vue项目添加build config目录 webpack环境切换
首先执行命令:
npm install -g @vue/cli-init // 安装完后 才可使用 vue init 命令
vue init webpack mypro // 给vue-cli添加webpack
可以看到创建的vue脚手架中包含以下 build 和 config 目录:

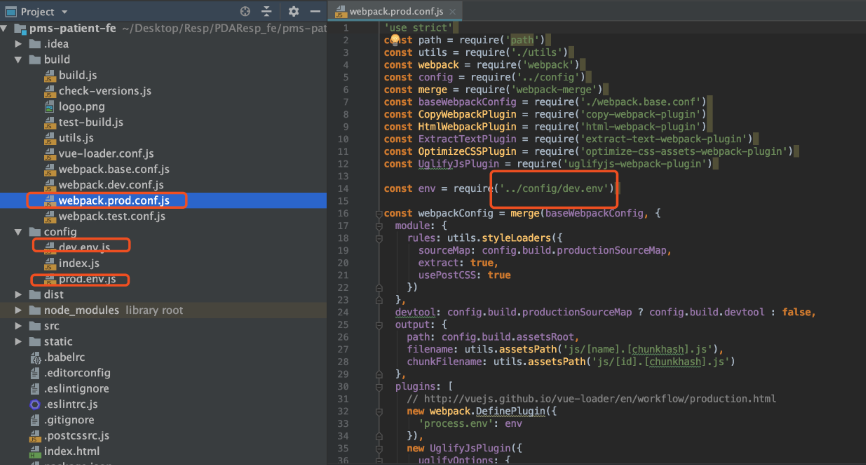
webpack.prod.conf.js 切换环境

等到项目开发完成后要上线时,要用webpack实现环境切换:
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.





