js 对象深拷贝 ---- 基本数据类型和引用数据类型
总所周知,数据大体可以分为两种数据类型,一种是基本数据类型,数据结构不是很复杂,单独可以存在内存中就可以,而另一种是复杂数据类型,也叫引用数据类型,例如数组和对象,是放在栈中存储的。
基本数据类型是放在内存中的,不涉及深拷贝和浅拷贝,也可以说基本数据类型都是深拷贝;
引用数据类型存储比较复杂,例如var a=[1,2,3] 这句话的存储就是首先在内存开辟一个空间,但是内存当中不可以存储这种复杂数据类型,所以要把这种结构放到栈当中。
栈相当于一个房间,而钥匙存在内存当中,这就构成了一个存储关系,浅拷贝var b=a简单来说就是把这份钥匙复制了一份,但内存当中的数据并没有复制,所以如果改变a相应b也会改变
对象深拷贝的方法
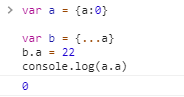
1. es6 扩展运算符。

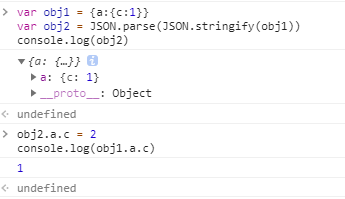
2. JSON.parse(JSON.stringify())
注意:【这种方法有种缺陷,这种方法会忽略值为function以及undefied的字段,而且对date类型的支持也不太友好。】
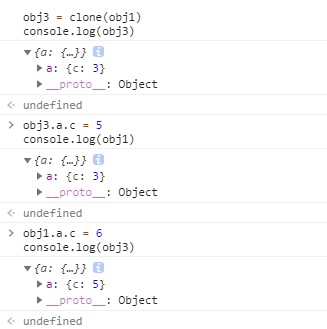
3. 函数封装。
var clone = function (obj) { if(obj === null) return null if(typeof obj !== 'object') return obj; if(obj.constructor===Date) return new Date(obj); var newObj = new obj.constructor (); //保持继承链 for (var key in obj) { if (obj.hasOwnProperty(key)) { //不遍历其原型链上的属性 var val = obj[key]; newObj[key] = typeof val === 'object' ? arguments.callee(val) : val; // 使用arguments.callee解除与函数名的耦合 } } return newObj; };

---------------------------------------
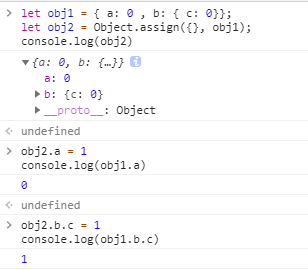
关于 Object.assign():
如果只是复制对象的某一个属性且属性值为基本数据类型,则可以通过 Object.assign() 的方式进行类似深拷贝的操作;
如果要复制的对象的某一个属性值为引用数据类型,则 Object.assign() 只是对引用地址的复制,不能实现深拷贝

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




