ASP.NET MVC 异步获取和刷新ExtJS6 TreeStore
从数据库获取构造树结构是ExtJS TreePanel的核心技术,常用方法是TreeStroe里配置proxy,这种方式的root成了一个不受控制的节点。
TreeStroe的root实际是一个层叠json数据,大部分情况是直接写一些简单数据,但在实际应用中必定是要从数据库读取的。我的方法是先用Ext.Ajax.request获取root数据形成TreeStroe。定义一个全局的TreeStroe名字是mTreeStore,用Ext.Ajax.request获得root数据。TreeStoreRefresh函数与此类似,将mTreeStore的root换为新值。TreePanel的rootVisible属性必须为true,增加一个节点单击事件显示节点的信息。
var mTreeStore = null; Ext.Ajax.request({ async: false, url: '/api/BasicData_API/GetBasicTablesTreeSource', method: 'get', success: function (response, options) { var TreeRoot = Ext.decode(response.responseText); mTreeStore = Ext.create('Ext.data.TreeStore', { root: TreeRoot }); }, failure: function (response, options) { //var responseArray = Ext.decode(response.responseText); Ext.Msg.alert('服务器错误', '数据处理错误原因:\n\r' + response.responseText); } }); function TreeStoreRefresh() { Ext.Ajax.request({ async: false, url: '/api/BasicData_API/GetBasicTablesTreeSource', method: 'get', success: function (response, options) { var TreeRoot = Ext.decode(response.responseText); if (mTreeStore != null) { mTreeStore.setRoot(TreeRoot); } }, failure: function (response, options) { //var responseArray = Ext.decode(response.responseText); Ext.Msg.alert('服务器错误', '数据处理错误原因:\n\r' + response.responseText); } }); } Ext.define('TreeToolbarCls', { extend: 'Ext.toolbar.Toolbar', padding:'0 0 0 0', items: [{ text: '刷新', iconCls: 'refresh', handler: TreeStoreRefresh, height: 30, width: 65 }] }); Ext.define('U1TreeCls', { extend: 'Ext.tree.Panel', xtype: 'U1Tree_xtype', //title: '基础数据字典', rootVisible: true, width: 300, store: mTreeStore, scrollable: true, tbar:Ext.create('TreeToolbarCls'), listeners: { itemclick: NodeClick } }); function NodeClick(node, record, item, index, e, eOpts) {
if (typeof (record.data) == "undefined")
{
return;
}
var message = Ext.String.format('Level={0}<br/>state={1}', record.data.Level, record.data.state);
Ext.Msg.alert("节点信息", message);
}
下面是后台C#代码
定义一个TreeNode类,包含TreePanel节点固有的一些属性,也可以任意扩充,利用这个可以自定义许多附加数据,如我在里面定义Level表示节点的级别。
[Authorize]
[RoutePrefix("api/BasicData_API")]
public class BasicData_APIController : ApiController
{
[Route("GetBasicTablesTreeSource")]
public HttpResponseMessage GetBasicTablesTreeSource(string condition = null)
{
List<TreeNode> lstF = new List<TreeNode>();
ZydAdonet z = ZydAdonet.Instance();
string s1 = "select TableName,title from BaseDataTables order by TableName";
string sqltext = s1;
DataTable dt1;
string ErrMes;
z.Sql2DTReadOnly(s1, out dt1, null, out ErrMes);
TreeNode tnd;
foreach (DataRow drx in dt1.Rows)
{
tnd = new TreeNode
{
id = drx["TableName"].ToString(),
text = drx["title"].ToString(),
Level = 1,
iconCls = "table_6",
state = drx["TableName"].ToString() + " OK",
leaf = true
};
lstF.Add(tnd);
}
TreeNode root = new TreeNode
{
text = "基础数据字典",
expanded = false,
iconCls = "folder_close",
Level = 0,
state = "RootOfTree",
leaf = true
};
if (lstF.Count > 0)
{
root.expanded = true;
root.leaf = false;
root.iconCls = "folder_open";
root.children = lstF;
}
string JsonStr; JsonStr = JsonConvert.SerializeObject(root); HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.OK, "value"); response.Content = new StringContent(JsonStr, Encoding.GetEncoding("UTF-8"), "application/json"); response.Headers.CacheControl = new CacheControlHeaderValue() { MaxAge = TimeSpan.FromMinutes(10) }; return response; } } internal class TreeNode { public string id { get; set; } public string text { get; set; } public string iconCls { get; set; } public string state { get; set; } public bool leaf { get; set; } public int Level { get; set; } public bool expanded { get; set; } public List<TreeNode> children { get; set; } }
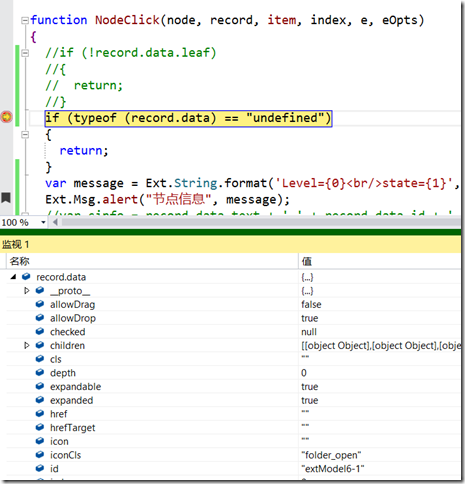
在NodeClick函数中断可以监视到更多的信息:
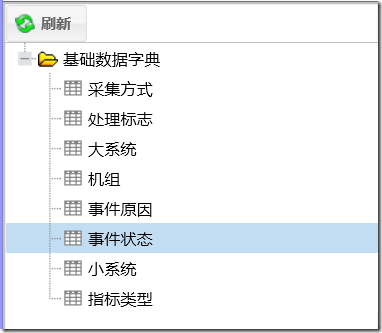
最后的运行效果:
然后更改数据表里的数据,点“刷新”就实现了TreePanel节点的刷新。