知行之桥2022版本升级之页面变化以及监控邮件答疑
近期有些客户将知行EDI系统升级到了我们最新知行之桥2022版本,升级过程或者升级后对于新版本的使用会有些疑问,根据近期协助大家进行知行EDI系统升级遇到的问题,我们的运维团队整理了一些Q&A,将分为上下两篇分享给大家,希望可以帮助大家快速掌握我们的最新版本:知行之桥2022。
关于UI页面变化关注较多的问题
Q1:新版本端口页面上怎么不显示Sent、Send、Receive目录的设置了呢,如果我要修改为自定义的目录怎么修改呢?
A1:最新版本的知行之桥考虑到数据安全性,数据存放的Sent、Send、Receive目录将不在Web页面上显示,如果你需要修改,可以在对应端口的目录下的port.cfg文件中进行设置,参考如下:
|
1
2
3
|
SendFolder=E:\C-ArcESBCN\ArcCN_8336\Connect\data\AS21\TEST\Send
SentFolder=E:\C-ArcESBCN\ArcCN_8336\Connect\data\AS21\TEST\Sent
ReceiveFolder=E:\C-ArcESBCN\ArcCN_8336\Connect\data\AS21\TEST\Receive
|
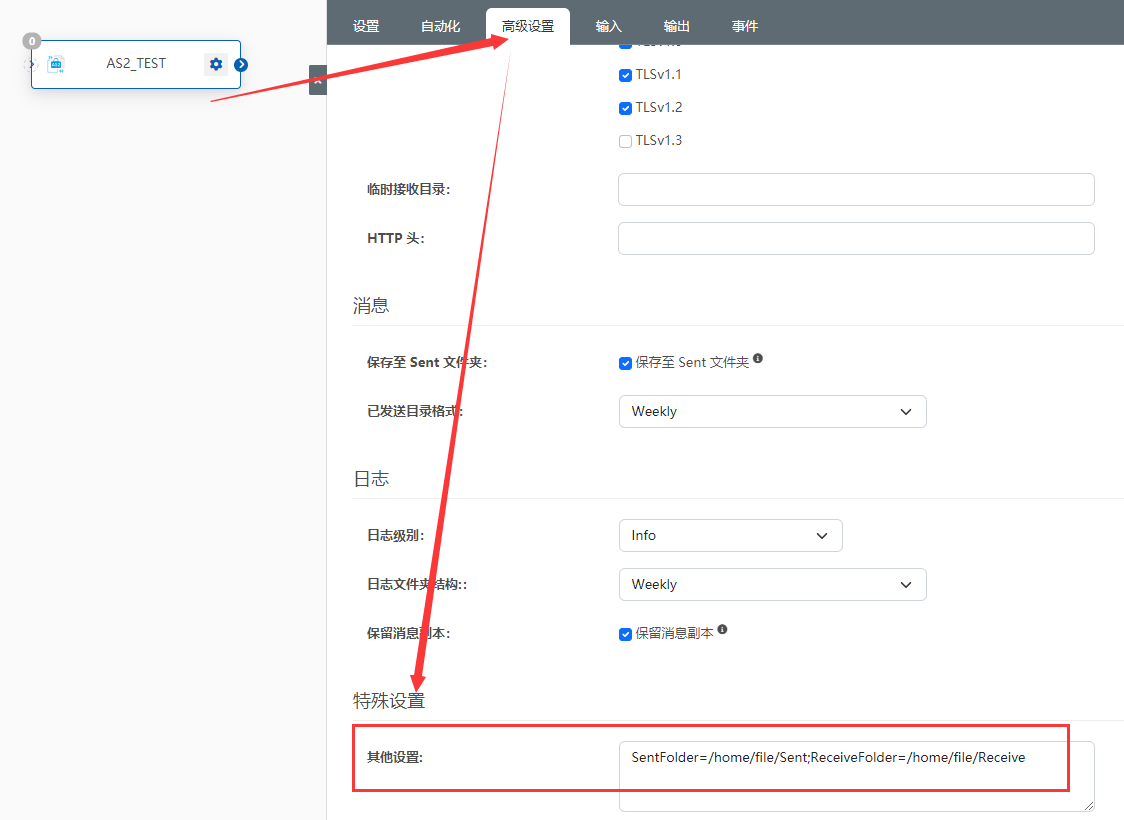
