ASP.NET AJAX的一个简单实例
Default.aspx全部代码:
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Default</title>
<script language="javascript" type="text/javascript">
var xmlHttp;
function createXMLHttpRequest()
{
//判断浏览器类型并创建对象
//IE
if (window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//FF
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//光标处于输入框时引发的动作
function updateTotal()
{
url = "Default2.aspx?A=" + form1.elements["A"].value + "&B=" + form1.elements["B"].value;
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange = doUpdate;
xmlHttp.send();
return false;
}
function doUpdate()
{
if (xmlHttp.readyState == 4)
{
document.forms[0].elements["TOT"].value = xmlHttp.responseText;
}
}
</script>
</head>
<body onload = "createXMLHttpRequest();">
<form id="form1" action = "">
<div>
<p>
<input type = "text" id="A" onkeyup = "updateTotal()" value = "0"/>
<input type = "text" id="B" onkeyup = "updateTotal()"/ value = "0" />
</p>
<p>
<input type = "text" id="TOT" />
</p>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Default</title>
<script language="javascript" type="text/javascript">
var xmlHttp;
function createXMLHttpRequest()
{
//判断浏览器类型并创建对象
//IE
if (window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//FF
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//光标处于输入框时引发的动作
function updateTotal()
{
url = "Default2.aspx?A=" + form1.elements["A"].value + "&B=" + form1.elements["B"].value;
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange = doUpdate;
xmlHttp.send();
return false;
}
function doUpdate()
{
if (xmlHttp.readyState == 4)
{
document.forms[0].elements["TOT"].value = xmlHttp.responseText;
}
}
</script>
</head>
<body onload = "createXMLHttpRequest();">
<form id="form1" action = "">
<div>
<p>
<input type = "text" id="A" onkeyup = "updateTotal()" value = "0"/>
<input type = "text" id="B" onkeyup = "updateTotal()"/ value = "0" />
</p>
<p>
<input type = "text" id="TOT" />
</p>
</div>
</form>
</body>
</html>
Default2.aspx全部代码(仅保留页面声明):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
Default2.aspx.cs全部代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int a = 0;
int b = 0;
if (Request.QueryString["A"] != null)
{
a = Convert.ToInt16( Request.QueryString["A"].ToString());
}
if (Request.QueryString["B"] != null)
{
b = Convert.ToInt16( Request.QueryString["B"].ToString());
}
Response.Write(a + b);
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int a = 0;
int b = 0;
if (Request.QueryString["A"] != null)
{
a = Convert.ToInt16( Request.QueryString["A"].ToString());
}
if (Request.QueryString["B"] != null)
{
b = Convert.ToInt16( Request.QueryString["B"].ToString());
}
Response.Write(a + b);
}
}
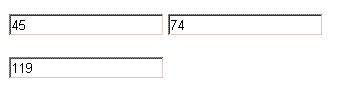
运行的效果图: