Xamarin.Forms初始
前言
Xamarin.Forms 为 .NET 开发人员提供一个完整的跨平台 UI 工具包。 在 Visual Studio 中使用 C# 生成完全本机的 Android、iOS 和通用 Windows 平台应用,但是在国内用的很少教程也很少,用会了也很方便。
模拟器选择
强烈建议不要使用VS自带的模拟器,就是很卡的那种,这里博主推荐使用夜神模拟器。
连接夜神模拟器步骤如下:
1).首先查到夜神模拟器的端口,开的第一模拟器端口默认是62001这里指的是本地。
2).然后打开VS中的ADB控制台:输入adb.exe connect 127.0.0.1:62001[提示connected说明连接成功]
3)sdk的选择目前谷歌最新的是9.0看个人是否需要选择安装。
Xamarin.Forms布局
XF一共提供了5种布局分别是StackLayout,RelativeLayout,AbsoluteLayout,Grid,ScrollView
1).SL布局适用一般的布局。
2).RL布局适用叠加。
3).AL布局适用遮罩。
4).Gd布局就是栅栏,典型例子计算器。
5).SV布局就是屏幕可以下拉的。
StackLayout布局
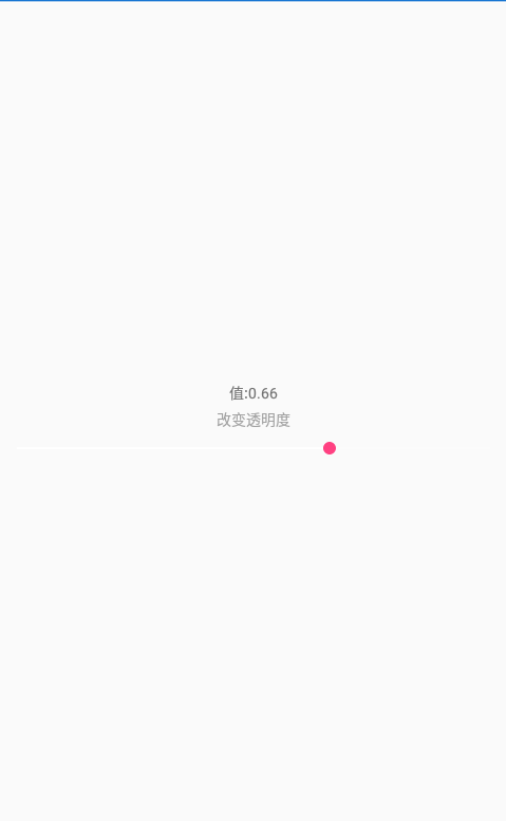
范例1:

<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MusicCloud" x:Class="MusicCloud.MainPage"> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness" iOS="0,20,0,0" Android="0,20,0,0"/> </ContentPage.Padding> <StackLayout VerticalOptions="Center" BindingContext="{Binding Source={x:Reference sli}}"> <Label VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" Text="{Binding Path=Value,StringFormat='值:{0:F2}'}" /> <Label VerticalOptions="CenterAndExpand" Opacity="{Binding Path=Value}" HorizontalOptions="CenterAndExpand" Text="改变透明度" /> <Slider x:Name="sli" Maximum="1"></Slider> </StackLayout> </ContentPage>
Opacity="{Binding Path=Value}" 其中path可以省略,前提是Bind只有一个参数。
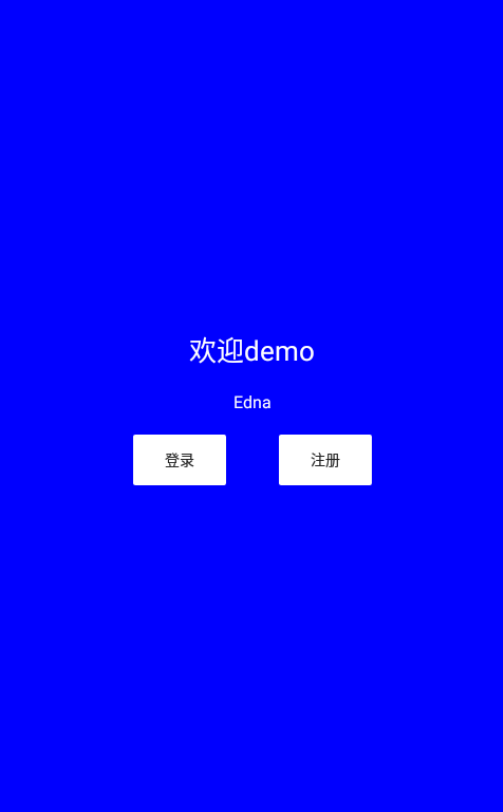
范例2:


当点击登录后进入下个页面
1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 BackgroundColor="Blue" 5 x:Class="MusicCloud.StackLayoutTrain.StackLayoutTest"> 6 <ContentPage.Content> 7 <!--VerticalOptions 垂直属性--> 8 <!