百分比布局中,关于height和父元素的一些坑
百分比布局时,我们有时候会遇到高度 height 设置百分比后无效的情况,例如给div设置height=50%,往往没能看到效果。
这里我们就来说一说关于百分比布局时的一些坑~
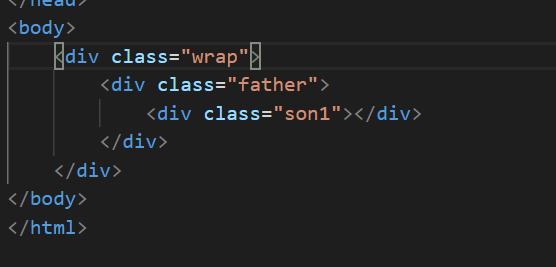
为了方便描述,我在这里写了一个简单的例子,html结构如下:

现在我们想要得到的效果是 .son1 的宽度为整个屏幕宽度的100%,高度为整个屏幕高度的20%(html的margin,padding暂且不计)
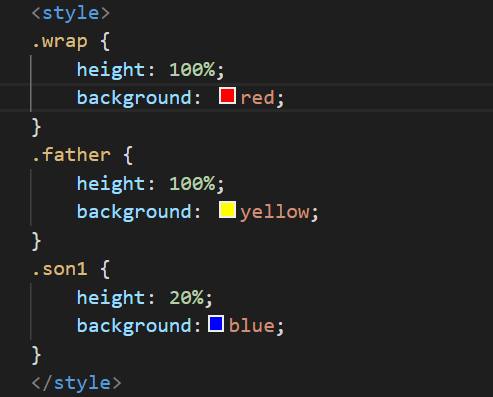
【案例一】:如果我的css代码是下面这样的,我们看到底行不行:

