在线office文档编辑NTKO使用心得
目录
- 前言
- 什么是ntko
- 准备工作
- 实战演练
- 总结
一、前言
Web开发中经常需要用到在线处理office文档的功能,现在市面上有一些常用的Web页面调用显示Office的控件技术,用起来很方便。有一些第三方ActiveX浏览器控件:比如科瀚的SOAOffice中间件、卓正软件的pageoffice控件、WebOffice控件还有我这篇文章所要说到的NTKO。
二、什么是NTKO
通俗易懂来讲就是能够直接在浏览器上查看编辑word文档,并保存到web服务器上的控件。
借用官方的话,是能够在IE,火狐,谷歌等内核浏览器中直接编辑WPS,MS Office ,金山电子表等文档并保存到web服务器上,实现文档和电子表格的统一管理。并具备痕迹保留、模板套红、二维码、pdf及tif阅读等办公自动化系统的必备功能。大家可以具体查看官网释义。
优点:
- 能够支持跨浏览器编辑文档。
- 支持多种开发语言(asp、asp.net、jsp、php、vb.net、c#等)。
- 支持多线程上传下载等
缺点:
- 打开文档速度有点慢,可能和电脑性能有关系。
- 目前功能还不完善,暂时没有SOAOffice提供的功能多。
三、准备工作
测试环境:浏览器:IE7及以上;操作系统:Windows操作系统;本地Office:Office 2003-2013;(听说ntko还不支持office 2016)注意Office必须是完整版的
官方提供的js,css,cab: 1.ntko.js 2.ntkoofficecontrol.js 3.ComFun_OA8.js 4.OfficeControl.cab 5.Css_One.css (这些官网都能下载到)
.cab文件百度百科的意思是:windows的压缩格式,用winrar可以打开,但有些是经过加密的,用一般的压缩程序都是打不开的。这里的OfficeControl是必不可少的,他是Web页面调用本地服务器的接口。
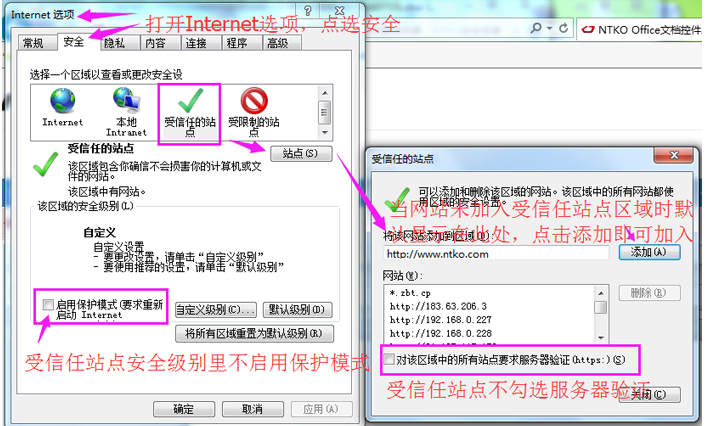
由于NTKO是ActiveX控件,通过浏览器操作本地控件时,需要通过操作的用户权限必须是管理员用户,这样才能正常加载。因此通过将应用系统站点加入到IE浏览器可信任站点中可以解决这个问题。设置完成之后重启浏览器

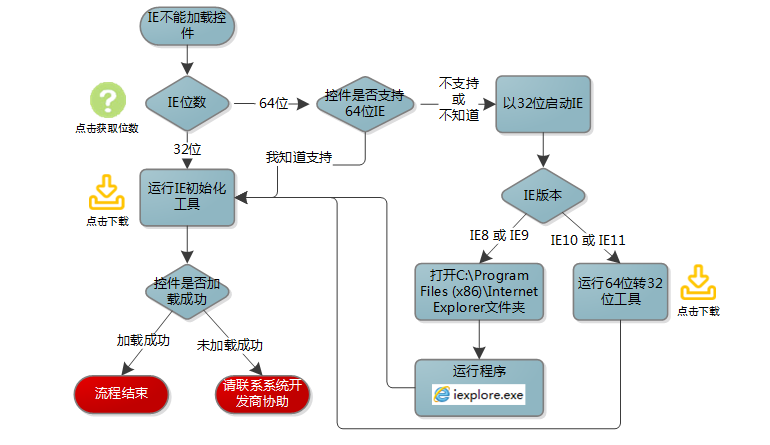
