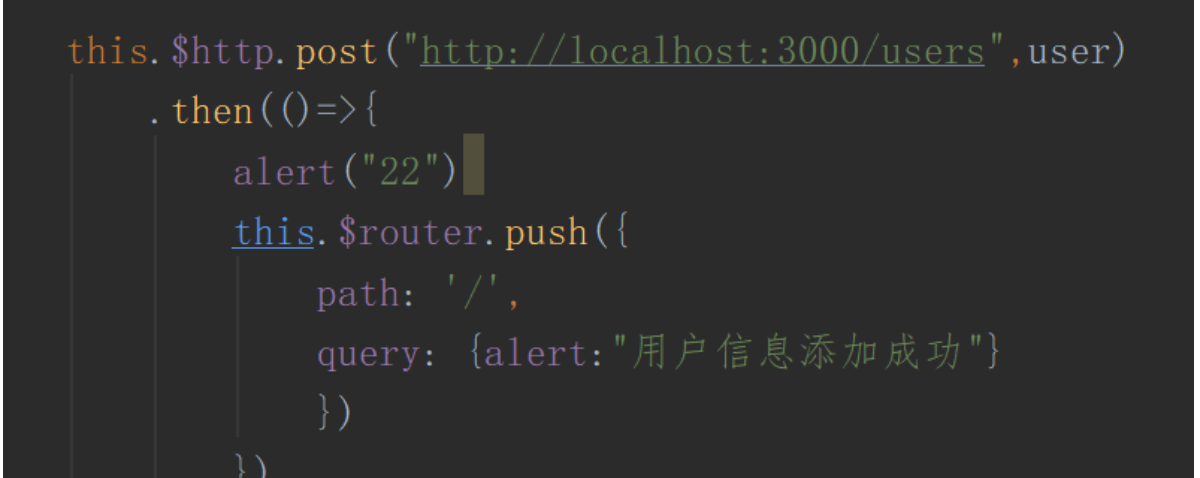
submit函数发起axios请求:

但是却没有执行then里面的代码,虽然数据添加成功了。查找之后发现原因:
axios是一个异步请求,from表单提交之后页面会刷新,会导致请求进程丢失,所以then里面的代码自然也不会执行了。fetch也是同理。
所以只需要让页面不刷新即可,两种解决方法:
1.将form替换成div,这个比较好理解,不用form表单直接。

2.阻止form刷新页面,即阻止form表单的默认行为。如果想使用form的空白检测的话。