ExtJS6 自适应浏览器窗口大小
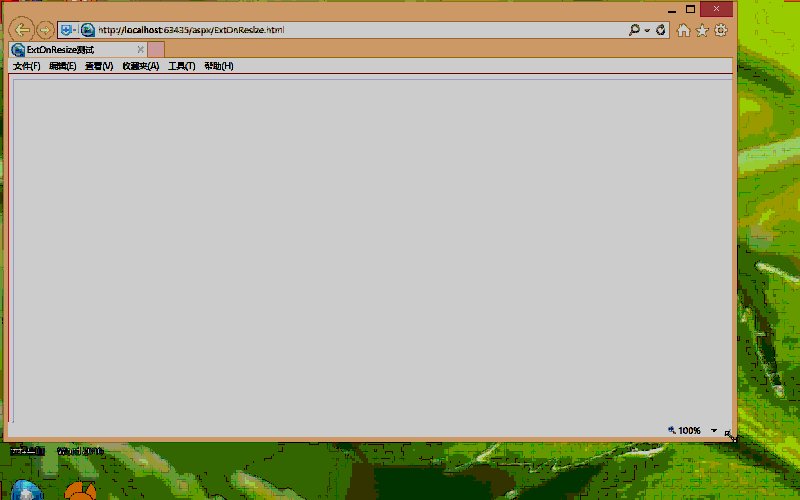
ExtJS6官方文档推荐使用Ext.on。做一个小例子,创建一个Panel显示在页面上,使它的大小随浏览器变化,自适应浏览器窗口大小。
html:增加一个css样式给Panel加上红色border。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ExtOnResize测试</title> <meta charset="utf-8" /> <link rel = "stylesheet" type = "text/css" href = "/ExtJS60/classic/theme-classic/resources/theme-classic-all.css" /> <style type="text/css"> .PanelCls { border: solid 1px red; padding: 8px; } </style> <script src="/ExtJS60/ext-all.js"></script> <script src="/ExtJS60/classic/locale/locale-zh_CN.js"></script> <script src="/Scripts/ExtOnResize_client.js"></script> </head> <body> </body> </html>
ExtOnResize_client.js
var mMainPanel; Ext.onReady(function () { //Ext.Msg.alert("Ready", "\\ElectricStation\\ExtJSMVC2016\\Scripts\\ExtOnResize_client.js<br/>ExtJS就绪"); mMainPanel = Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), //bodyCls:'PanelCls', cls: 'PanelCls', height: window.innerHeight, width: window.innerWidth }); Ext.on('resize', function (width, height) { mMainPanel.setWidth(width); mMainPanel.setHeight(height); }); });
mMainPanel是全局变量。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现