IOS在Xcode 4.x以上如何添加静态库
本文首发于http://my.oschina.net/edwardlau/blog/95924 目前两边会同步更新
常用的代码可以通过静态库进行抽出来作为公共类方法,方便在其他地方调用,一般来说我们要准备2套静态库,一套是模拟器上使用的,一套是真机使用的,
创建静态库:
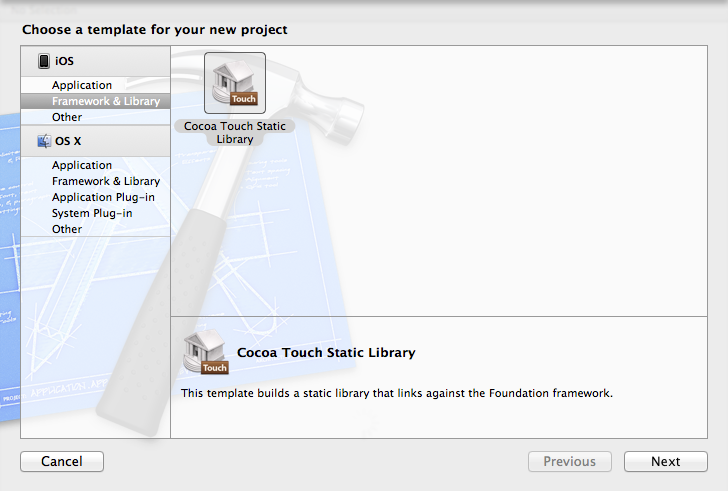
在Xcode中新建一个Project.选择如下图:

然后点next,下一步至于填写的东西随意.
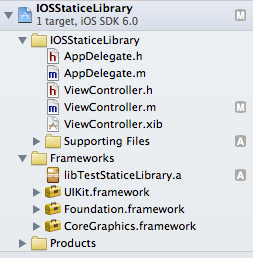
创建完成后结构如下图:

未生成的静态库在Products下为红色,
然后随便在.h文件中写一个简单的方法sayHello;
代码如下:
1 2 3 4 5 6 7 | #import <Foundation/Foundation.h>@interface TestStaticeLibrary : NSObject-(void)sayHello;@end |
.m文件内容:
1 2 3 4 5 6 7 8 | #import "TestStaticeLibrary.h"@implementation TestStaticeLibrary-(void)sayHello{ NSLog(@"Hello OSChina");}@end |
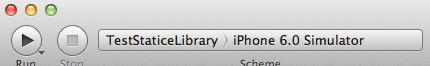
完成后点击schema如下图

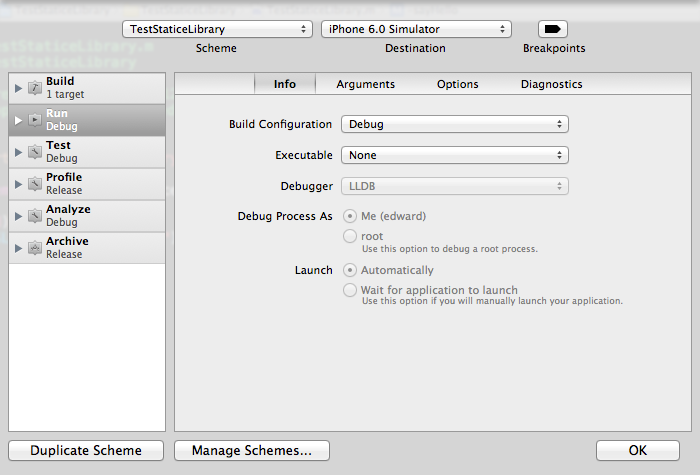
点击: 选择Edit Schema,如下图:
选择Edit Schema,如下图:

如果确定版本无多大问题的时候,把Builder Configuration 中debug模式改成Release即可.
选择 生成对应的平台
生成对应的平台
由于模拟器是采用i386模式进行开发的如果要在模拟器中使用静态库的话需要把iOS Device改成iphone 6.0 Simulator.然后点击run,
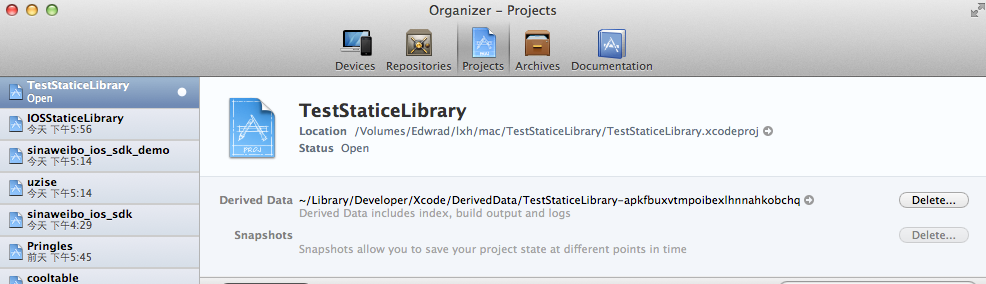
然后点击 选择project 找到对应的项目,如下图
选择project 找到对应的项目,如下图

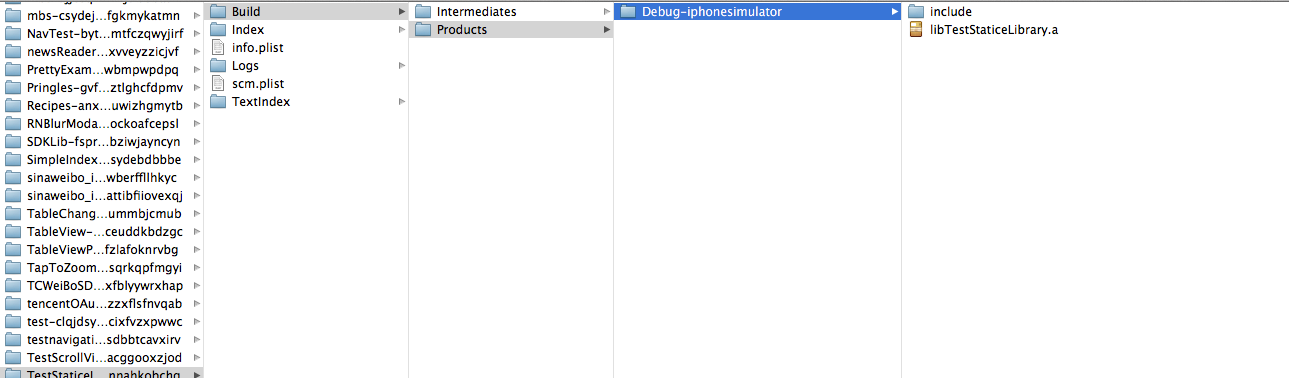
点击 小箭头后会跳转到指定的文件夹,然后选择build-->Products 会看到一个Debug-iphonesimulator的文件夹,这时候已经生成了对应的文件
小箭头后会跳转到指定的文件夹,然后选择build-->Products 会看到一个Debug-iphonesimulator的文件夹,这时候已经生成了对应的文件

调用静态库:
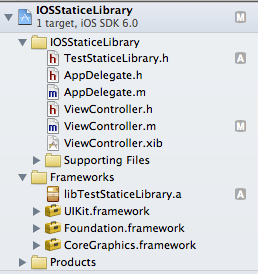
创建任意IOS project,把刚才生成的静态库直接拖到新的项目中,结构如下:

如果只是单单加入静态库是不够的,之前生成的还有一个文件夹include,里面还带了一个.h文件,把.h文件引入项目中,最终目录结构如下:

如果你不是直接拖入项目中的话可以,鼠标右键在项目中,选择ADD Files to "XXXX"
在ViewController 敲入如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | #import "ViewController.h"#import "TestStaticeLibrary.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad]; TestStaticeLibrary *t = [[TestStaticeLibrary alloc] init]; [t sayHello]; // Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}@end |
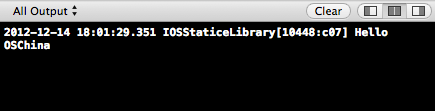
然后运行项目 在控制台看到以下内容

这样已经完成了一个ios的静态库调用.
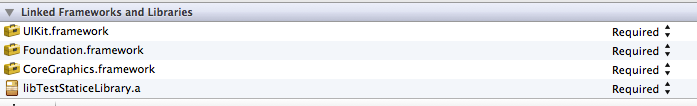
PS:引入项目后记得要检查一下该静态库是否存在Summary 下面:

如果发现不在的话,按+号把静态库添加进来




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!