vue不能侦测到的变动 & Vue.set
由于 JavaScript 的限制,Vue 不能检测以下变动:
1. 当你利用索引直接设置数组的一个项时,例如:vm.items[indexOfItem] = newValue
2. 第二类问题:当你修改数组的长度时,例如:vm.items.length = newLength(解决方案:arrList.splice(newLength))
3. Vue 不能检测对象属性的添加或删除:Vue.set() Vue.delete()
数 组
在 created 阶段,视图未渲染时,直接对数组元素 arrList 赋值 data 里面的初值会发生改变;
在 mounted 阶段,直接对数组元素 arrList 赋值会导致Vue无法更新View
( 此时在mounted阶段,简单的做法是不要对数组元素赋值,而是对具体元素的属性进行更新 )
下面具体阐述:

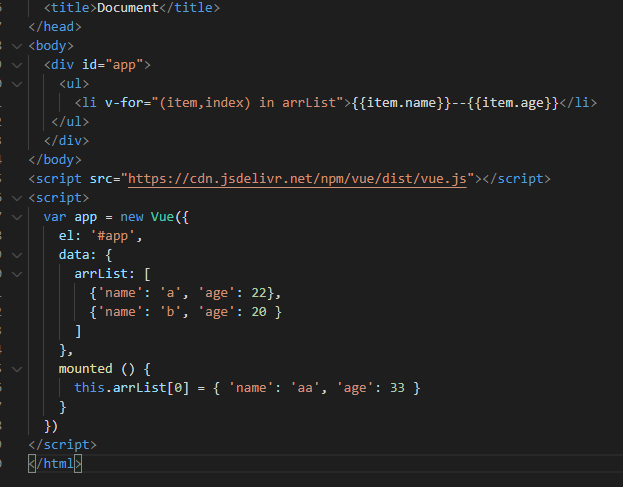
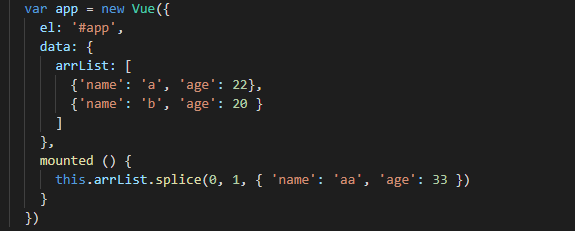
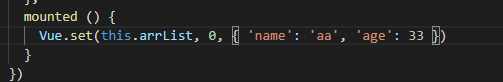
如果像上面这样,在 mounted 中直接改变原数组中某一个对象,
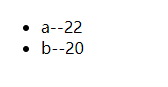
则页面渲染如下:我们发现页面并未重新渲染,data 值的改变未被侦测到。

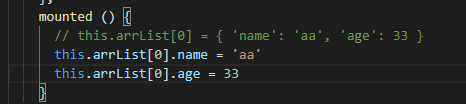
【解决方案一】:改的是具体的某个属性,而非整个对象

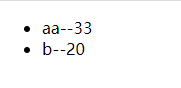
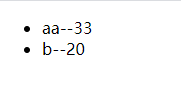
页面渲染如下: 对象属性值的变化被侦测到,页面渲染发生改变

【解决方案二】:通过 splice() 方法,删除某个元素后,再添加一个元素,达到“赋值”的效果:

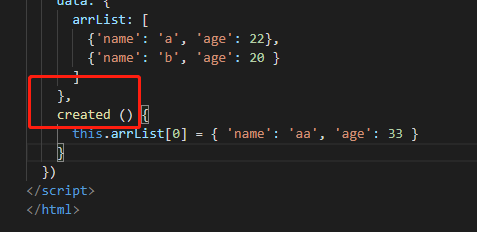
【解决方案三】: 在 created 钩子中修改整个对象的值

页面渲染如下: 对象属性值的变化被侦测到,页面渲染发生改变

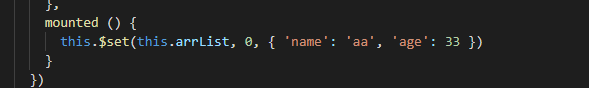
【解决方案四】:在created 或 mounted 中,调用 vm.$set(object, key, newValue) 或 Vue.set(object, key, newValue)

vm.$set 实例方法,它只是全局 Vue.set 的别名

对 象
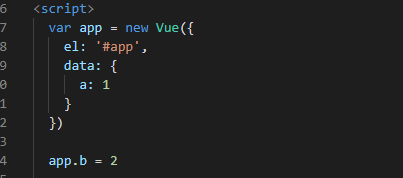
对于已经创建的实例,Vue 不能动态添加根级别的响应式属性。

如上图,app.a 是响应的,app.b 不是响应的。对于已经创建的实例,Vue 不能动态添加根级别的响应式属性。
但是,可以使用 Vue.set(object, key, value) 方法向 data 中已经定义过的对象添加响应式属性。
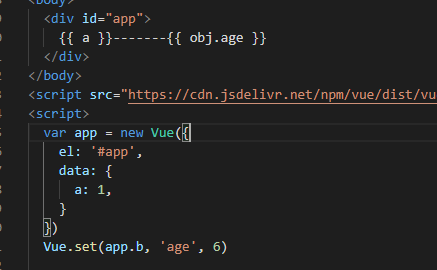
【思考】:如何根实例的 data 添加新的属性 b:{ age: 6 } ????
可以先看一下 错误示范:

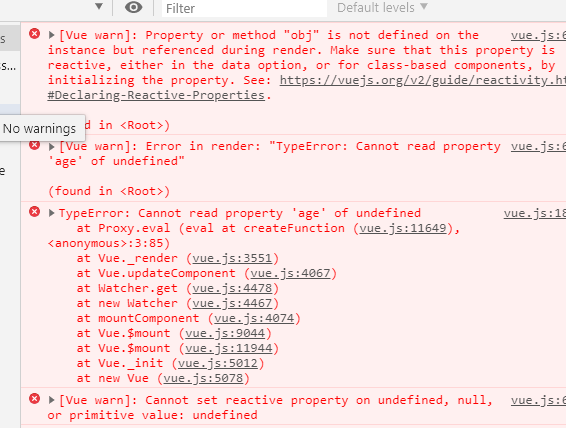
结果控制台报错:

可见就算用了 Vue.set() ,也并不能直接添加新的属性,这时候我们需要
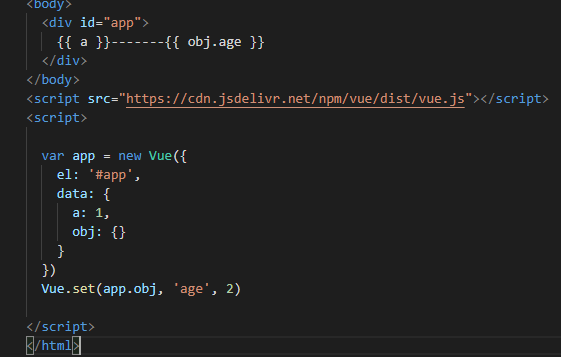
先给根实例的 data 添加一个空的对象 obj, 然后用 Vue.set() 为 obj 添加新的属性和具体的值,如下:

页面渲染结果: 1---------2
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.