或者你可以在对应端口的高级设置页面–特殊设置–其他设置进行设置,参考如下:
修改后不需要重启知行之桥,刷新页面即可。
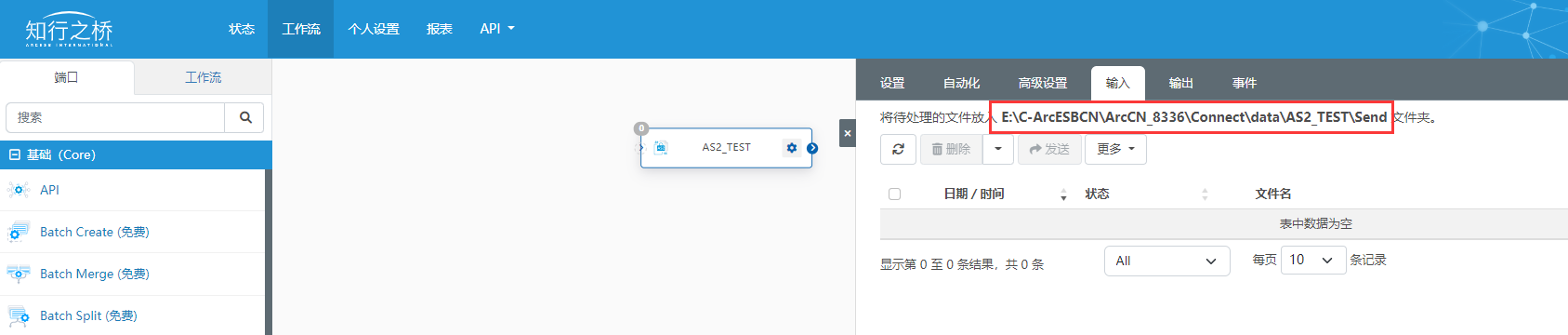
Q2:现在新的版本在端口的输入/输出页面怎么看不到全路径了呢,这样我怎么知道该去哪里找文件呢?
A2:同上数据安全性的因素,知行之桥最新版本将不再在页面上显示数据文件的全路径,也建议大家在安装时记得设置的data文件夹根目录,不将其显示在web页面上,以增强data目录的数据安全性。但是如果非要显示全路径的话,知行运维团队也提供了一个方法,通过使用Chrome浏览器的油猴(Tampermonkey)插件来实现,参考如下设置:
