Vue 插槽slot 内容分发是什么
组件中内容是显示还是不显示,在哪里显示,这就是我们常说的 Vue 内容分发所干的活,而灵活使用插槽无疑能够提高我们 Vue 组件的复用性,今天我们就一起来看一看什么是插槽。
(显示还是不显示)
[ html 代码 ]:
<div id="app">
<my-com>
1111111
</my-com>
</div>
[ JS 代码 ]:
<script>
Vue.component('my-com',{
template: `
<div>
<div>this is my-com</div>
</div>
`
})
var vm = new Vue({
el: '#app',
data: {}
})
</script>
此时我们打开浏览器发现,网页中只出现了 this is my-com 的字样,而 111111 并没有显示,这是为什么呢?先不急,如果我们稍加修改:
<script>
Vue.component('my-com',{
template: `
<div>
<div>this is my-com</div>
<slot></slot>
</div>
`
})
var vm = new Vue({
el: '#app',
data: {}
})
</script>
当我们在定义组件的时候,给它添加一个 <slot></slot>, 这个时候我们再次打开浏览器,就会发现 1111111 已经成功地显示了。
这个 <slot></slot> 就是我们所说的插槽。插槽通常用来封装一些组件,它也可以理解为:
在定义组件的时候留一些“口子”,在调用组件的时候把这些“口子”的具体内容填充进去,如果不填则相应的“口子”不显示。
那么问题来了,假设我的一个组件中有3个插槽,当再次调用该组件时,我只需要其中两个地方显示,那么组件如何才能知道我们具体想要显示哪个插槽的内容呢?这就需要用到具名插槽。
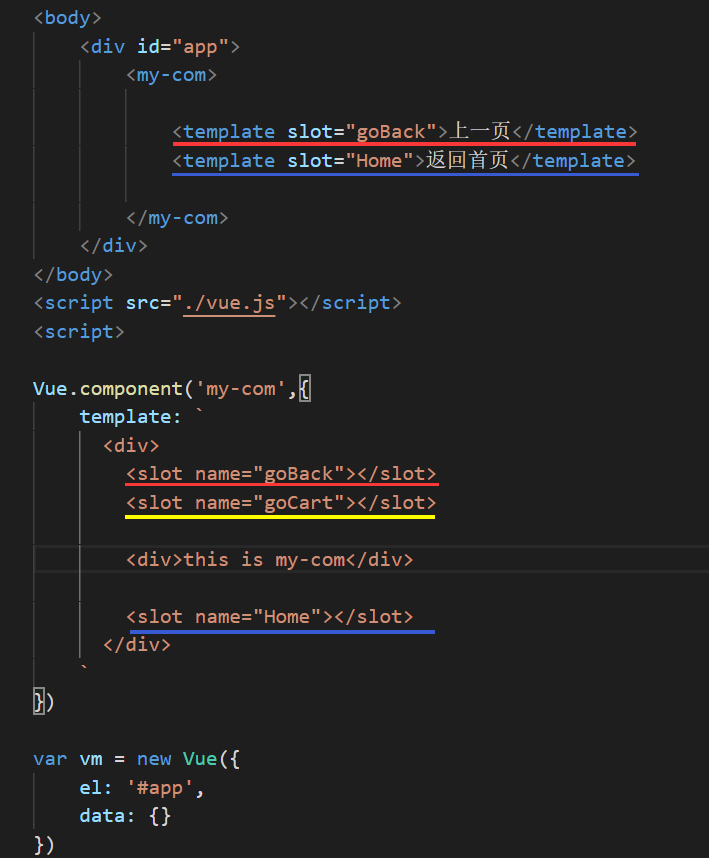
具名插槽 (在哪里显示)

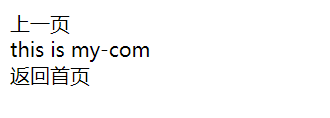
浏览器输出如下:

