Blazor学习之旅 (14) Blazor WebAssembly
在上一篇我们学习了如何创建和使用Razor类库,这一篇我们了解下WebAssembly是什么,以及创建第一个Blazor WebAssembly应用。
什么是WebAssembly?
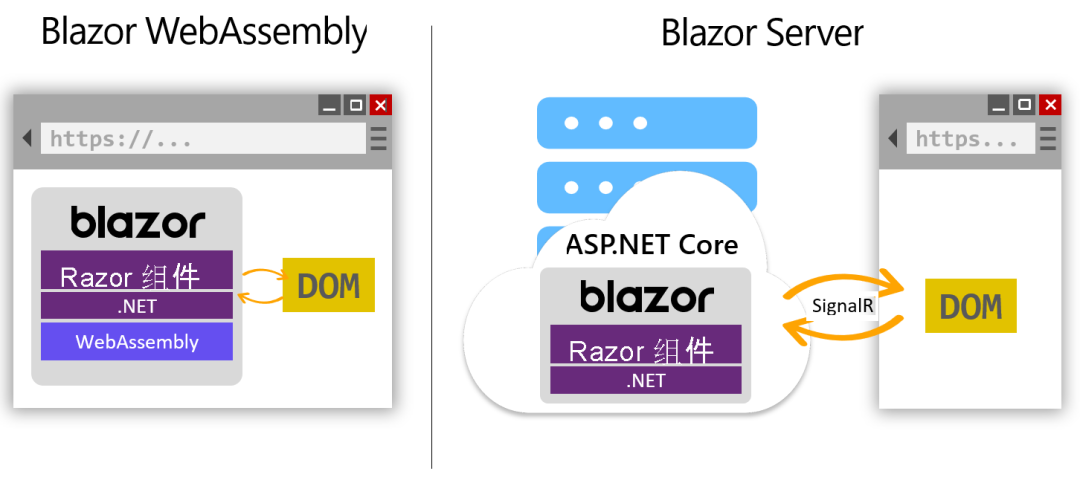
WebAssembly 是一种开放的文本程序集语言,具有专用于实现快速下载和近乎本机性能的精简二进制格式,它用于定义旨在 Web 浏览器中运行的程序的可移植代码格式。Blazor 是在 .NET 和 Razor 上构建的用户界面框架。Blazor 应用程序可以在服务器上作为 ASP.NET 应用程序的一部分运行,也可以部署为在用户计算机上的浏览器中运行(类似于单页应用程序)。在之前的学习之旅中,我们一直使用的 Blazor Server 模式,它会使用 ASP.NET Core SignalR 来维护双向通信管道。除此之外,Blazor还提供了另一种模式,就是我们今天要学习的 Blazor WebAssembly!

Blazor WebAssembly(有时简称为 Blazor WASM)是 Blazor 用户界面框架的实现,在所有新式浏览器中均包含的 HTML5 标准 WebAssembly 运行时上运行。应用程序的二进制输出,即 DLL 文件,将传输到浏览器,并运行经过优化以使用 WebAssembly 运行时的 .NET 版本,无需考虑浏览到该网站的设备的基础操作系统。
话外音:首次应用访问时下载量比较大,影响性能,这可能是最大的缺点。但它支持离线运行。
由于 WebAssembly 是一种完全在浏览器中运行的技术,因此,可以使用 Web 服务器不分析或与其交互的文件来部署 Blazor 应用程序的此模型。这种“静态”方法降低了对 Web 服务器的要求,并且将应用程序的所有处理都转移到用户计算机。
高级处理和逻辑可以在浏览器中进行。当应用程序需要数据或与其他服务交互时,可以使用标准 Web 技术与 HTTP 服务通信。
总结下:Blazor WebAssembly 是一种SPA(单页应用)框架,使用的是 WebAssembly 开放标准,无需安装任何插件或代码生成,完全在浏览器中运行。
对比下:Blazor WebAssembly 是真正的SPA,页面的渲染在前端实现,可以实现真正的前后端分离设计。而Blazor Server 可以认为是前者的服务端渲染版本,它使用SignalR实现了客户端的实时通讯,它的计算跟渲染都在服务端处理。当然,这两种类型都不需要你有太多甚至都可以没有JavaScript的知识就可以完成全栈开发,无论是SPA还是MPA,这是Blazor对于.NET开发者最大的意义!
接下来,我们就来使用Blazor WebAssembly来体验一下。
创建一个WASM项目
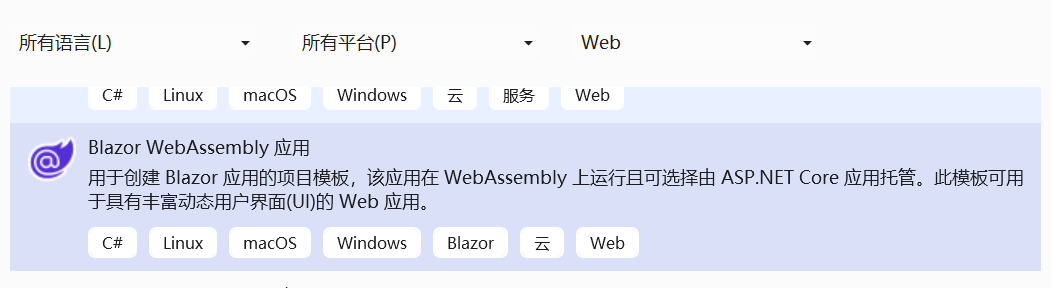
这次,我们在Visual Studio中创建一个“Blazor WebAssembly”类型的应用,并暂且给它取名为“EDT.BlazorWasm.App”。

