【转】ASP.NET MVC框架下使用MVVM模式-KnockOutJS+JQ模板例子
好几个月没去写博客了,最近也是因为项目紧张,不过这个不是借口,J. 很多时候可能是因为事情一多,然后没法静下来心来去写点东西,学点东西。
也很抱歉,突然看到好多的短消息,真不知道该如何给大家回复。。。
最近试着晚上抽时间写一些knockoutjs和mvc的文章。这里先写一点knockoutjs的东西。
关于knockoutjs到底是什么,如果你不知道,可以看看几个月前我写的一篇文章介绍它。
我也是之前安装了Visual Studio 11,今天的例子就是在VS11上去做的,顺便看看VS11对Javascript有什么新的特性。
1. 如何使用Knockoutjs:
在knockoutjs中,每个HTML的DOM对象都是通过data-bind属性来绑定数据的。首先你需要把knockoutjs添加到页面中或者模板中。因为MVC4模板里已经默认添加了knockoutjs,所以我就直接用啦。
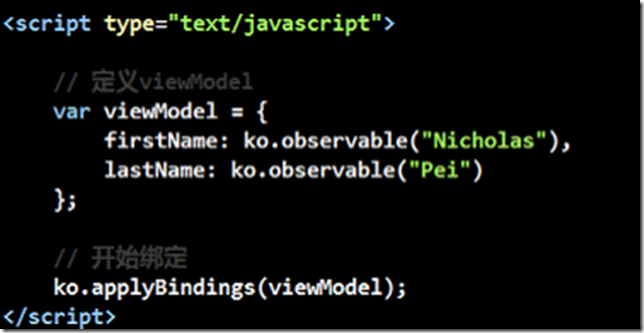
开始使用ko(knockoutjs的缩写),首先你需要定义一个viewmodel;
接下来需要做的是,把viewmodel的firstName和lastName两个属性绑定到HTML的DOM对象。
使用span来绑定:
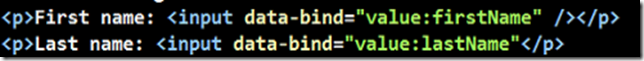
使用input来绑定:
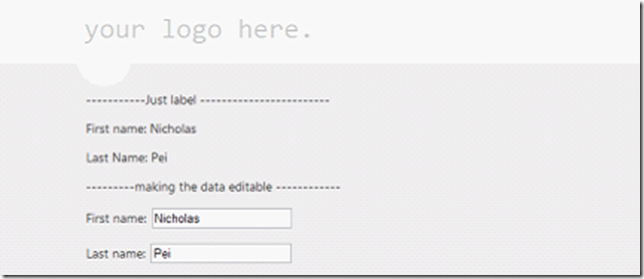
运行结果:
因为ko是MVVM模式,所以当任何绑定了某个属性的地方修改该属性值时,其它地方也会随之变化。就像上面的输入框”First name”变化为”nic”时,那个span中得”nicholas”也会变为”nic”。
2. 简单的列表绑定:
对于列表的绑定,基本上是使用table。这里我们看如何使用ko把一个Array绑定到一个table中。因为多条数据就最好是使用模板了,所以我们结合jquery的模板插件来使用ko。
首先我们需要定义一个数组,然后定义一个ko的数组。
Ko有自己的数据定义,是availableArray;所以我们需要使用它的函数把我们定义好的数组给传进去,生成availableArray。
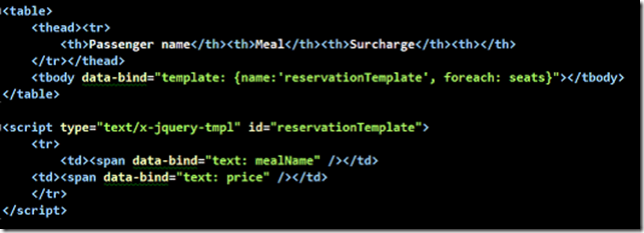
第二步是去定义一个jquery的模板,定义一个table,并把viewModel的数据绑定到模板中。
这里tbody的data-bind就是直接绑定template啦,对应的需要给出绑定的模板Id,以及需要传入到模板的数据源。
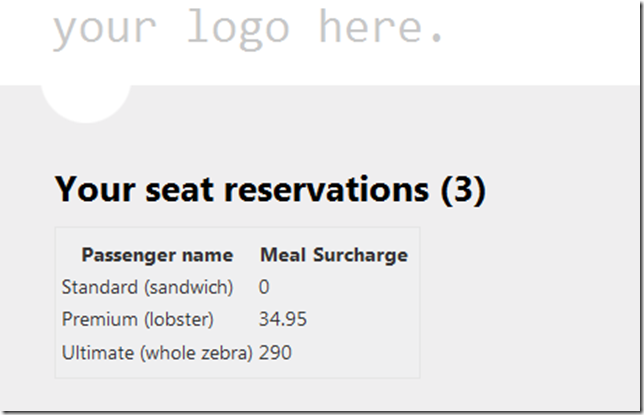
运行看结果:
下次准备使用jquery模板和ko写一个比较好点的data grid.并从后台异步传输数据。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号