ASP.NET Core on K8S深入学习(2)部署过程解析与Dashboard
本篇已加入《.NET Core on K8S学习实践系列文章索引》,可以点击查看更多容器化技术相关系列文章。
上一篇《K8S集群部署》中搭建好了一个最小化的K8S集群,这一篇我们来部署一个ASP.NET Core WebAPI项目来介绍一下整个部署过程的运行机制,然后部署一下Dashboard,完成可视化管理。本篇已加入了《.NET Core on K8S学习实践系列文章索引》,更多内容请到索引中查看。
一、部署示例项目
1.1 准备一个ASP.NET Core WebAPI
这里准备一个空的ASP.NET Core WebAPI项目,使用默认自带的ValuesController控制器,具体代码见这里。
Dockerfile如下:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXPOSE 80 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src COPY . . RUN dotnet restore RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "EDC.K8S.Demo.WebApi.dll"]
我们可以事先在自己的Docker环境构建这样的一个镜像,看看能否正常使用。
由于后面会使用到这个镜像,因此可以将此镜像push到Docker Hub上。
docker push your-image-name:tagname
当然你也可以直接使用我上传的这个镜像(edisonsaonian/k8s-demo)。

1.2 部署ASP.NET Core WebAPI到K8S
(1)准备deployment.yaml
Deployment主要负责Pod的编排,我们这里通过一个YAML来创建一个Deployment。至于为什么要用YAML来创建,你可以先不管,后面我们会具体讲解。
apiVersion: apps/v1 kind: Deployment metadata: name: k8s-demo namespace: aspnetcore labels: name: k8s-demo spec: replicas: 2 selector: matchLabels: name: k8s-demo template: metadata: labels: name: k8s-demo spec: containers: - name: k8s-demo image: edisonsaonian/k8s-demo ports: - containerPort: 80 imagePullPolicy: Always --- kind: Service apiVersion: v1 metadata: name: k8s-demo namespace: aspnetcore spec: type: NodePort ports: - port: 80 targetPort: 80 selector: name: k8s-demo
这里大概说下这个yaml文件把,这个deployment.yaml(至于叫啥名字,你自己开心就好)就会告诉K8S关于你的API的所有信息,以及通过什么样的方式暴露出来让外部访问。
需要注意的是,这里我们提前为要部署的ASP.NET Core WebAPI项目创建了一个namespace,叫做aspnetcore,因此这里写的namespace : aspnetcore。
kubectl create namespace aspnetcore
K8S中通过标签来区分不同的服务,因此这里统一name写成了k8s-demo。
在多实例的配置上,通过replicas : 2这个设置会告诉K8S给我启动2个实例起来,当然你可以写更大的一个数量值。
最后,在spec中告诉K8S我要通过NodePort的方式暴露出来公开访问,因此端口范围从上一篇可以知道,应该是 30000-32767这个范围之内。
关于YAML文件各个节点的解释,可以通过下面这个命令去了解:
kubectl explain deployment.metadata
(2)通过Kubectl部署到K8S
将yaml文件复制到Linux服务器中之后,就可以在Linux中通过kubectl完成WebAPI的部署,只需要下面这一句命令行即可:
kubectl create -f deployment.yaml
看到提示"service created",就可以知道已经创建好了,这里我们再通过下面这个命令来验证一下:
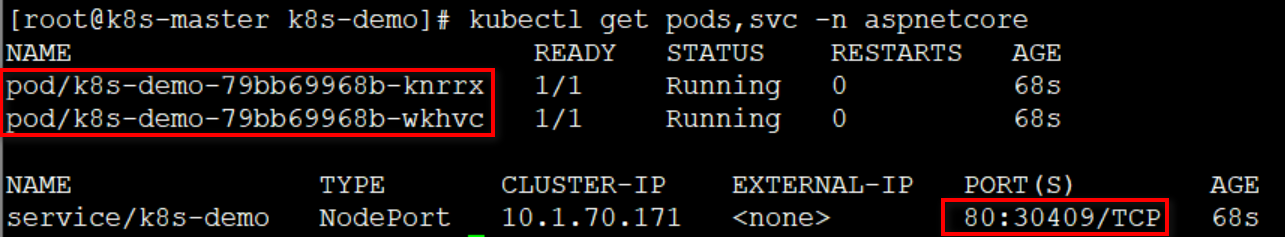
kubectl get pods,svc -n aspnetcore
可以看到,在命名空间aspnetcore下,就有了一个k8s-demo的服务运行起来了,并通过端口号30409向外部提供访问。