选择".NET 6框架",“身份验证类型”设置为“无”,取消“ASP.NET Core托管”复选框,然后点击创建。
F5开始运行,浏览器会显示一定时间(大概好几秒钟)的Loading,在Blazor WebAssembly首次访问时需要下载相比Blazor Server更多的文件到浏览器。

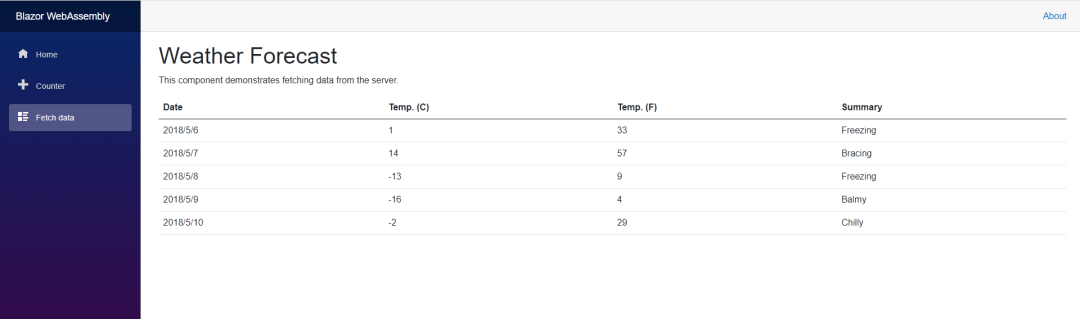
Loading完成后,就显示我们的应用内容了:

于是,你的第一个Blazor WebAssembly应用程序就运行好了。
使用HttpClient获取数据
在创建的Blazor WebAssembly项目中,自带的模板已经给我们演示了一个 FeatchData.razor页,它演示的是我们如何在SPA这种前后端分离项目中,前端如何从后端获取数据,这也是我们日常开发中的重点工作。
首先,在Program.cs中已经帮我们注入一个HttpClient,它指向的是本项目的地址。
var builder = WebAssemblyHostBuilder.CreateDefault(args); ...... builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) }); ......
NOTE:在实际开发中,我们会注入真实的后端WebAPI项目的真实地址,而且会使用HttpClientFactory而不是直接使用HttpClient,如下所示:
builder.Services.AddHttpClient(name: "product", c => { c.BaseAddress = new Uri("https://api-gateway/product/api"); };
其次,在FetchData.razor页面中,它通过注入HttpClient实例,并且重写OnIntializedAsync方法来调用HttpClient的GetFromJsonAsync方法完成从后端的数据获取。
@page "/fetchdata" @inject HttpClient Http ...... @code { private WeatherForecast[]? forecasts; protected override async Task OnInitializedAsync() { forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("sample-data/weather.json"); } public class WeatherForecast { public DateTime Date { get; set; } public int TemperatureC { get; set; } public string? Summary { get; set; } public int TemperatureF => 32 + (int)(TemperatureC / 0.5556); } }
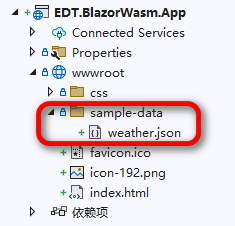
需要注意的是,在这个模板示例中,它并没有真正的调用API,而只是通过HttpClient从该项目的服务器端目录下直接获取了一个json数据文件内容。这个weather.json文件位于wwwroot/sample-data目录下。

NOTE:在实际开发中,我们通常注入HttpClientFactory实例,然后通过HttpClientFactory来创建HttpClient实例。
@inject IHttpClientFactory HttpClientFactory ...... @code { ...... protected override async Task OnInitializedAsync() { var httpClient = HttpClientFactory.CreateClient(name: "product"); forecasts = await httpClient.GetFromJsonAsync<IList<Product>>("v1/product"); } ...... }
当然,我更建议使用NCC的开源项目WebApiClient来实现这类型的操作,编码体验会更将良好。
最后,一起来看看这个页面的效果:

可以看到,这个页面成功获取了数据并进行了绑定。
小结
本篇,我们了解了什么是WebAssembly以及什么是Blazor WebAssembly,然后通过创建第一个Blazor WebAssembly了解了如何快速创建一个SPA单页应用应用,了解了如何通过HttpClient来获取后端API提供的数据,相信会对你开始使用WebAssembly有帮助。
参考代码
GitHub:https://github.com/EdisonChou/BlazorSamples/tree/main
参考资料
Microsoft Doc,《使用Blazor构建Web应用程序》
强力推荐上面这个微软官方的学习路径“使用Blazor构建Web应用程序”,我也刚刚完成该学习路径,我的Blazor学习之旅系列都是该学习路径的学习笔记和总结。




 在之前的学习之旅中,我们一直使用的 Blazor Server 模式,它会使用 ASP.NET Core SignalR 来维护双向通信管道。除此之外,Blazor还提供了另一种模式,就是我们今天要学习的 Blazor WebAssembly!Blazor WebAssembly 是真正的SPA,页面的渲染在前端实现,可以实现真正的前后端分离设计。
在之前的学习之旅中,我们一直使用的 Blazor Server 模式,它会使用 ASP.NET Core SignalR 来维护双向通信管道。除此之外,Blazor还提供了另一种模式,就是我们今天要学习的 Blazor WebAssembly!Blazor WebAssembly 是真正的SPA,页面的渲染在前端实现,可以实现真正的前后端分离设计。

