回调函数 -----【全球化下的产业分工】
大家好,今天我们要聊的是这回调函数。那么什么是回调函数?常见的回调函数的应用有哪些?回调函数存在的意义又是什么?它又有哪几种存在的形式?怎么正确而又合理地利用回调函数以及应用时我们又应该注意哪些问题呢?接下来Edward小编就和大家一起来分享一下......
1. 定义
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed。
(回调函数就是一个函数,将这个函数作为参数传到另一个函数里面,当那个父函数执行完之后,再执行传进去的这个函数。这个过程就叫做回调。)
下面是百度词条给出的定义:


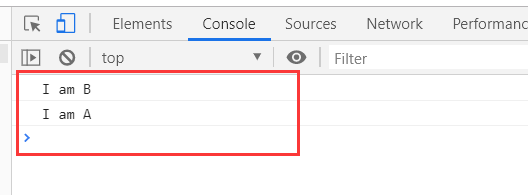
控制台打印结果如下:

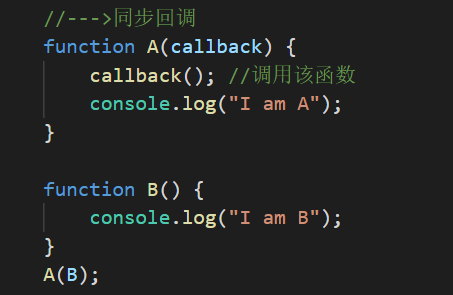
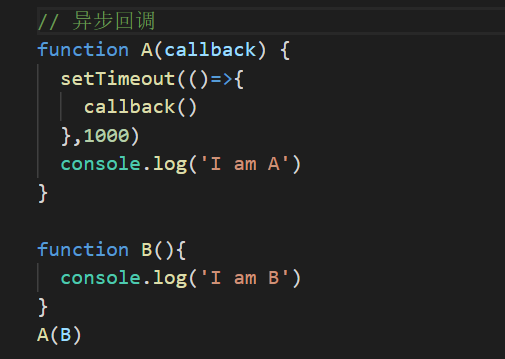
2. 同步回调 vs 异步回调:
现在我们把函数 Fn A 中调用 Fn B 的地方换成 setTimeout 异步操作,

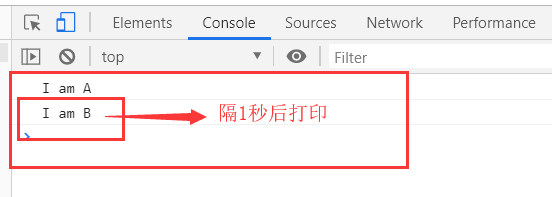
控制台打印结果如下:

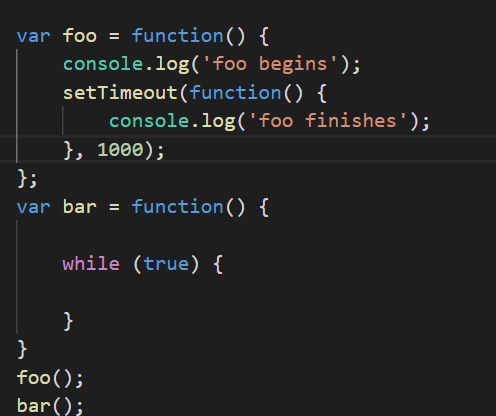
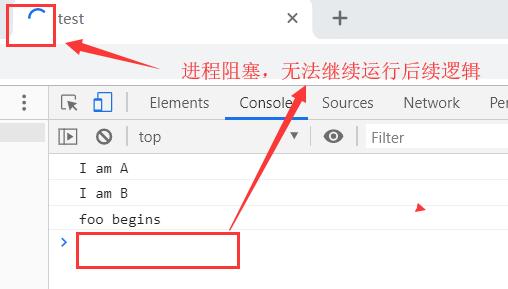
3. 为什么要有异步回调?

控制台打印结果如下:

javascript是一门单线程的非阻塞的脚本语言。
这是由其最初的用途来决定的:与浏览器交互。单线程意味着,javascript代码在执行的任何时候,都只有一个主线程来处理所有的任务。
而非阻塞则是当代码需要进行一项异步任务(无法立刻返回结果,需要花一定时间才能返回的任务,如I/O事件)的时候,主线程会挂起(pending)这个任务,然后在异步任务返回结果的时候再根据一定规则去执行相应的回调。
3. 意义:
因为可以把调用者与被调用者分开,所以调用者不关心谁是被调用者。它只需知道存在一个具有特定原型和限制条件的被调用函数。简而言之,回调函数就是允许用户把需要调用的函数的指针作为参数传递给一个函数,以便该函数在处理相似事件的时候可以灵活的使用不同的方法。
其实,我们经常能够用到回调函数。当我们在平时用各种插件的时候,第三方插件库会给我们写好插件大体的轮廓,而我们则把配置项传给插件,这个给插件配置的过程就是回调的过程。又比如在fetch/ axios 请求成功时,我们需要传入一个函数,这也是回调的过程......
【值得注意的是】:
【关于回调函数的作用域问题】:
var a; function A(callback) { var a = 10 callback(); //---------【注意】:当函数B在这里调用的时候, //它并不能访问到a=10这个值, } function B() { if (a === 10) { console.log(a) } else { console.log('thank you') } } A(B);
【找区别】:
1.
function f2(name) { alert('Hello ' + name); } function f1(callback) { var name = prompt('请输入您的用户名'); setTimeout(function () { callback(name); }, 3000); } f1(f2); console.log(3333)
function f2(name) { alert('Hello ' + name); } function f1(callback) { setTimeout(function () { var name = prompt('请输入您的用户名'); callback(name); }, 3000); } f1(f2); console.log(2222)
2.
function f1() { var name = prompt('请输入您的用户名'); return name } function f2(name) { alert('Hello ' + name); } f2(f1()) console.log(1)
function f1(name) { alert('Hello ' + name); } function f2(callback) { var name = prompt('请输入您的用户名'); callback(name); } f2(f1); console.log(2)
作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