如果出现不能装载文档控件,请在检查浏览器的选项中检查浏览器的安全设置。官网的解决办法如下:

此问题和控件本身无关,为了解决NTKO不能自动装载的问题,我们先来看看浏览器对象所涉及到的步骤。
首先是HTML中引用的代码:
<object id="TANGER_OCX" classid="clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404" codebase="/path/to/OfficeControl.cab#version=4,0,0,5" width="100%" height="100%">
1.id="TANGER_OCX" 是标识控件js的编程标识,通过documnet.all("TANGER_OCX")得到控件的引用。
2.clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404 标识ntko文档的唯一标识,浏览器通过clsid来判定访问网页的客户机有没有安装ntko。
3.codebase 这个不用说了,看一下大概知道这是放置文件路径的意思,version代表控件版本号。
出现装载文档控件,请在检查浏览器的选项中检查浏览器的安全设置问题大概有下面几个原因
1)本地Internet选项中的安全设定,在当前区域禁止下载已签名的ActiveX控件;
2)引用控件的网页中,<object 标记中的codebase属性指定不正确,导致浏览器无法下载OfficeControl.cab文件;
3)服务器上的OfficeControl.cab被破坏,失去正确的签名,或者使用了不正确的版本;
4)虽然服务器上的OfficeControl.cab正确,但是浏览器下载的有问题。这个可能会因为某些WEB服务器的mime的错误配置引起,导致服务器将OfficeControl.cab不以二进制文件的形式发送给浏览器;
5)本地Internet选项中的安全设定,在当前区域不允许运行ActiveX控件和插件;
6)还有可能是由于微软的补丁引起,或者其他防病毒软件或者过滤软件阻止了控件安装
如果还有其他问题,可以登录官网问题处理解决。
四、实战演练
下面就利用我最近在做的一个项目实例讲一下ntko的原理,功能需求就贴图显示把。
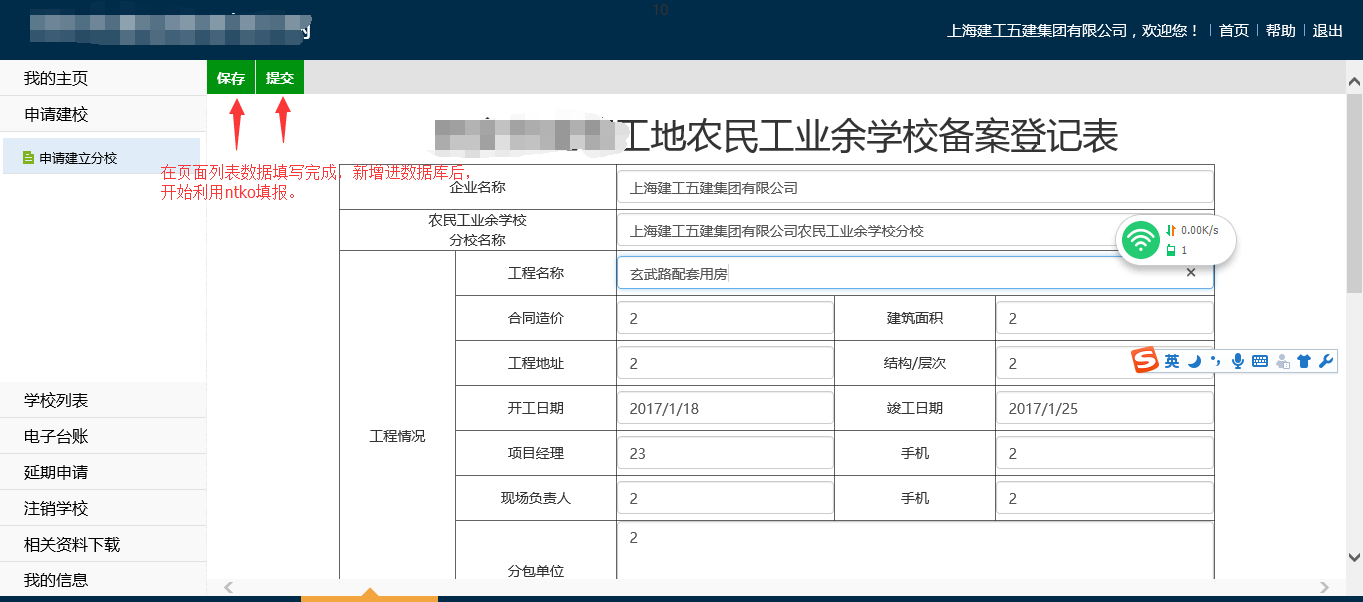