我们发现,页面最终显示插槽的顺序是由插槽定义时的顺序决定的,并不会由调用组件时插槽书写的顺序决定。
再来看下面的例子:

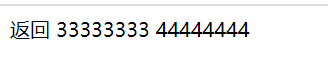
浏览器输出如下:

此时我们发现,定义插槽时里面的内容无效,插槽的内容是由插槽调用时的内容决定的
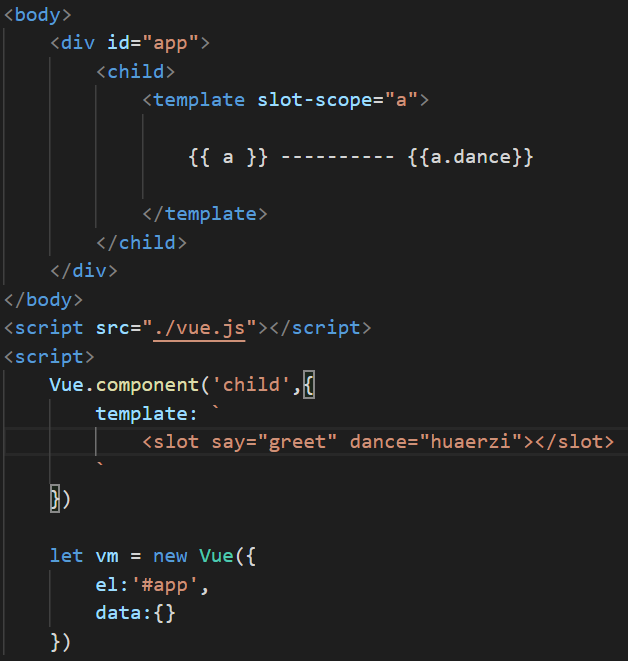
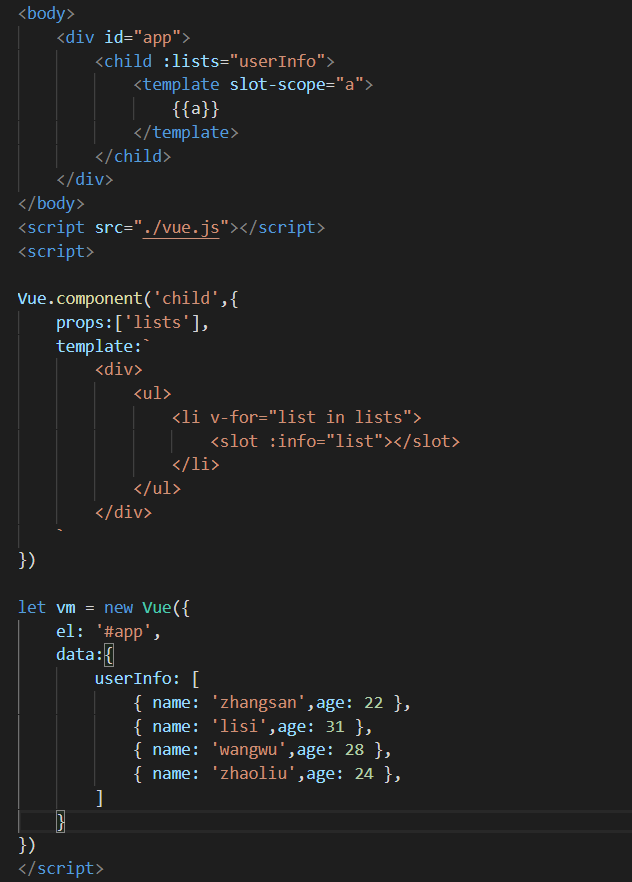
作用域插槽

浏览器输出如下:
![]()
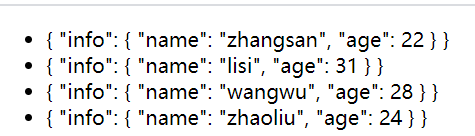
如果涉及到父子组件,则需要:

浏览器输出如下:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