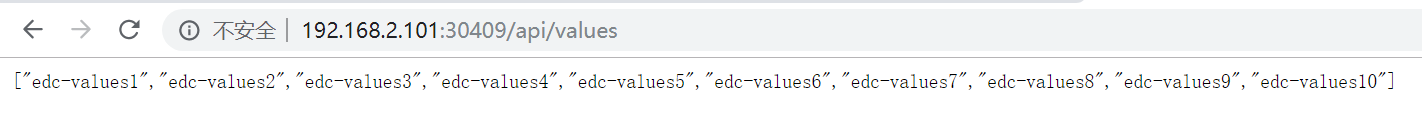
由上图可知,由于我们在yaml文件中声明了2个副本,因此创建了两个pod实例,他们都正常运行了,并且通过30409端口向外提供服务。这时,我们可以通过浏览器来验证一下是否部署成功了。通过访问两个Node节点的30409端口,可以得到如下结果:


由于我们的示例WebAPI项目十分简单,因此能够访问到ValuesController的接口就代表我们已经部署到K8S成功了。
二、K8S部署过程解析
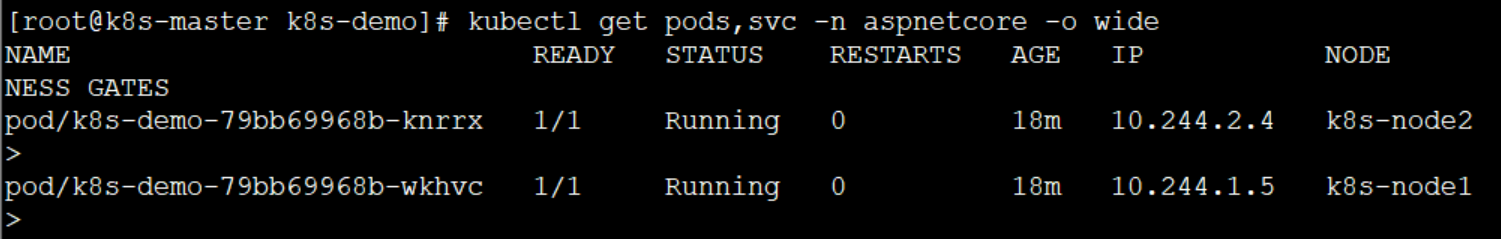
刚刚我们成功部署了一个ASP.NET Core WebAPI项目到K8S集群中,由于在yaml中我们设置了两个Pod副本,他们分别运行在了k8s-node1和k8s-node2中:

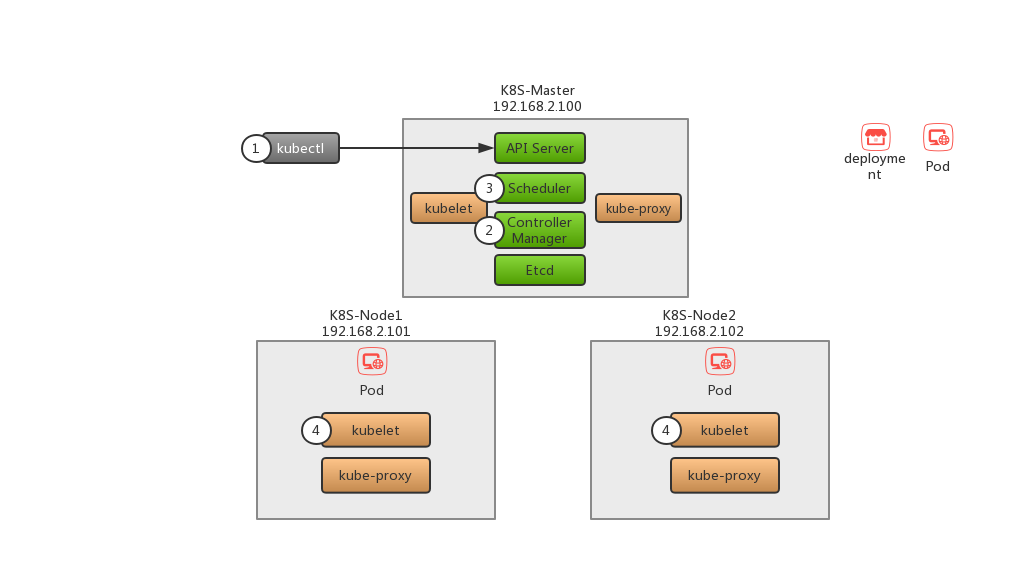
这里我们来看看整个部署的过程,大体上过一遍流程,能够有个大概印象就可以,下图主要参考自CloudMan的《每天5分钟玩转Kubernetes》一书。