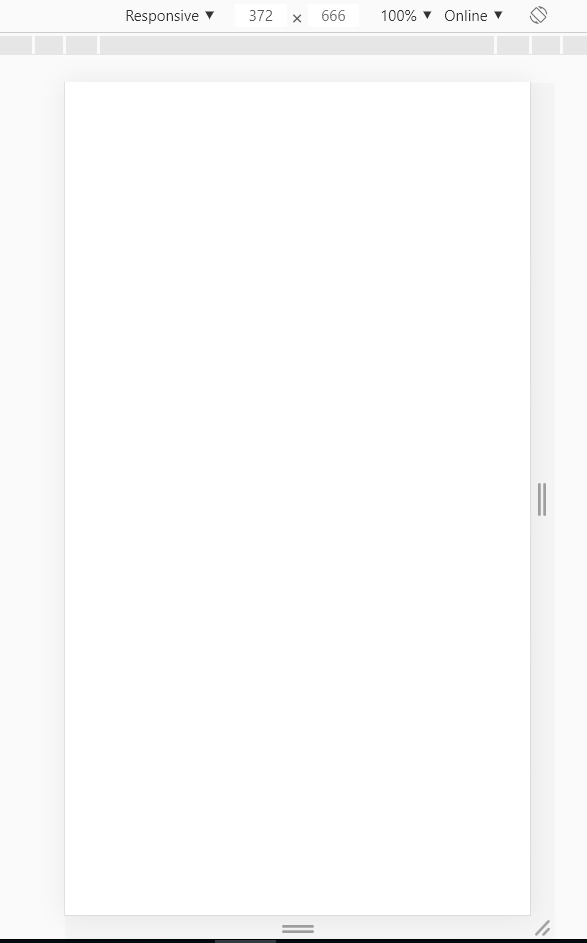
但是,浏览器渲染得出的效果却是这样子的: lol~


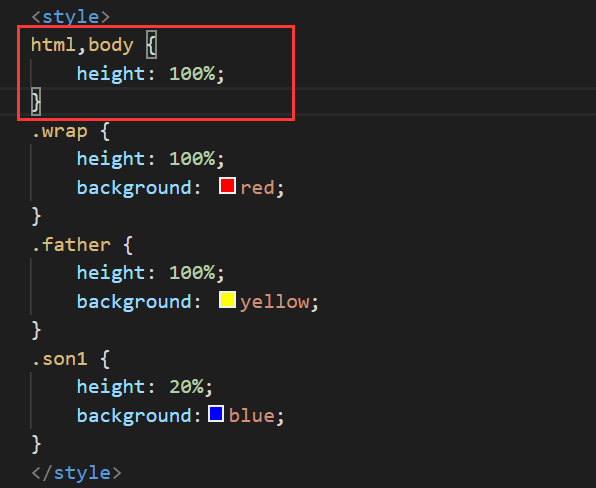
【案例二】:现在我们来修改一下我们的 css 代码:

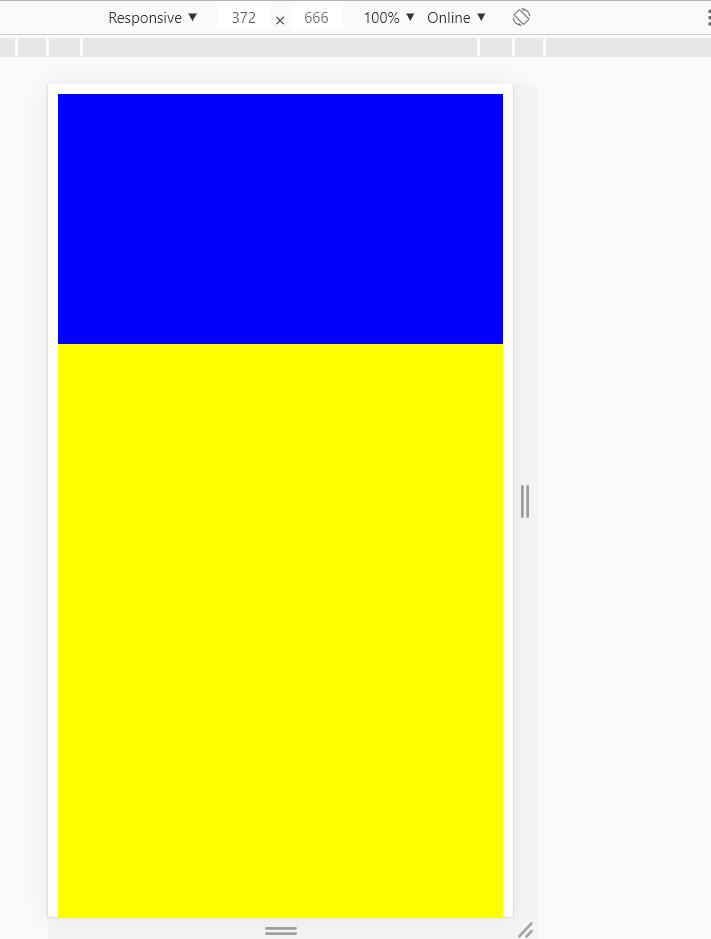
我们会惊奇的发现,现在得到的结果正是我们想要的:HHH~

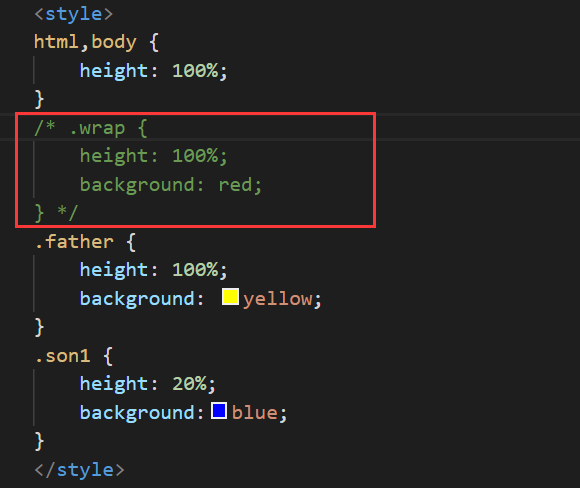
【案例三】:正当我们高兴的时候,小明同学突然问道:那把外边那一层 .wrap 注释掉呢,还会一样吗?(你可以暂时别管小明是谁)

