DOM 操作入门(一)----- 在指定位置动态插入节点
本讲我们简单总结一下原生JS的DOM操作中:节点的类型,获取元素的方式,根据已获得的节点获取与之相关的节点,属性节点的增删改查,以及如何创建并插入节点......
【DOM基础】:
节点的类型:
Document :整个文档树的顶层节点 DocumentType : doctype标签(比如<!DOCTYPE html>) Element : 网页的各种html标签 Attribute:网页元素的属性(比如class='test') Text: 标签之间或者标签包含的文本 Comment: 注释 DocumentFragment : 文档的片段 nodeType === 9//document nodeType === 1//element nodeType === 2//attribute nodeType === 3//text ===============================
获取元素的方式:
getElementById(); getElementsByTagName(); getElementsByClassName(); getElementsByName(); querySelectorAll(); querySelector(); ===============================
根据已经获得的标签查找与之相关的节点:
1.节点对象树API parentNode 找到节点的父节点 childNodes 该节点的子节点,包括元素节点、文本节点等所有类型的子节点 firstChild lastChild nextSibling previousSibling nodeValue text节点或者Comment节点的文本内容 nodeName 元素的标签名,以大写的形式显示。 2.元素对象树API parentNode 找到节点的父节点 children 该元素的子的元素节点 firstElementChild lastElementChild previousElementSibing nextElementSibling childElementCount//子元素数量 ==============================
属性的查询和设置、检测和删除: 1.getAttribute() 只有一个字符串参数,你打算查询的属性的名字 document.createAttribute() 只有一个参数,参数为属性名 2.setAttribute() 修改属性节点的值 有两个参数,第一个参数是要设置的属性名第二个参数是要设置的属性值。 setAttributeNode() 只有一个参数,若参数为a 则a.value = 属性值 3.hasAttribute() 4.removeAttribute() 完全删除属性 兼容性良好,无返回值。 =================================
创建节点:
document.createElement() 创建元素节点 document.createTextNode() 创建文本节点 document.createAttribute() 创建属性节点 document.createComment() 创建注释节点 document.createDocumentFragment 创建文档碎片 document.createEvent() 创建事件对象 ================================= Node对象属性的列表: nodeType nodeName nodeValue textContent baseURI ownerDocument nextSibling previousSibling parentNode parentElement firstChild,Node.prototype.lastChild childNodes isConnected ~~~~~~~~~~~~~~~~ 【备注】: 1. 只有文本节点(text)、注释节点(comment)和属性节点(attr)这三类节点的nodeValue可以返回结果,其他类型的节点一律返回null。 2. nextSibling属性可以用来遍历所有子节点。 var el = document.getElementById('div1').firstChild; while (el !== null) { console.log(el.nodeName); el = el.nextSibling; } ~~~~~~~~~~~~~~~~ Node对象的方法列表: appendChild() hasChildNodes() cloneNode() insertBefore() removeChild() replaceChild() contains() compareDocumentPosition() isEqualNode(),Node.prototype.isSameNode() normalize() getRootNode()
【appendChild 和 insertBefore 区别】
appendChild():在父节点下面的子节点列表的末尾添加新的子节点。语法:父节点. appendChild(新节点)
insertBefore() :在父节点下面的已有的目标子节点前插入一个新的子节点。 语法:父节点. insertBefore(新节点,目标子节点)
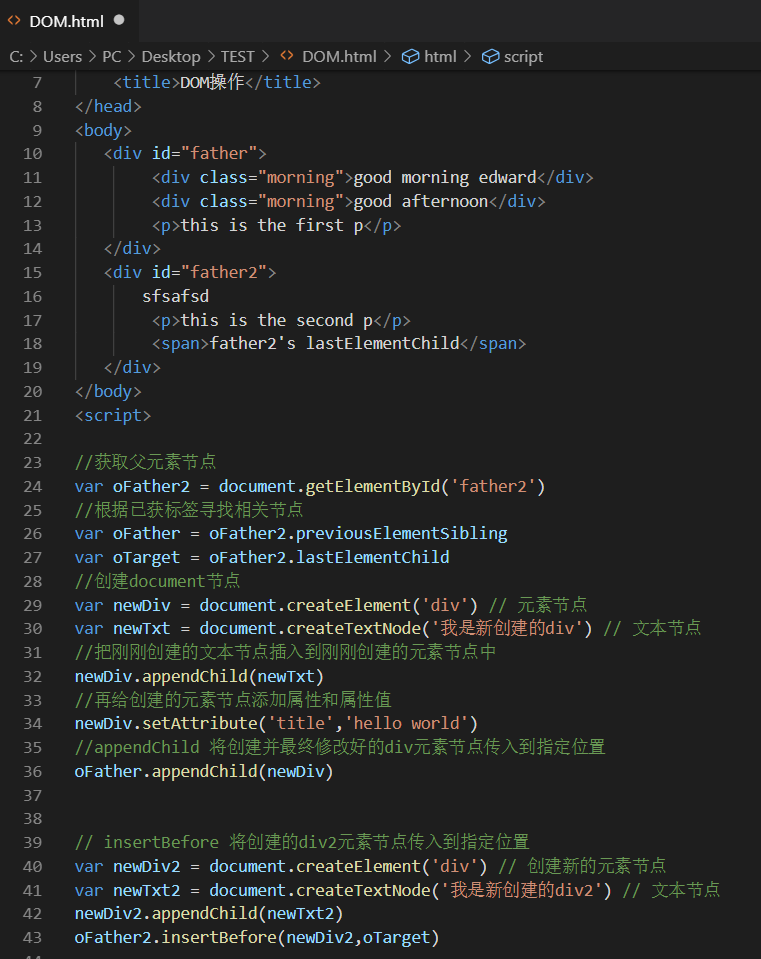
下面我们来动态生成元素节点,并通过 appendChild() 和 insertBefore() 将其插入到页面中:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