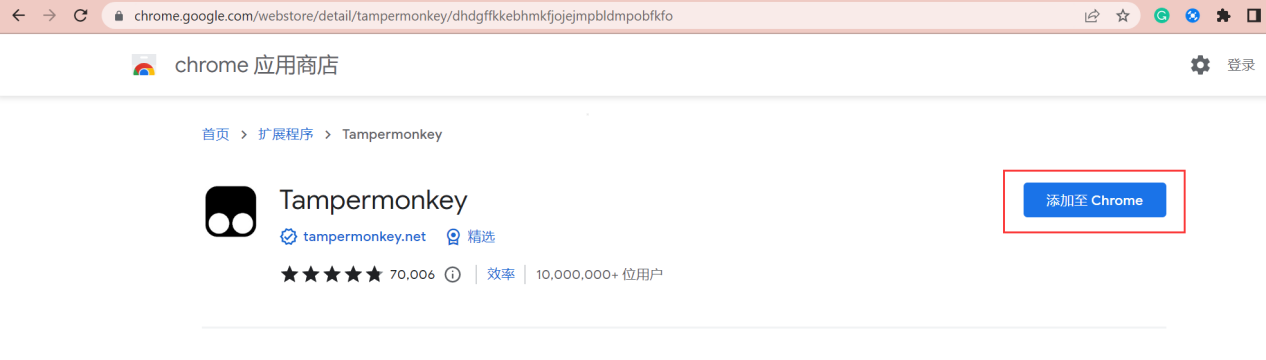
(1)安装油猴插件:
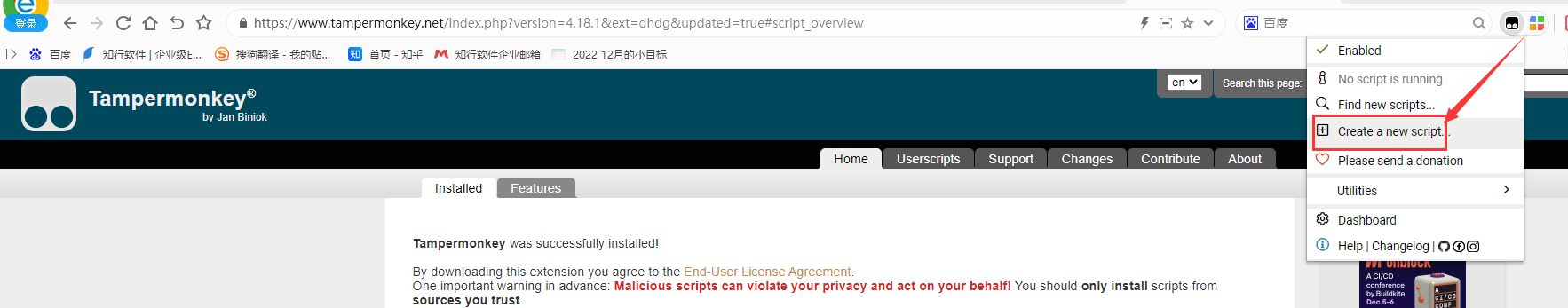
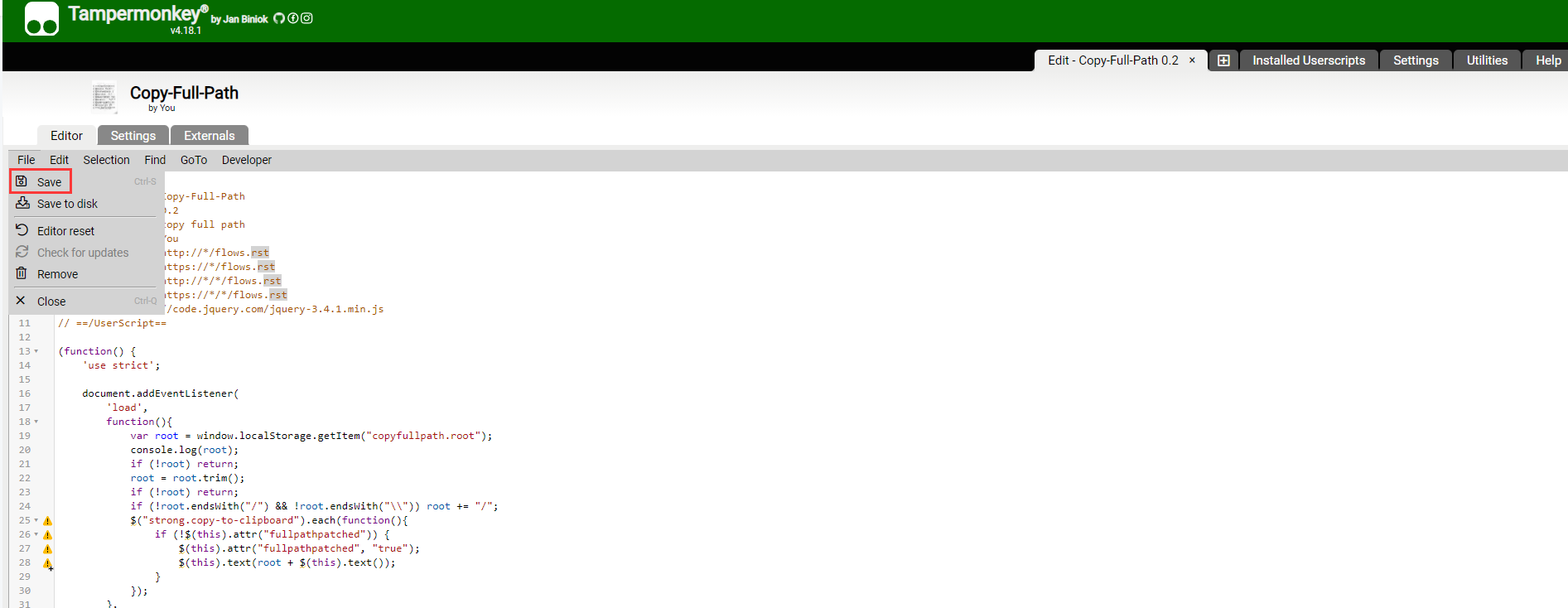
(2)在油猴插件中创建脚本
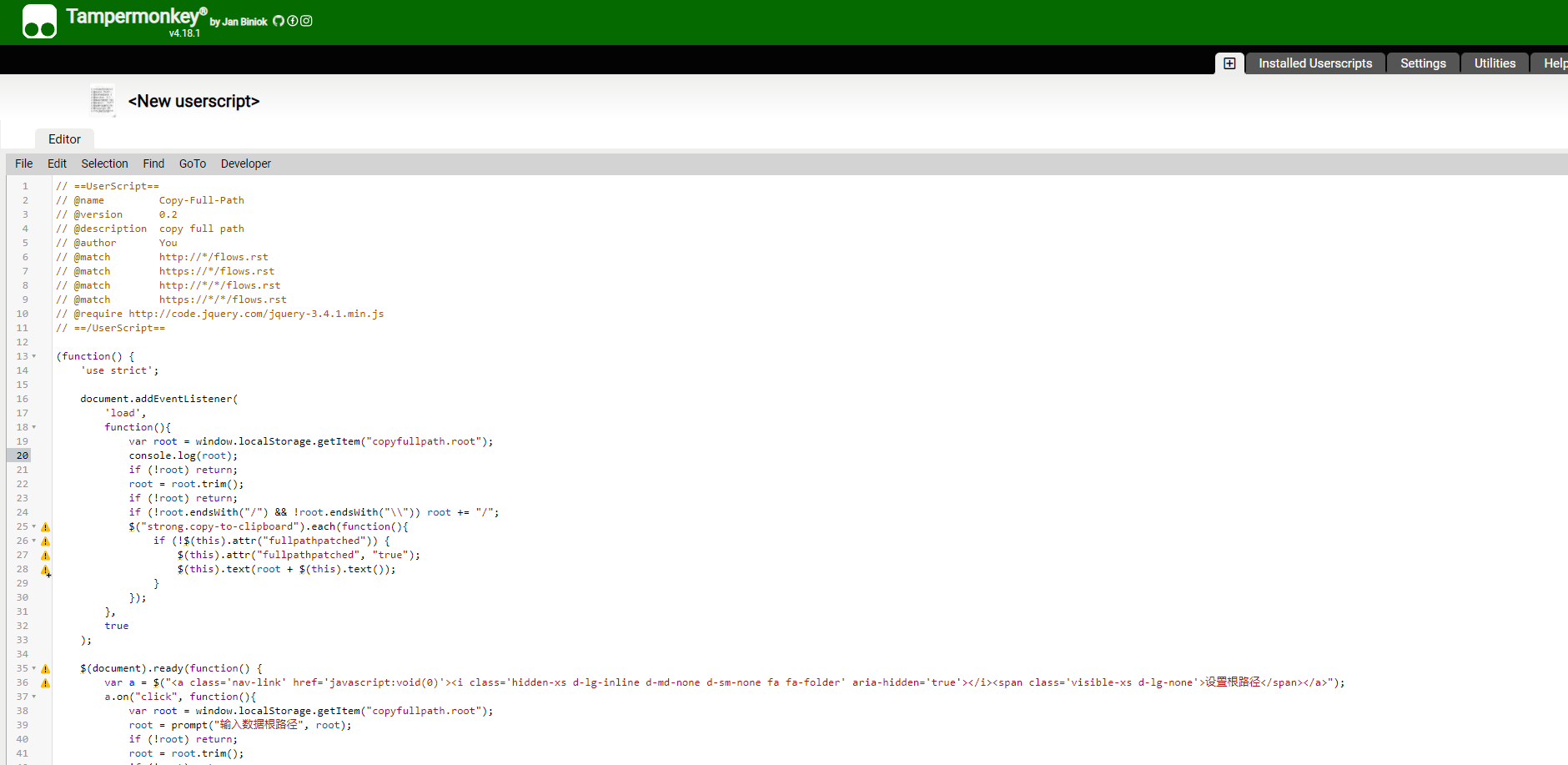
脚本参考如下:
// ==UserScript==
③保存脚本
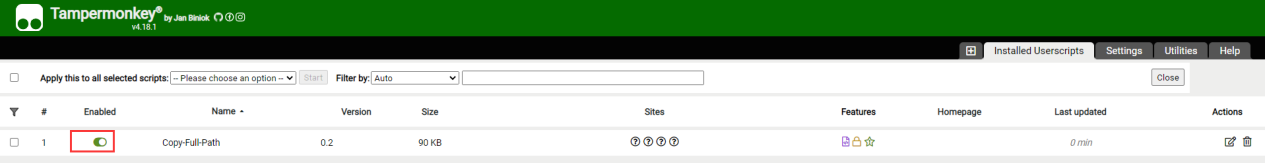
④启用脚本
