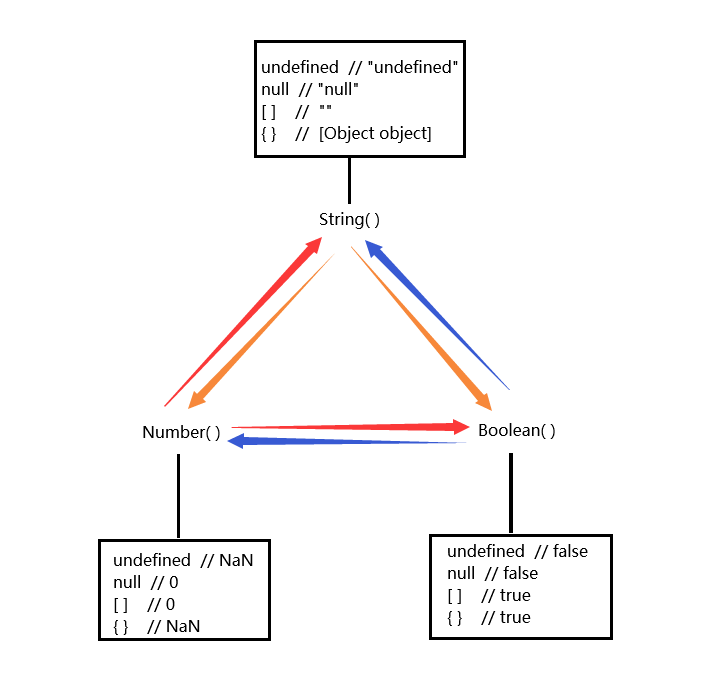
js类型转换
强制类型转换(显式类型转换)----- 通过JS内置API实现



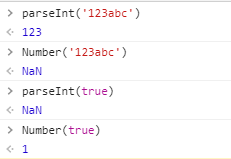
(通常地,我们通过 num + '' 把数字num转化为字符串,通过 str - 0 或 str * 1 把字符串str转化为数字)
自动类型转换(隐式类型转换)----- 通过JS运算符实现(赋值运算符除外)
算术运算符
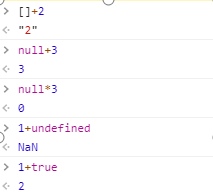
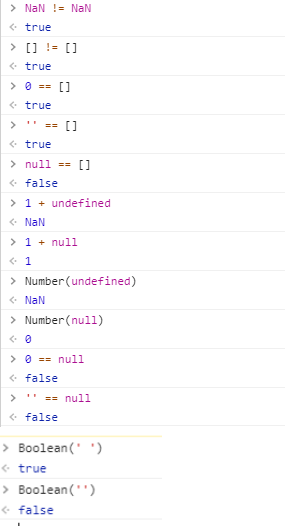
1. 加号(+)的两个作用:
(1)、当加号两侧为数值时,则进行相加运算
(2)、当加号一侧有字符串时,则进行拼接
2. 减、乘、除、模都会发生隐式类型转换

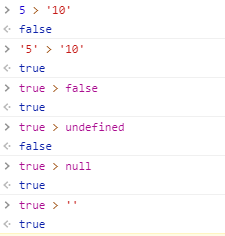
比较运算符(关系运算符): 输出true/false
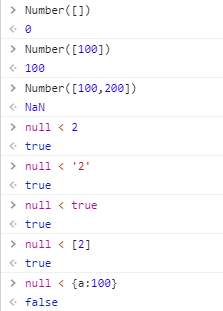
1. 关系运算符两端,只要有一个是number类型,另外一个(null 除外)会隐式转换成number,再进行比较。
2. 关系运算符的两端,如果都是string,则比较Unicode码,以Unicode码不相等的两个字符比较结果作为整体结果。

3. null 不等于(除null以外的)任何值。
但是null和其他值进行大于、小于运算时,两边会转成数字进行比较。

--------------------------------------

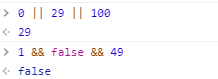
逻辑运算符

相关面试题:
[] + {} // 结果为 '[object Object]'
[] + [] // 结果为 ''
{} + {} // 结果为 NaN
{} + [] // 结果为 0,当语句开始为{时,会被JS解释器认为是代码块,所以实质上是 +[]
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




