弄到现在才知道网页没有combobox,弄网上的服务器控件不方便,自己用textbox+dropdownlist用CSS组合起一个简单的combobox效果。
CSS类代码
- <style type="text/css">
- .DropListWithText1 {
- left:0px;
- top:0px;
- width:100%;
- height:20px;
- text-align:left;
- border:0px;
- }
- .TextWithDropList1 {
- position:relative;
- left:0pt;
- top:-20px;
- width:85%;
- height:13px;
- text-align:left;
- }
- .DivWithTextAndDropList{
- height:20px;
- }
- </style>
HTML代码
- <table width="200" border="1">
- <tr>
- <td >
- <div class="DivWithTextAndDropList"><select name="select2" class="DropListWithText1" id="select2">
- <option value="已发证书到学校">已发证书到学校</option>
- <option value="正在办理">正在办理</option>
- </select>
- <input name="textfield2" type="text" class="TextWithDropList1" id="textfield2" /></div>
- </td>
- </tr>
- </table>
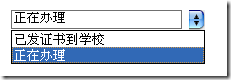
基本完成了使用效果
思路是这样的。用CSS将textbox(HTML叫input)覆盖到dropdownlist(HTML叫select)上面,用JS脚本控制内容的关联。
这里的代码要注意几点。
1.使用CSS样式的position:relative;来实现重叠的效果。因为是textbox浮在dropdownlist的上面,所以HTML标签的顺序必须先dropdownlist后textbox。
2.放在Table这样的容器里时,虽然两个控件重叠了,但是Table的单元格的高度还是被撑开到两个控件高度之和。唯一解决的办法是使用DIV标签包裹一下。DIV可以强制其高度。
注意:上面的只是界面,就是一个文本框覆盖列表框的方法。要实现列表框与文本框内容的关联,需要添加JS脚本。
1.添加select的onchange事件。
2.select控件的绑定的字典表时添加一个第一项"请选择"。
3.每次调用玩onchange事件后,讲select控件的选择项恢复至第一项.
(第2、3步操作是因为select的onchange事件的一个bug。select控件默认第一个是被选中的,所以用在第一次调用时选择select的第一项,onchange时间不会被调用。)
Code Snippet<div class="DivWithTextAndDropList">
<script type="text/javascript" language= "javascript ">
function setValueJx(value,sender) {
var txt = document.getElementById('DetailsView1_TextBoxJx');
if (sender.selectedIndex != 0) {
txt.value = value;
}
sender.selectedIndex = -1;
}
</script>
<asp:DropDownList ID="DropDownList2" runat="server" onchange="setValueJx(this.value,this)"
DataSourceID="ObjectDataSourceDictJx" DataTextField="name" DataValueField="id"
CssClass="DropListWithText">
</asp:DropDownList>
<asp:TextBox ID="TextBoxJx" CssClass="TextWithDropList"
runat="server" Text='<%# Bind("Jx") %>' Width="80%"></asp:TextBox>
</div>
PS:其实ASP.NET里面网上有几个开源的combo控件。我找到是
http://www.cnblogs.com/bestcomy/articles/136087.html
http://www.codeproject.com/aspnet/combobox.asp?target=combobox
具体我也没试。都是个人作品。