首先是在页面中新增数据,提交操作后往对应数据库数据表中插入数据。
图1
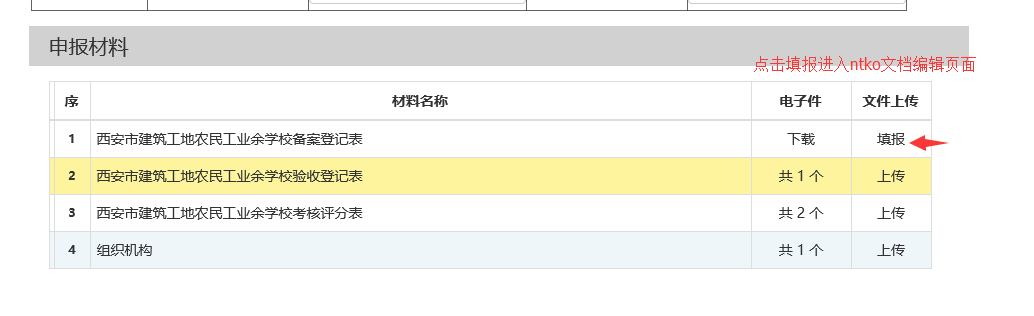
其次在提交操作提示成功后,在申报材料下填报,点击填报后,跳转申报表页面,调用ntko控件,如图3。

图2
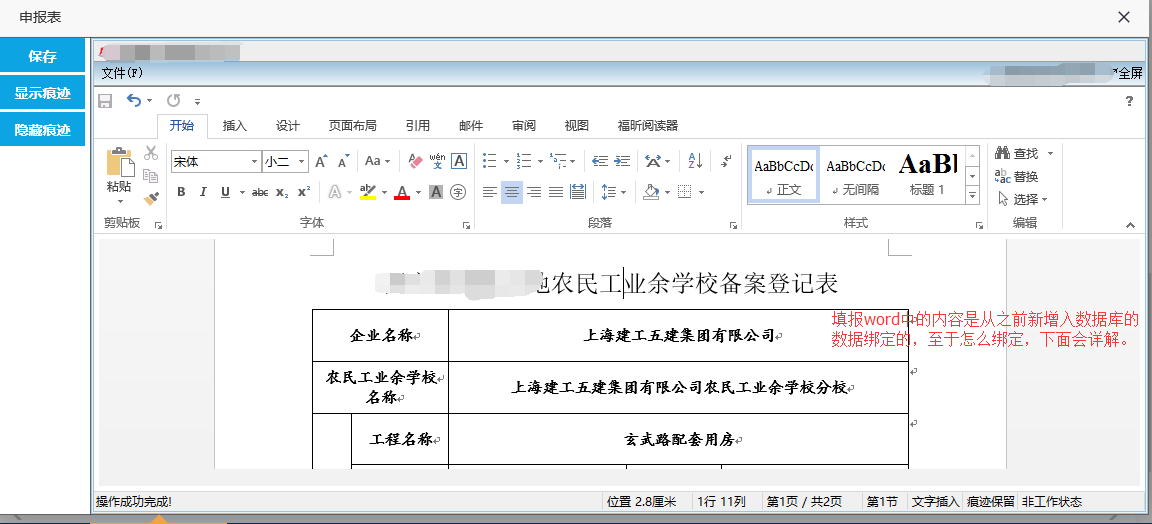
申报表页面如下图,因为是调用的本地Office,所以页面上保留Office中所带有的功能,包括常见的字体设置,插入,设计等等。
图3
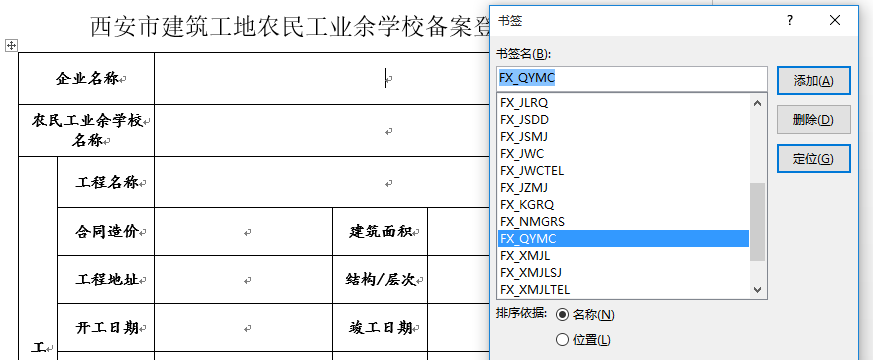
至于在线编辑word中的内容是数据库中对应字段通过书签形式绑定到word模板中,如图4。在线编辑首先需要创建一个空word模板,当然word中样式自己排版,然后将需要绑定字段的地方插入书签,书签是对应数据表中的字段绑定。

图4
最后在html页面 首次加载页面js中引用一下方法,有些不懂的释义可以查阅官网Api了解。
function window_onload() { var DocPrintUrl = '<%=ViewState["DocPrintUrl"].ToString() %>';//获取doc模板地址 //var DocPrintUrl = 'PX_OpenFile_List.aspx'; OpenEditOffice(DocPrintUrl, "1");//调用ntko.js中编辑文档方法 SetReviewMode(true);//修订模式 setShowRevisions(false);//显示痕迹 TANGER_OCX_OBJ.Menubar = true;//是否显示菜单栏 TANGER_OCX_OBJ.TitleBar = true;//是否显示标题栏 SetBookmarkValue("ZX_QYMC", '<%=ViewState["UnitName"].ToString()%>');//往word书签中增加内容 }
五、总结
NTKO以及其他第三方ActiveX控件带给我们很大的便利性,它能够自动识别修改过得文档,提示保存服务器中,免去了之前下载----修改----上传的复杂过程,实现了在线编辑,在线预览,电子印章,附件管理,大文件上传等等功能。但也有不少缺点,在Html,Css以及桌面逐渐转换,控件也有可能早晚会被淘汰。