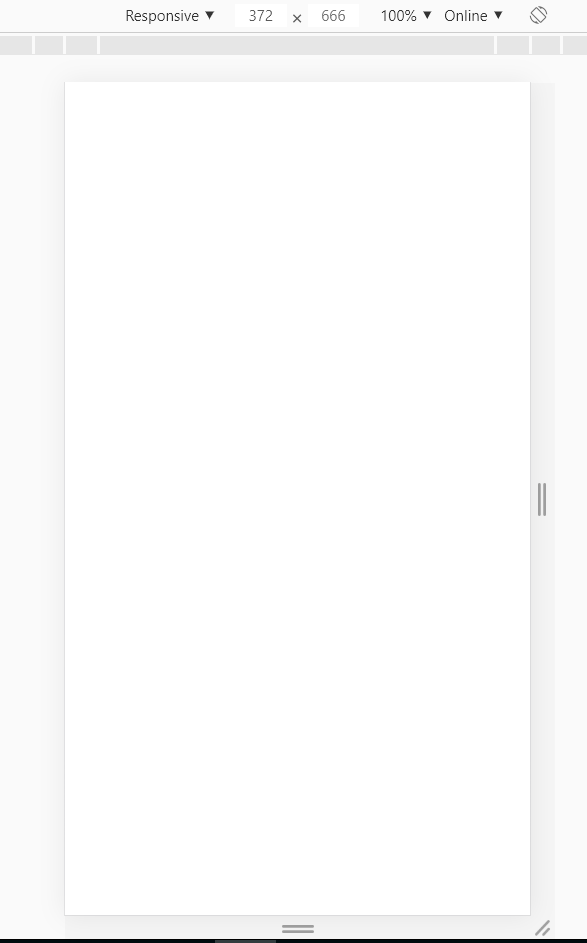
就这样,我们又回到了最初的起点,子元素的高度依然没有体现出来,得到的效果如下:

===================== 下面我们就来分析一波 ====================
其实,。。。。。
(1). 百分比的大小是相对其父级元素宽高的大小,如最外层元素设置的百分比是对应屏幕而言的。
(2). 对于宽度来说,其父级元素无须确定宽度就能设置百分比; 但高度则不同,若某元素的父元素没有确定高度,则无法有效使用height=XX%的样式!!!
[分析]: 案例二中,从最底层至最上层html都设置了百分数,html找屏幕宽度,body找html,body的儿子.wrap 找body....所以虽然都是百分比,但是他们最终找的其实都是屏幕宽度,
但是, 案例三中,.father找 .wrap 时,发现父级的高度并没有给出,所以此时 .father 百分比的高度不能生效,.son 也就当然不能生效了。
=============================================================
所以:
- 在html中, 一个块级元素, 不给宽, 他就是浏览器的宽, 不给高, 他就是子元素的高. 所以块级元素的高是由子元素撑开的;
- 一个子元素的高是百分数时, 就是相对他父盒子的百分比的高. 前提是他的父盒子得有高, 就从html, body开始一直向下, 把高都设置成百分数(案例二);
- 一个子元素的高是百分数时, 如果父级的高是个具体值(px,rem之类),子元素的高就会直接生效,而没有必要追溯到html.body...的每一层父盒子(案例四)。
【案例四】:父元素高度为具体值,子元素高度为百分比,css 样式如下:(div是块元素,默认宽度为屏幕的100%,所以可以省略)

这样就最终得到了我们想要的效果,如下:

作者:牧羊狼
出处:https://www.cnblogs.com/edwardwzw/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利,谢谢您的配合。
Freedom is not let you do whatever you wanna but teach you not to do the things that you donnot wanna do.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号