Asp.Net Mvc后台数据验证自测小Demo
使用过MVC的同学一定不陌生MVC的模型绑定和模型校验,使用起来非常方便,定义好Entity之后,在需要进行校验的地方可以打上相应的Attribute,在Action开始时检查ModelState的IsValid属性,如果校验不通过直接返回View,前端可以解析并显示未通过校验的原因。
*、这里只做后台数据验证,利用mvc数据验证标记验证数据,并获取错误信息提示后页面中。
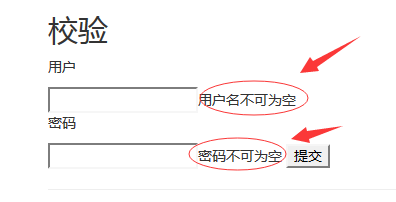
1、实现效果如下:
2、model类 People.cs
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; namespace WebTest.Areas.Validation.Models { public class People { public int ID { get; set; } [Required(AllowEmptyStrings = false, ErrorMessage = "用户名不可为空")] [StringLength(5)] public string Name { get; set; } [Required(AllowEmptyStrings = false, ErrorMessage = "密码不可为空")] public string Password { get; set; } } }
3、视图Views: Index.cshtml
@{ ViewBag.Title = "Index"; } <h2>校验</h2> @using (Html.BeginForm("Get", "Default", FormMethod.Post, new { @class = "MyForm", @id = "123" })) { <p> 用户 </p > @Html.TextBox("Name") @Html.ValidationMessage("Name") <p> 密码 </p > @Html.TextBox("Password") @Html.ValidationMessage("Password") <input type = "submit" value = "提交" /> }
4、控制器Controller:DefaultController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Reflection; using System.Web; using System.Web.Mvc; using WebTest.Areas.Validation.Models; namespace WebTest.Areas.Validation.Controllers { public class DefaultController : Controller { // GET: Validation/Default public ActionResult Index() { return View(); } public ActionResult Get(People p) { //验证模型状态字典的此实例是否有效 if (ModelState.IsValid) { //验证通过,跳转 return Redirect(""); } else { //验证不通过,返回当前页面 return View("Index"); } } } }
作者: eedc
出处:https://www.cnblogs.com/eedc/p/6215818.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)