微信小程序简介
【为什么会有小程序】
小程序是基于微信App的二级生态,它的功能介于H5和App之间。我们知道:
H5页面虽然无需下载,几乎不用占用手机内存空间,但它的系统功能契合度低,且在网速较慢的情况下切换页面或加载数据时,会有明显的卡顿。
App虽然较H5页面级应用更加流畅,且和系统完美契合,但安装App会占用手机较多的内存,还需用户开各种权限,且就开发团队而言,需要安卓开发和iOS开发,成本极高。
微信小程序内存占用极小,可以缓存,操作足够流程,无需安装,用户体验很好,且在微信上极易营销传播。
【响应的数据绑定】
小程序框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
【相关网站】
微信公众平台 https://mp.weixin.qq.com/
微信官方文档 https://mp.weixin.qq.com/wiki
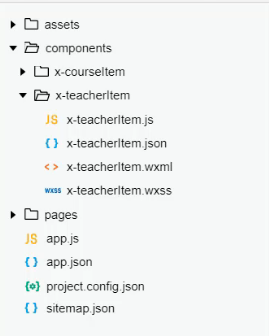
【目录结构】:

1. assets放置各种资源,如:图片、视频、音频等;
2. components组件抽离;
3. pages下放置各页面,各页面下的各文件必须和对应的文件夹名保持一致,所有页面(自定义组件)都需要在pages{}里面注册,pages{}第一项默认为项目首页;
4. app.js文件是全局的,别的文件中要想获取(设置)这个js文件中的某个值,可以通过var app = getApp()获取;
5. app.json 负责整个项目的配置,比如:
pages路由、window顶部菜单、tabbar底部Tab、newworkTimeout超时设置、debug定义debug模式;
6. app.wxss样式会被整个项目的页面引用,公共CSS可以写在这里;
(另外注意):
1. 写在路由中的js文件,必须使用page方法生成一个示例函数,不然会报错;
2. MINA框架不是前端框架,不存在DOM,没办法使用jQuery;
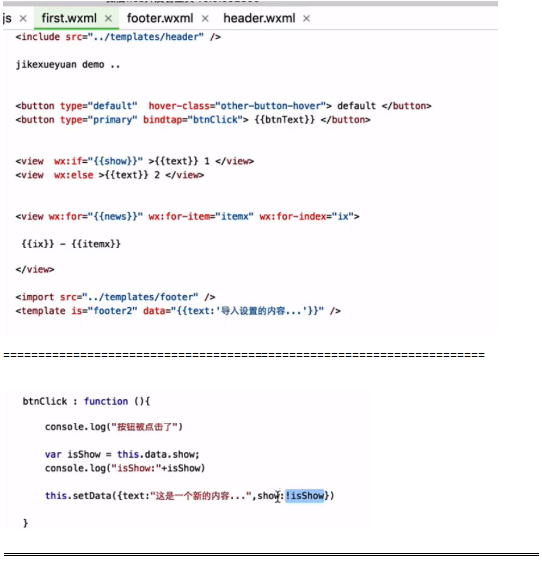
【核心语法展示】:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




