canvas 基本使用----描边 填充 合并两个canvas

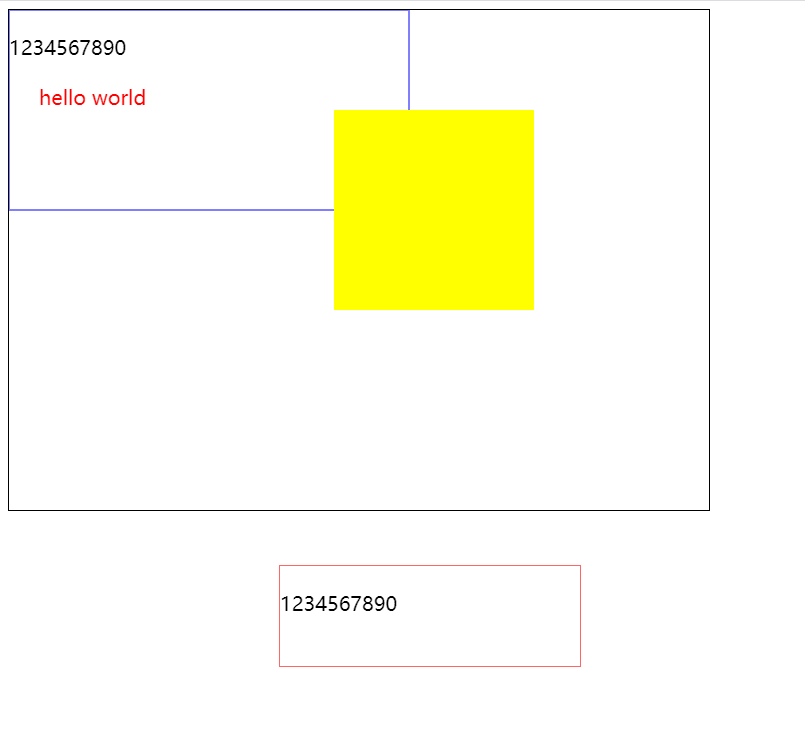
效果如下:

【代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas写字</title>
</head>
<body>
<div id="container">
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<canvas id="cavsElem2">
你的浏览器不支持canvas,请升级浏览器
</canvas>
</div>
</body>
<script>
var canvas = document.querySelector('#cavsElem'); // 得到canvas元素
canvas.width = 700;
canvas.height = 500;
canvas.style.border = "1px solid #000"; // 画布创建完成
var ctx = canvas.getContext('2d'); // 得到context对象,下面画具体内容
ctx.font = '20px "微软雅黑"';
ctx.strokeStyle = "blue" // 描边<----
ctx.strokeRect(0,0,400,200);
ctx.fillStyle = 'yellow' // 填充<----
ctx.fillRect(325,100,200,200);
ctx.fillStyle = "red" // 文字颜色
ctx.textBaseline = "bottom";
ctx.fillText("hello world",30,100);
var canvas2 = document.querySelector('#cavsElem2');
canvas2.width = 300;
canvas2.height = 100;
canvas2.style.border = "1px solid #f66";
canvas2.style.display = "block"; // 变为块级元素
canvas2.style.margin = "50px auto";
var ctx2 = canvas2.getContext('2d');
ctx2.font = '20px "微软雅黑"';
ctx2.textBaseline = "bottom";
ctx2.fillText("1234567890",0,50);
canvas.getContext("2d").drawImage(canvas2,0,0); // 把canvas2的文字写入canvas
// var img = new Image();
// img.style.display = 'block'
// img.style.marginLeft = '500px'
// img.onload = function(){
// // 将图片画到canvas2上面上去!
// ctx2.drawImage(img,0,0)
// }
// img.src = '../bf2d35be6d8efa48c76c2bfc3e9ead7.jpg'
// img.src = 'http://www.365mini.com/static/image/cry.gif'
// img.width = '10'
// canvas.getContext('2d').drawImage(canvas2, 0, 0)
// var imageData = ctx2.getImageData(0, 0, 300, 100)
// ctx.putImageData(imageData, 20,20, 400, 280)
</script>
</html>
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




