Vue 生命周期的钩子函数
“夫春生夏长,秋收冬藏,此天道之大经也。弗顺则无以为天下纲纪”。宇宙万物皆有它自身的一套运作机制,适时而动,因势利导。在 Vue 的 世界里,也有它自身的"春夏秋冬"......
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
今天先来总结一下 Vue 生命周期中的四个钩子。
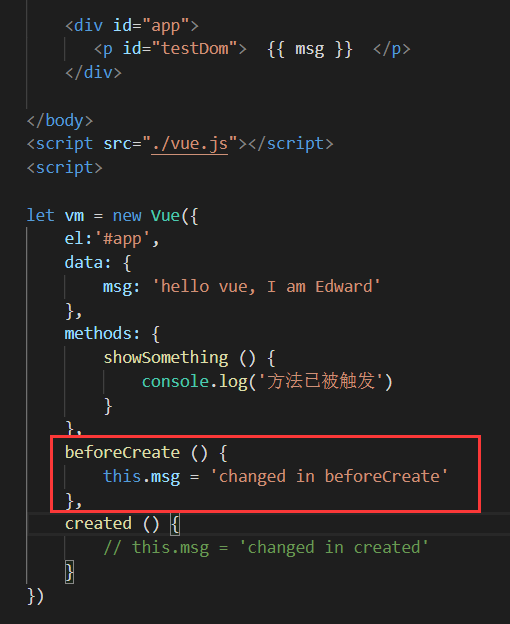
beforeCreate
找不到data, methods 方法不可用,$el 属性不可见, DOM未渲染成功
在实例初始化之后,数据观测和 event/watcher 事件配置之前被调用。

由于此阶段未能进行数据观测,所以页面依然输出:hello vue, I am Edward
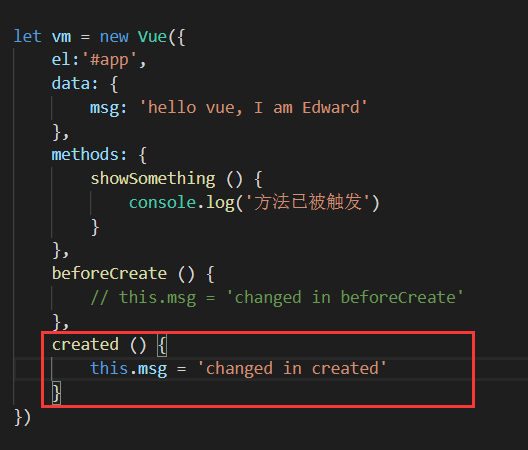
created
获取data,methods可用
在这一步,实例已完成数据观测,属性和方法的运算, event/watcher 事件回调。
在实例创建完成后,模板渲染成html前调用,通常初始化某些属性值。

此时页面输出:changed in created
beforeMount
获取data,methods可用,$el 可打印但未挂载到实例
在挂载开始之前被调用,相关的渲染函数首次被调用,处于准备挂载的阶段。
mounted
el 被新创建的 vm.$el 替换,实例挂载成功,DOM渲染成功
在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
[ 代码 ]:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
</head>
<body>
<div id="app">
<p id="testDom"> {{ msg }} </p>
</div>
</body>
<script src="./vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
msg: 'hello vue, I am Edward'
},
methods: {
showSomething () {
console.log('方法已被触发')
console.log('---------------')
}
},
beforeCreate () {
console.log('beforeCreate')
console.log('this.$el ',this.$el)
console.log('DOM ',document.getElementById('testDom'))
console.log('data ',this.msg)
this.showSomething()
},
created () {
console.log('created')
console.log('this.$el ',this.$el)
console.log('DOM ',document.getElementById('testDom'))
console.log('data ',this.msg)
this.showSomething()
},
beforeMount () {
console.log('beforeMount')
console.log('this.$el ',this.$el)
console.log('DOM ',document.getElementById('testDom'))
console.log('data ',this.msg)
this.showSomething()
},
mounted () {
console.log('mounted')
console.log('this.$el ',this.$el)
console.log('DOM ',document.getElementById('testDom'))
console.log('data ',this.msg)
this.showSomething()
}
})
</script>
</html>
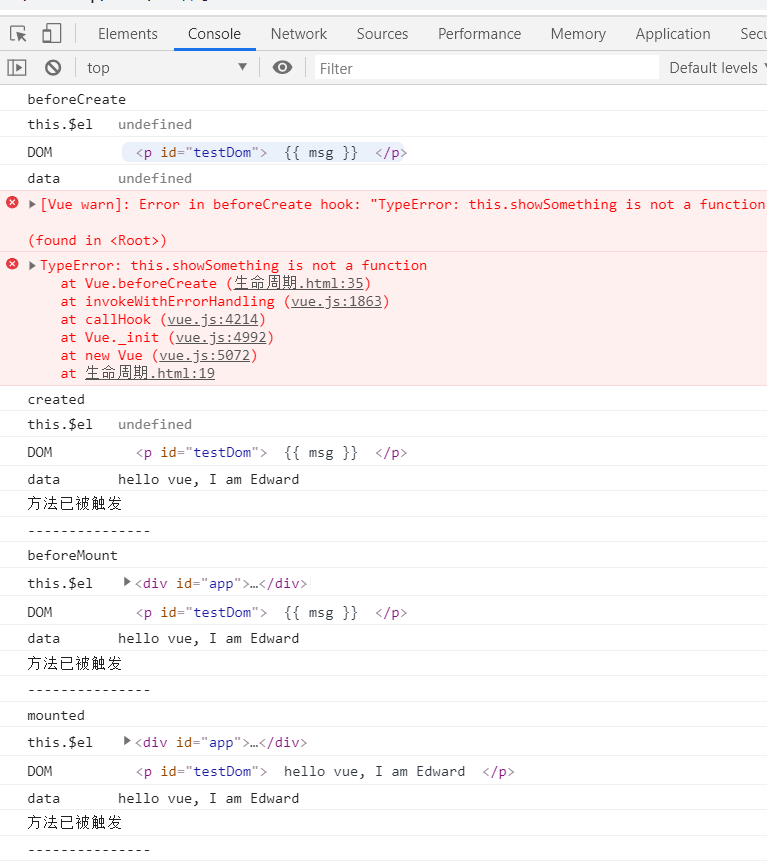
控制台输出如下:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.






