数据结构处理(一)------ json数据转树形结构
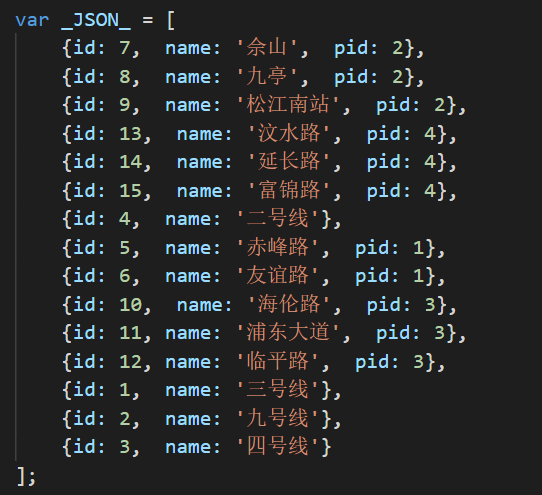
假设我们现在有如下的json数据:

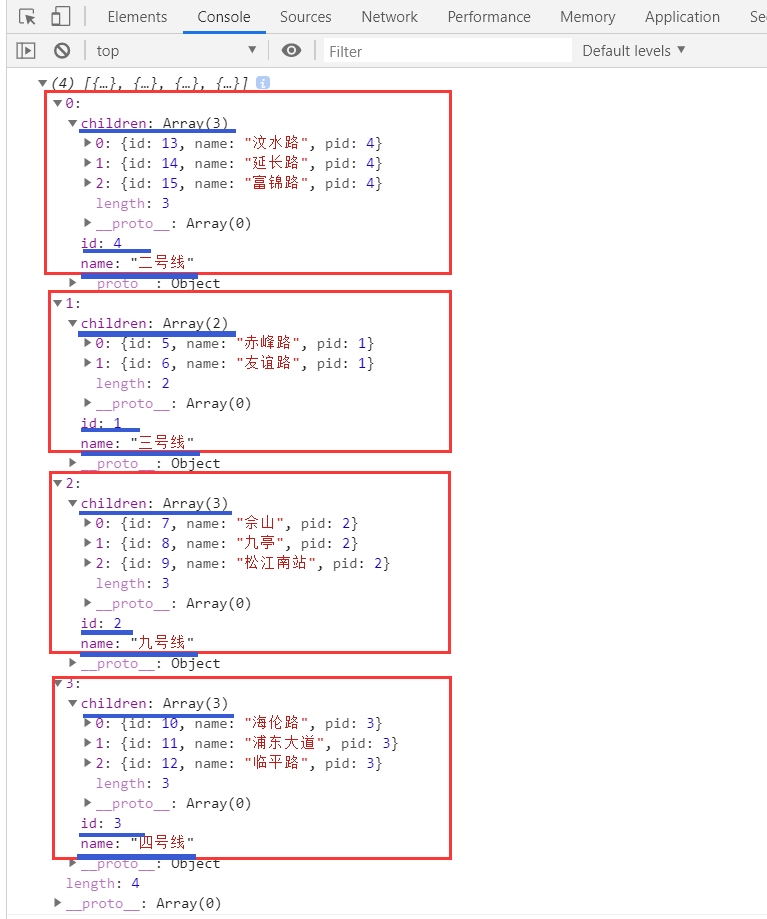
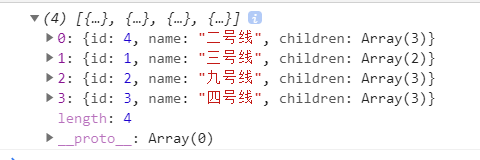
但我们想得到如下的树形结构:

我们可以这样来操作:
function trans_tree(jsonData){ //temp为临时对象,将json数据按照id值排序. var result = [], temp = {}, len = jsonData.length for(var i = 0; i < len; i++){ // 以id作为索引存储元素,可以无需遍历直接快速定位元素 temp[jsonData[i]['id']] = jsonData[i] } for(var j = 0; j < len; j++){ var list = jsonData[j] // 临时变量里面的当前元素的父元素,即pid的值,与找对应id值 var sonlist = temp[list['pid']] // 如果存在父元素,即如果有pid属性 if (sonlist) { // 如果父元素没有children键 if (!sonlist['children']) { // 设上父元素的children键 sonlist['children'] = [] } // 给父元素加上当前元素作为子元素 sonlist['children'].push(list) } // 不存在父元素,意味着当前元素是一级元素 else { result.push(list); } } return result; } console.log(trans_tree(_JSON_))
这样,就得到了我们想要的结果:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