--HorizontalOptions 水平属性--> 9 <StackLayout VerticalOptions="Center" Spacing="20"> 10 <Label 11 Text="欢迎demo" 12 FontSize="26" 13 TextColor="#FFF" 14 HorizontalOptions="Center"/> 15 <Label 16 Text="Edna" 17 HorizontalOptions="Center" 18 TextColor="#FFF" 19 FontSize="16"/> 20 <StackLayout Orientation="Horizontal" HorizontalOptions="Center" Spacing="50"> 21 <Button 22 BackgroundColor="#FFF" 23 HorizontalOptions="Center" 24 Text="登录" 25 Clicked="Ok_Clicked"/> 26 <Button 27 BackgroundColor="#FFF" 28 HorizontalOptions="Center" 29 Text="注册"/> 30 </StackLayout> 31 </StackLayout> 32 </ContentPage.Content> 33 </ContentPage>
登录事件
private async void Ok_Clicked(object sender, EventArgs e) { await Navigation.PushModalAsync(new StackLayoutTest_Two()); }
1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 x:Class="MusicCloud.StackLayoutTrain.StackLayoutTest_Two"> 5 <ContentPage.Padding> 6 <OnPlatform 7 Android="0,20,0,0" 8 x:TypeArguments="Thickness"/> 9 </ContentPage.Padding> 10 <ContentPage.Content> 11 <StackLayout Spacing="10"> 12 <Label Text="周家庄地震安置点"/> 13 <Image 14 Source="http://n.sinaimg.cn/default/1_img/upload/3933d981/713/w930h583/20181217/xvSU-hqhtqsp1549885.jpg" 15 Aspect="AspectFill"/> 16 <StackLayout Orientation="Horizontal" HorizontalOptions="Start" Spacing="10"> 17 <Button Text="点赞" HorizontalOptions="Start"/> 18 <Button Text="留言" HorizontalOptions="Start"/> 19 <Button Text="分享" HorizontalOptions="Start"/> 20 </StackLayout> 21 <StackLayout > 22 <BoxView BackgroundColor="Gray" HeightRequest="1"/> 23 <StackLayout Padding="10" Orientation="Vertical"> 24 <Label Text="800赞" FontAttributes="Bold"/> 25 <Label Text="浙江人很了不起。当时社会上流传着“四千精神”:走遍千山万水,说尽千言万语,想尽千方百计,历经千辛万苦。 26 而浙江的乡镇企业就是这样从各种渠道寻求发展。当时浙江煤炭、钢材很短缺,山西粮食很短缺,浙江人就把浙江的大米用火车拉去换山西的煤炭,把舟山的黄鱼和带鱼拉去北方换钢材。步鑫生讲得很形象,他说,国有企业是头“猪”,喂它多少吃多少;大集体企业是只“鸡”,撒一点米,没吃饱它自己还会去找吃的;乡镇企业是只“麻雀”,完全是靠自己去找吃的。"/> 27 </StackLayout> 28 </StackLayout> 29 </StackLayout> 30 </ContentPage.Content> 31 </ContentPage>
初次写Xamarin.forms不对的地方欢迎指正,共同交流学习。