(1)Kubectl发送部署请求到API Server
(2)API Server通知Controller Manager创建一个deployment资源
(3)Scheduler执行调度任务,将两个Pod副本分发到k8s-node1与k8s-node2
(4)k8s-node1和k8s-node2上的kubectl在各自的节点上创建并运行Pod(当然,其中包括了拉取镜像,创建容器等一系列操作)
另外的补充:
(1)所有应用的配置和当前状态信息都会保存在etcd中,执行kubectl get pod时API Server会从etcd中读取这些数据
(2)flannel会为每个pod分配IP,这块先了解到这里就好,后面会介绍网络。
三、部署Dashboard
按理说,部署Dashboard就下面一句话:
kubectl apply -f \ https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml
But,默认镜像国内无法访问,这里曲线救国:
首先,将这个yaml文件下载下来:
wget https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml
其次,通过vim编辑yaml文件中默认的镜像源地址:这里替换为李振良老师的镜像地址,感谢李振良老师。
containers: - name: kubernetes-dashboard #image: k8s.gcr.io/kubernetes-dashboard-amd64:v1.10.1 image: lizhenliang/kubernetes-dashboard-amd64:v1.10.1
然后,由于默认Dashboard只能集群内部访问,因此修改Service为NodePort类型,暴露到外部可以访问:
kind: Service apiVersion: v1 metadata: labels: k8s-app: kubernetes-dashboard name: kubernetes-dashboard namespace: kube-system spec: type: NodePort ports: - port: 443 targetPort: 8443 nodePort: 30001 selector: k8s-app: kubernetes-dashboard
最后,我们直接apply本地这个yaml文件来创建Dashboard:
kubectl apply -f kubernetes-dashboard.yaml
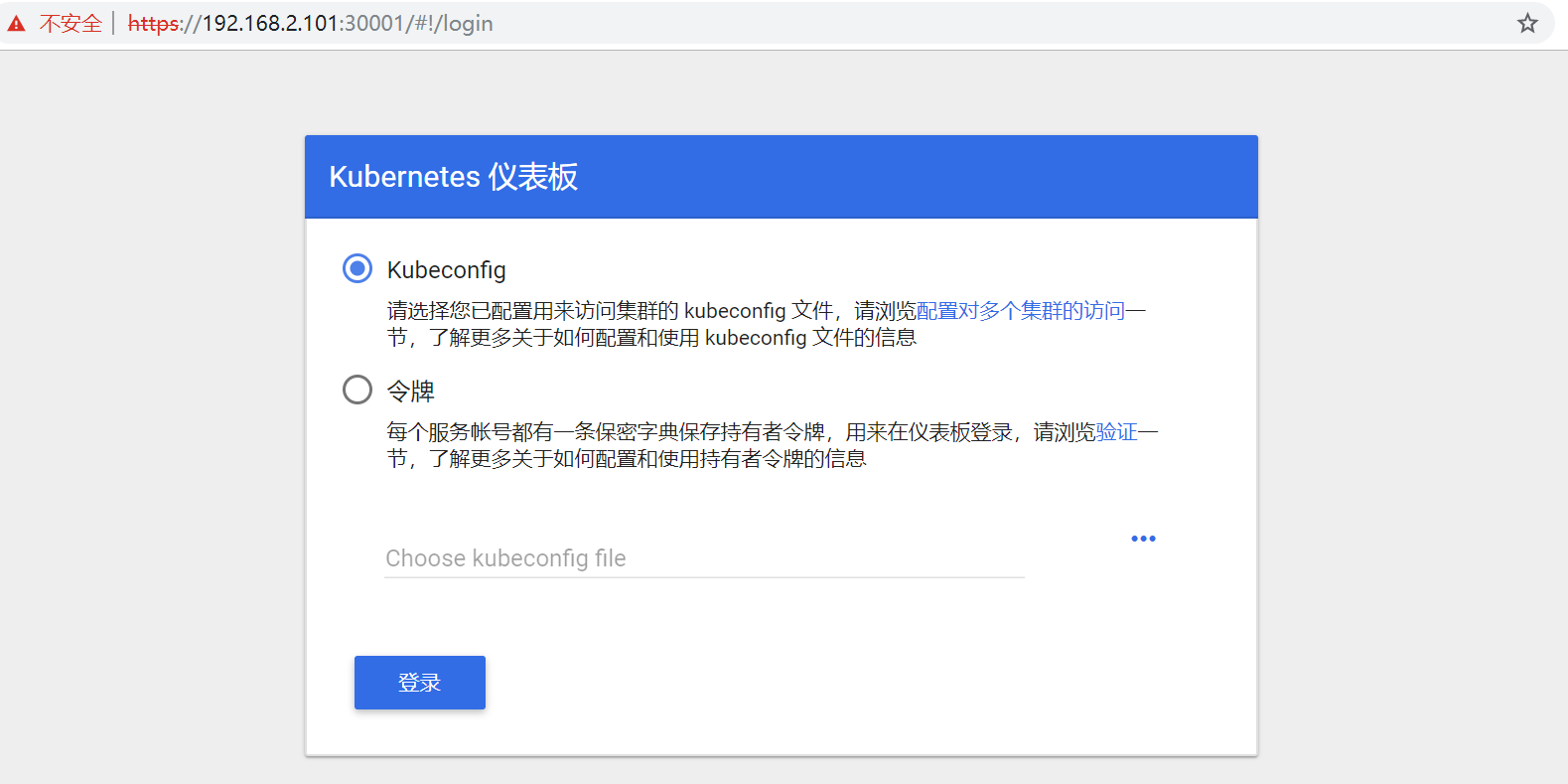
看到提示“service/kubernetes-dashboard created”代表Dashboard创建成功了,这时我们通过浏览器来访问一下:

这里如果你通过Chrome访问提示证书错误无法访问,可以通过如下步骤解决:
chrome://net-internals/#hsts
找到Delete domain security policies,输入你的NodeIP地址点击Delete即可:

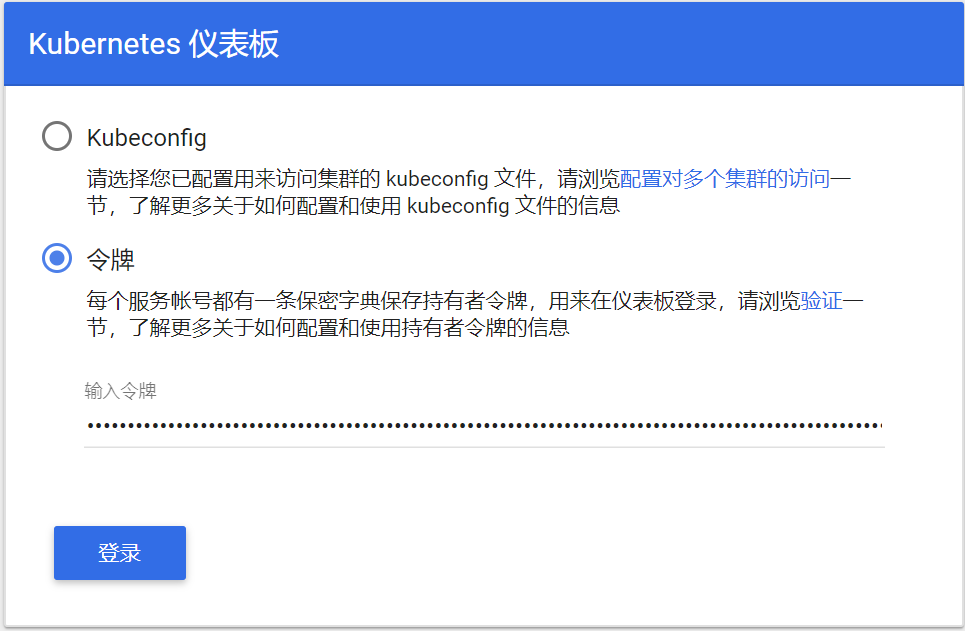
接上一步,看到了登录界面,需要我们配置kubeconfig或输入token,这里我们选择后者,通过以下命令获取输出的token:
kubectl create serviceaccount dashboard-admin -n kube-system kubectl create clusterrolebinding dashboard-admin --clusterrole=cluster-admin --serviceaccount=kube-system:dashboard-admin kubectl describe secrets -n kube-system $(kubectl -n kube-system get secret | awk '/dashboard-admin/{print $1}')
拿到token在登录界面的令牌区域输入,然后点击登录:

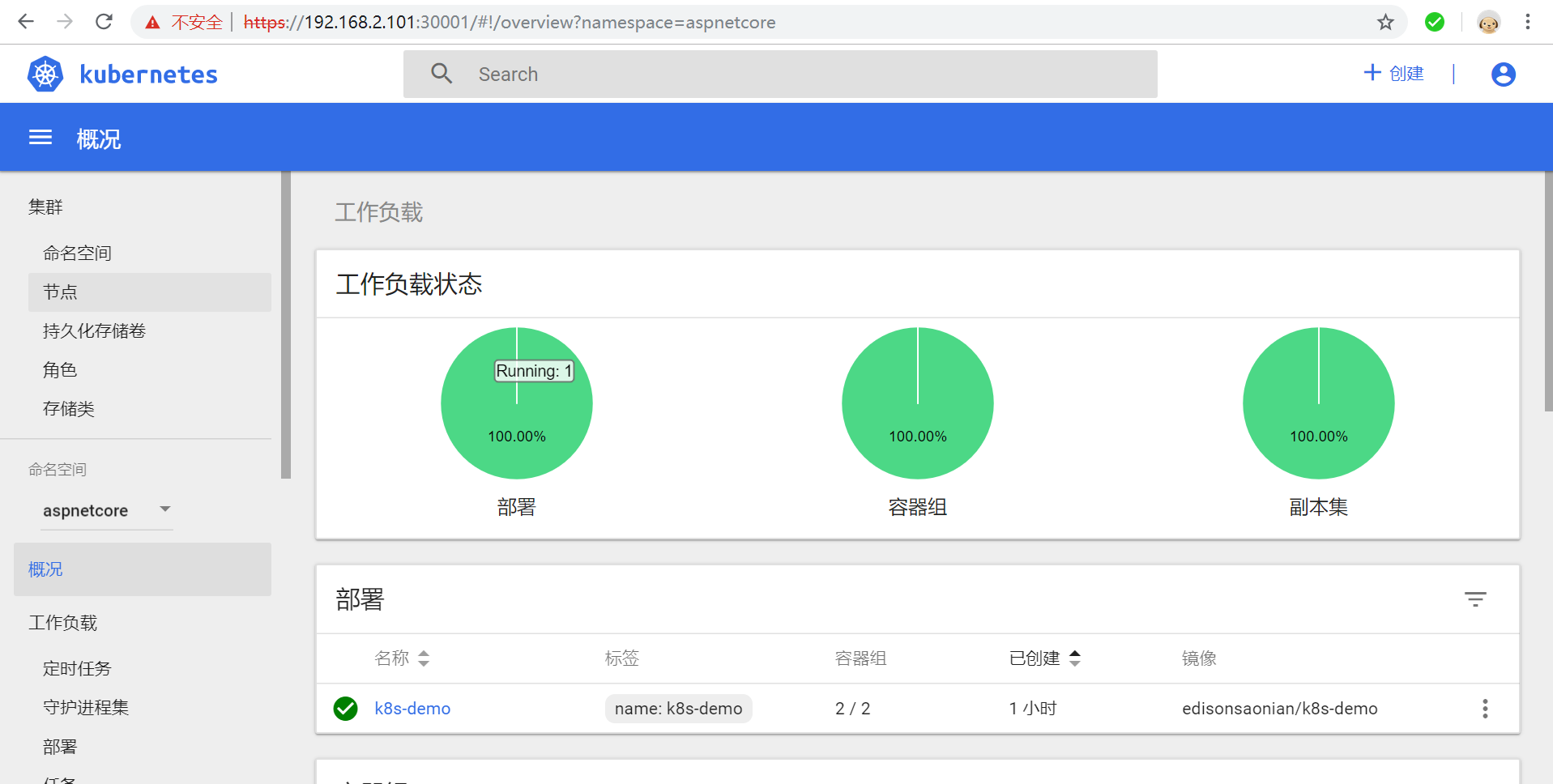
即可进入下图所示的主界面了:

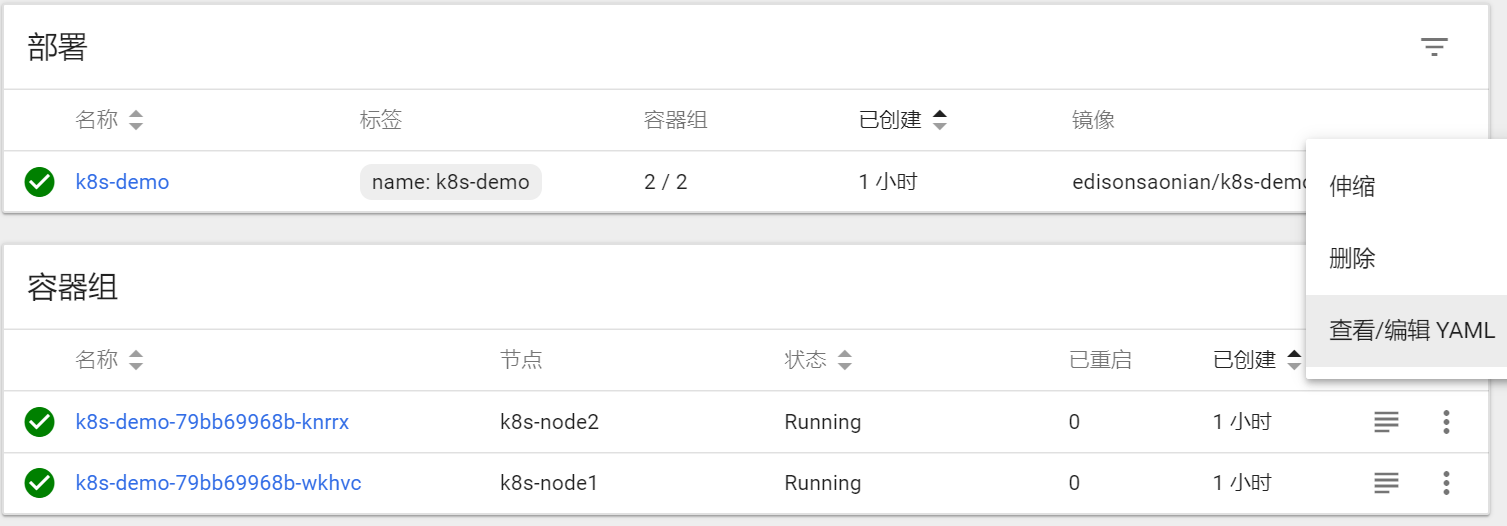
在Dashboard中,我们通过kubectl所做的操作大部分都可以可视化操作,比如我们可以对deployment做伸缩:

更多内容,请期待后续分享。
四、小结
本文通过部署一个ASP.NET Core WebAPI到K8S为例,介绍了K8S部署的详细过程步骤,最后部署Dashboard从而能够进行可视化的管理。后续会探索各种应用的运行方式和更多的内容,当然笔者也是初学,有很多不足之处,请多包涵。
参考资料
(1)CloudMan,《每天5分钟玩转Kubernetes》
(2)李振良,《一天入门Kubernets教程》
(3)李振良,《30分钟部署一个Kubernetes集群》
(4)cao_xiaobo,《K8S部署Web Dashboard》


 上一篇《K8S集群部署》中搭建好了一个最小化的K8S集群,这一篇我们来部署一个ASP.NET Core WebAPI项目来介绍一下整个部署过程的运行机制,然后部署一下Dashboard,完成可视化管理。本篇已加入了《.NET Core on K8S学习实践系列文章索引》,更多内容请到索引中查看。后续会探索各种应用的运行方式和更多的内容,当然笔者也是初学,有很多不足之处,请多包涵。
上一篇《K8S集群部署》中搭建好了一个最小化的K8S集群,这一篇我们来部署一个ASP.NET Core WebAPI项目来介绍一下整个部署过程的运行机制,然后部署一下Dashboard,完成可视化管理。本篇已加入了《.NET Core on K8S学习实践系列文章索引》,更多内容请到索引中查看。后续会探索各种应用的运行方式和更多的内容,当然笔者也是初学,有很多不足之处,请多包涵。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix