call, apply, bind -----【改变this指向的三大利器】
在前面的章节中,我们有讲到过关于 ES5 和 ES6 中 this 指向的问题,那么今天我们就来聊一下在JavaScript 中,如何利用 call, apply, bind 改变 this 指向的问题
A.call( B,x,y ):B是 this 要指向的对象,x 和 y 是A方法的参数。用A的方法调用(显示)B的数据内容
function Teacher() {
this.name='teacher'
}
function Student() {
this.name='student'
}
Student.prototype.study=function () {
console.log('i am '+this.name);
}
var t=new Teacher();
var s=new Student();
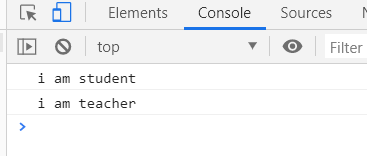
s.study()
s.study.call(t)
// 等价于 s.study.apply(t) 或 s.study.bind(t)()
控制台打印结果如下:

现在我们给Fn student添加两个形数,再给 call 添加实参:
function Teacher() {
this.name='teacher'
}
function Student() {
this.name='student'
}
Student.prototype.study=function (age,home) {
console.log('i am ' + this.name + ', i am '+ age + ' years old, ' + 'i live in ' + home);
}
var t=new Teacher();
var s=new Student();
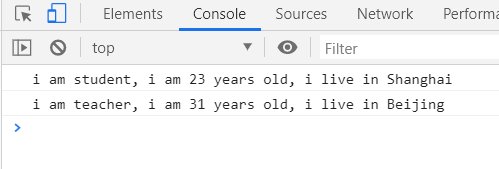
s.study(23,'Shanghai')
s.study.call(t,31,'Beijing')
// 等价于 s.study.apply(t,[31,'Beijing']) 或 s.study.bind(t,31,'Beijing')()
控制台打印结果如下:

【注意】:apply是以数组的形式传参
【总结】:call, apply, bind 异同
相同之处:
1. 都是用来改变函数的this对象的指向的;
2. 第一个参数都是this要指向的对象;
3. 都可以利用后续参数传参。
2. 第一个参数都是this要指向的对象;
3. 都可以利用后续参数传参。
不同之处:
1. call, bind 在传递实参有几个就从第二个开始一直往后添几个,apply传递的第二个参数是个数组;
2. call, apply 传递完实参后直接返回结果,bind需要手动()执行一次,否则不会输出结果
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




