ionic 2.x 3.x 打包 压缩
大家都知道Ionic项目ionic serve生成的js css 非常庞大,小有1m多,大有几m,文件如此大load页面的时候需要较长时间的加载,特别在生产环境中,灰常不利于用户体验。
因此我们需要进行打包。打包后文件会大大变小。方法如下。
方法一:
npm run ionic:build --prod
*、命令虽然简单,但在使用过程中自己碰到很多问题,打包出错。如:
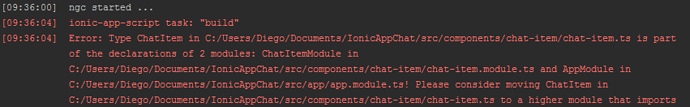
Component is part of the declaration of 2 modules
Ionic build –prod error: Type … in … is part of the declarations of 2 modules:

最终解决方法如下:
1、为所有page建xx.module.ts
2、页面所用到的pipe/components单独在page的module中引入
3、建一个公共module如pages.module.ts,并import所有页面的module
3、在app.module.ts引入pages.module.ts,但不再需要在app.module.ts的declarations中声明page
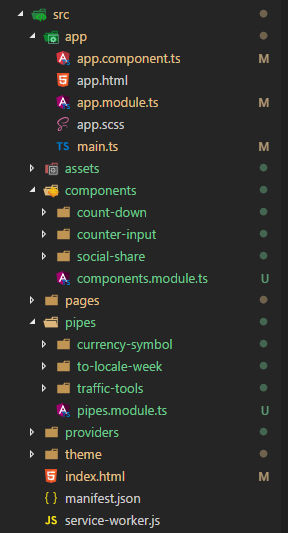
截图:


代码示例:
home.module.ts
因HomePage页使用了pipe管道(过滤器)、components(组件),所以此module引入了PipeModule/ComponentsModule
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { PipesModule } from '../../pipes/pipes.module';
import { ComponentsModule } from '../../components/components.module';
@NgModule({
declarations: [
HomePage,
],
imports: [
PipesModule,
ComponentsModule,
IonicPageModule.forChild(HomePage),
],
})
export class HomePageModule { }
components.module.ts
import { NgModule } from '@angular/core';
import { IonicModule } from 'ionic-angular';
import { CounterInputComponent } from './counter-input/counter-input';
import { SocialShareComponent } from './social-share/social-share';
import { CountDownComponent } from './count-down/count-down';
@NgModule({
declarations: [CounterInputComponent, SocialShareComponent,
CountDownComponent],
imports: [IonicModule],
exports: [CounterInputComponent, SocialShareComponent,
CountDownComponent]
})
export class ComponentsModule { }
pipes.module.ts
import { NgModule } from '@angular/core';
import { ToLocaleWeekPipe } from './to-locale-week/to-locale-week';
import { CurrencySymbolPipe } from './currency-symbol/currency-symbol';
import { TrafficToolsPipe } from './traffic-tools/traffic-tools';
@NgModule({
declarations: [ToLocaleWeekPipe,
CurrencySymbolPipe,
TrafficToolsPipe],
imports: [],
exports: [ToLocaleWeekPipe,
CurrencySymbolPipe,
TrafficToolsPipe]
})
export class PipesModule {}
pages.module.ts
import { NgModule } from '@angular/core';
import { HomePageModule } from '../pages/home/home.module';
import { SearchIndexPageModule } from '../pages/search-index/search-index.module';
import { TicketIndexPageModule } from '../pages/ticket-index/ticket-index.module';
import { HotelIndexPageModule } from '../pages/hotel-index/hotel-index.module';
import { SupplierStorePageModule } from '../pages/supplier-store/supplier-store.module';
import { LineDetailPageModule } from '../pages/line-detail/line-detail.module';
import { TicketDetailPageModule } from '../pages/ticket-detail/ticket-detail.module';
import { OrderPageModule } from '../pages/order/order.module';
import { InvoicePageModule } from "../pages/invoice/invoice.module";
import { OrderCompletePageModule } from "../pages/order-complete/order-complete.module";
import { VisitorPageModule } from "../pages/visitor/visitor.module";
import { ShippingPageModule } from "../pages/shipping/shipping.module";
import { VisitorEditPageModule } from "../pages/visitor-edit/visitor-edit.module";
import { VisitorOrderPageModule } from "../pages/visitor-order/visitor-order.module";
import { SupplierInfoPageModule } from "../pages/supplier-info/supplier-info.module";
import { UesChatPageModule } from '../pages/ues-chat/ues-chat.module';
import { SupplierPageModule } from '../pages/supplier/supplier.module';
import { HotelDetailPageModule } from "../pages/hotel-detail/hotel-detail.module";
import { LineSearchResultPageModule } from '../pages/line-search-result/line-search-result.module';
import { HotelSearchResultPageModule } from '../pages/hotel-search-result/hotel-search-result.module';
import { TicketSearchResultPageModule } from '../pages/ticket-search-result/ticket-search-result.module';
import { ArriveAtCityPageModule } from '../pages/arrive-at-city/arrive-at-city.module';
import { SetOutCityPageModule } from '../pages/set-out-city/set-out-city.module';
import { SingleIndexPageModule } from '../pages/single-index/single-index.module';
import { SingleDetailPageModule } from '../pages/single-detail/single-detail.module';
import { LineIndexPageModule } from '../pages/line-index/line-index.module';
import { SingleSearchResultPageModule } from '../pages/single-search-result/single-search-result.module';
import { QqChatPageModule } from '../pages/qq-chat/qq-chat.module';
import { ShippingEditPageModule } from '../pages/shipping-edit/shipping-edit.module';
import { InvoiceEditPageModule } from '../pages/invoice-edit/invoice-edit.module';
@NgModule({
imports: [
HomePageModule,
SearchIndexPageModule,
TicketIndexPageModule,
HotelIndexPageModule,
SupplierStorePageModule,
LineDetailPageModule,
TicketDetailPageModule,
OrderPageModule,
InvoicePageModule,
OrderCompletePageModule,
VisitorPageModule,
ShippingPageModule,
VisitorEditPageModule,
VisitorOrderPageModule,
SupplierInfoPageModule,
UesChatPageModule,
SupplierPageModule,
HotelDetailPageModule,
LineSearchResultPageModule,
HotelSearchResultPageModule,
TicketSearchResultPageModule,
ArriveAtCityPageModule,
SetOutCityPageModule,
SingleIndexPageModule,
SingleDetailPageModule,
LineIndexPageModule,
SingleSearchResultPageModule,
QqChatPageModule,
ShippingEditPageModule,
InvoiceEditPageModule
],
declarations: [],
providers: [],
exports: []
})
export class PagesModule { }
app.module.ts
由于pipe、components已经在每个页面的module中各自声明了,所以app.module.ts这里也不再需要声明pipe、components,不然才要报存在两个声明的错误了。
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { HttpModule, JsonpModule } from '@angular/http';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { HttpService } from '../providers/httpService';
import { CalendarModule } from 'ion2-calendar';
import { MyApp } from './app.component';
import { TabsPage } from '../pages/tabs/tabs';
import { HomePage } from '../pages/home/home';
import { SearchIndexPage } from '../pages/search-index/search-index';
import { TicketIndexPage } from '../pages/ticket-index/ticket-index';
import { HotelIndexPage } from '../pages/hotel-index/hotel-index';
import { SupplierStorePage } from '../pages/supplier-store/supplier-store';
import { LineDetailPage } from '../pages/line-detail/line-detail';
import { TicketDetailPage } from '../pages/ticket-detail/ticket-detail';
import { OrderPage } from '../pages/order/order';
import { InvoicePage } from "../pages/invoice/invoice";
import { OrderCompletePage } from "../pages/order-complete/order-complete";
import { VisitorPage } from "../pages/visitor/visitor";
import { ShippingPage } from "../pages/shipping/shipping";
import { VisitorEditPage } from "../pages/visitor-edit/visitor-edit";
import { VisitorOrderPage } from "../pages/visitor-order/visitor-order";
import { SupplierInfoPage } from "../pages/supplier-info/supplier-info";
import { UesChatPage } from '../pages/ues-chat/ues-chat';
import { SupplierPage } from '../pages/supplier/supplier';
import { HotelDetailPage } from "../pages/hotel-detail/hotel-detail";
import { LineSearchResultPage } from '../pages/line-search-result/line-search-result';
import { HotelSearchResultPage } from '../pages/hotel-search-result/hotel-search-result';
import { TicketSearchResultPage } from '../pages/ticket-search-result/ticket-search-result';
import { ArriveAtCityPage } from '../pages/arrive-at-city/arrive-at-city';
import { SetOutCityPage } from '../pages/set-out-city/set-out-city';
import { SingleIndexPage } from '../pages/single-index/single-index';
import { SingleDetailPage } from '../pages/single-detail/single-detail';
import { LineIndexPage } from '../pages/line-index/line-index';
import { SingleSearchResultPage } from '../pages/single-search-result/single-search-result';
import { QqChatPage } from '../pages/qq-chat/qq-chat';
import { ShippingEditPage } from '../pages/shipping-edit/shipping-edit';
import { InvoiceEditPage } from '../pages/invoice-edit/invoice-edit';
import { PagesModule } from '../pages/pages.module';
@NgModule({
declarations: [
MyApp,
TabsPage,
],
imports: [
HttpModule,
BrowserModule,
CalendarModule,
JsonpModule,
PagesModule,
IonicModule.forRoot(MyApp, {
backButtonText: ''
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
TabsPage,
SearchIndexPage,
TicketIndexPage,
HotelIndexPage,
SupplierStorePage,
LineDetailPage,
TicketDetailPage,
OrderPage,
InvoicePage,
OrderCompletePage,
VisitorPage,
ShippingPage,
VisitorOrderPage,
VisitorEditPage,
SupplierInfoPage,
UesChatPage,
SupplierPage,
HotelDetailPage,
LineSearchResultPage,
HotelSearchResultPage,
TicketSearchResultPage,
ArriveAtCityPage,
SetOutCityPage,
SingleIndexPage,
SingleDetailPage,
LineIndexPage,
SingleSearchResultPage,
QqChatPage,
ShippingEditPage,
InvoiceEditPage
],
providers: [
StatusBar,
SplashScreen,
HttpService,
{ provide: ErrorHandler, useClass: IonicErrorHandler }
]
})
export class AppModule { }
好了。到这里已经build成功了。说实话还是挺麻烦的,之前贪方便都是全局声明,到了build才报这么多错误,反复尝试才build成功。另外,也不知道这是不是比较好的解决方案,在这里只是做下笔记,以便往后查阅。
方法二、使用UglifyJS2压缩js文件,亲自实践,1m多的文件可以压缩到400kb左右。也比较方便。
npm install uglify-js -g
uglifyjs main.js -o main.min.js
方法三、使用gzip进一步压缩
方法四、增加过滤器进行请求转发
方法五、其它优化功能 如AOT功能


 浙公网安备 33010602011771号
浙公网安备 33010602011771号