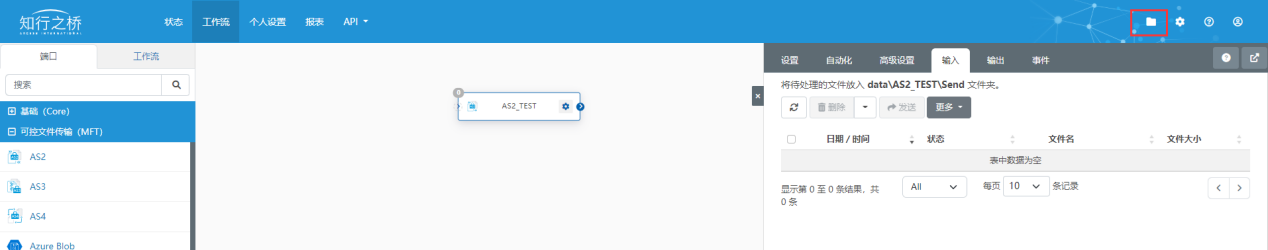
⑤使用Chrome浏览器访问知行之桥,进入到工作流页面,页面右上角会有一个文件夹的图标
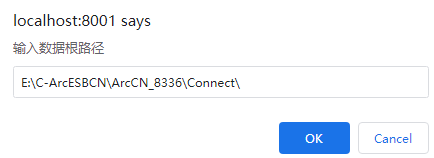
⑥点击该图标,输入设置的data目录根目录,点击OK进行保存
⑦刷新页面后输入/输出页面就会显示为全路径了
关于监控邮件通知Q&A
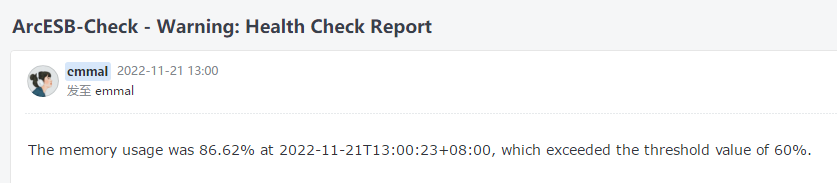
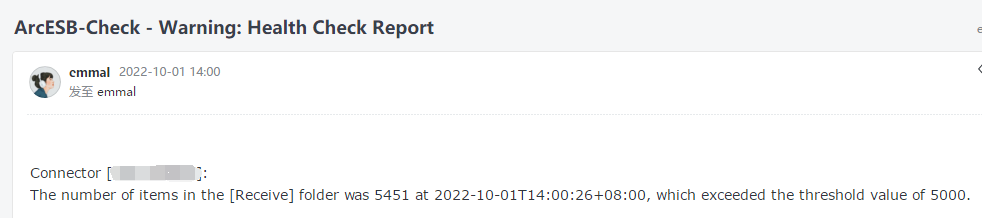
Q1:升级到最新的版本后,我们总是收到这些邮件,是系统有什么问题吗?
