Vue 短信验证码逻辑
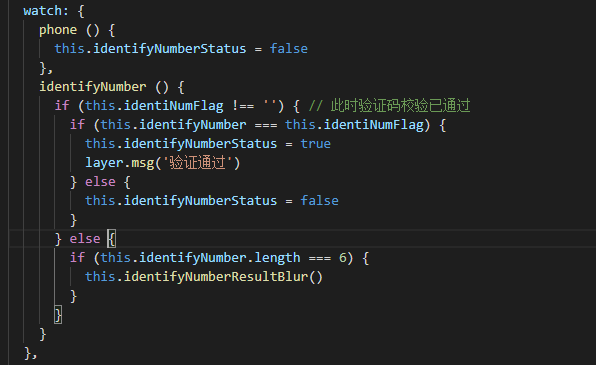
只要改动手机号,就在watch中把验证码状态更改为false
只要改动验证码(或首次输入验证码)时,就在watch中判断之前是否暂存过验证码:
1. 暂存过。
说明通过验证后,又重新输入了一遍验证码。这时就要判断验证码是否和暂存的验证码保持一致:
1>. 一致。不进行重新校验,并记录验证码状态
2>. 不一致。进行重新校验,并记录验证码状态
2. 未暂存过。
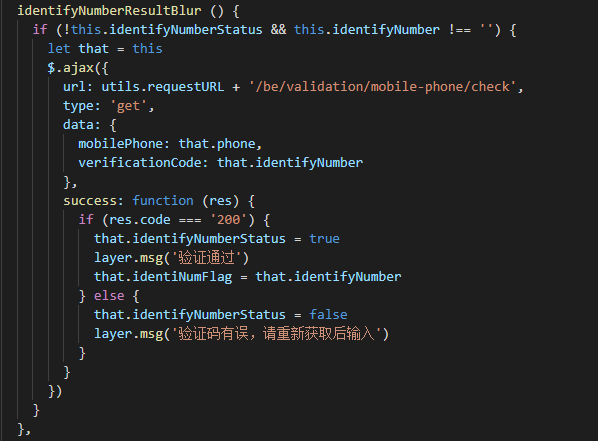
如果验证码输入满6位(位数取决于状态码的长度),则自动判断验证码是否正确,若验证成功,将验证码暂存起来,验证码的状态更改为true
验证码的状态为true,才可以进行注册提交操作

identifyNumberResultBlur: 验证码状态为false 且不为空时才进行校验(如果验证码输入框为空,直接保持false状态)

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