A1:在新版本的知行之桥中我们加入一些自动监控功能,主要有:
1.磁盘使用率,默认超过60%邮件通知
2.内存使用率,默认超过60%邮件通知
3.日志数据库数据量监控,默认存储超过100W条数据时邮件通知
4.单端口堆积文件监控,默认(Send,Sent,Received,Logs/Sent,Logs/Received任意目录下)超过5000文件时邮件通知
5. 删除文件监控,默认超过3小时仍有旧文件未被清理时邮件监控
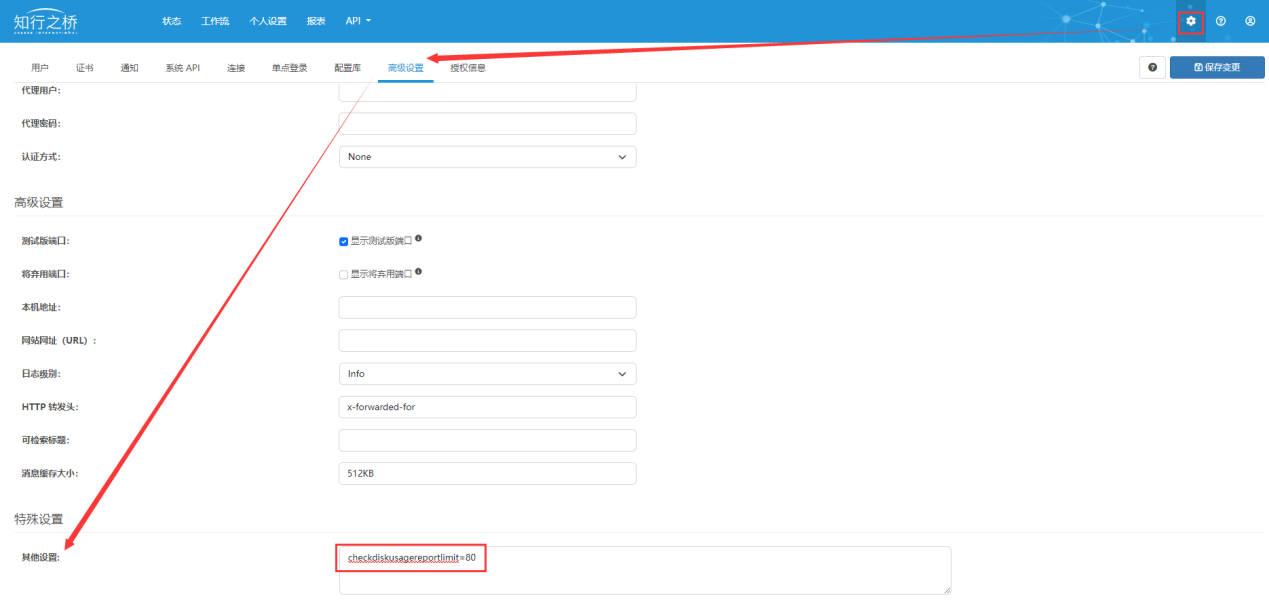
所以收到这些监控邮件时,不是EDI系统出现了问题,只是用来提醒你目前关于磁盘、内存或者数据量情况,给大家参考,必要时可以选择清理释放磁盘或者内存。其中有一些客户数据量比较大,认为默认的这些上限太小,导致频繁收到这些监控邮件,想将上限进行调整,如需要进行调整,可以在知行之桥设置–高级设置–特殊设置–其他设置进行调整,如下:
如上图在其他设置里添加设置checkdiskusagereportlimit=80,表示当监控到磁盘使用率超过80%时进行邮件通知。如需设置多个参数,使用英文分号分隔即可。
支持调整的参数参考:
监控时间点:healthycheckinterval;// Default: 0; unit: minute; enable: > 0
监控时间间隔:healthycheckreportinterval; // Default: 1440; unit: minute
监控邮件的收件箱:healthycheckreportemailto
单端口堆积文件监控:checkitemsnumberinfoldersreportlimit; // Default 5000
日志数据库中数据量监控:checkdbrecordscntreportlimit // Default 1000000
内存使用率:checkmemoryusagereportlimit // Default 60
磁盘使用率:checkdiskusagereportlimit // Default 60
以上Q&A是大家升级中关于页面变化、及监控邮件咨询的比较多的问题,下一篇文章将给大家分享一些针对Windows和Linux不同操作系统进行知行之桥升级部署时大家关注的问题。
更多EDI信息,请参阅: EDI是什么?

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通