CSS3
1、什么是CSS
如何学习?
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
1.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画... 浏览器兼容性~
1.3、快速入门
style
基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写css的代码,每一个声明,最好使用分号结尾
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: red ;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
建议使用这种规范
css的优势
- 内容与表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利于SEO(Search Engine Optimization),容易被搜索引擎收录!
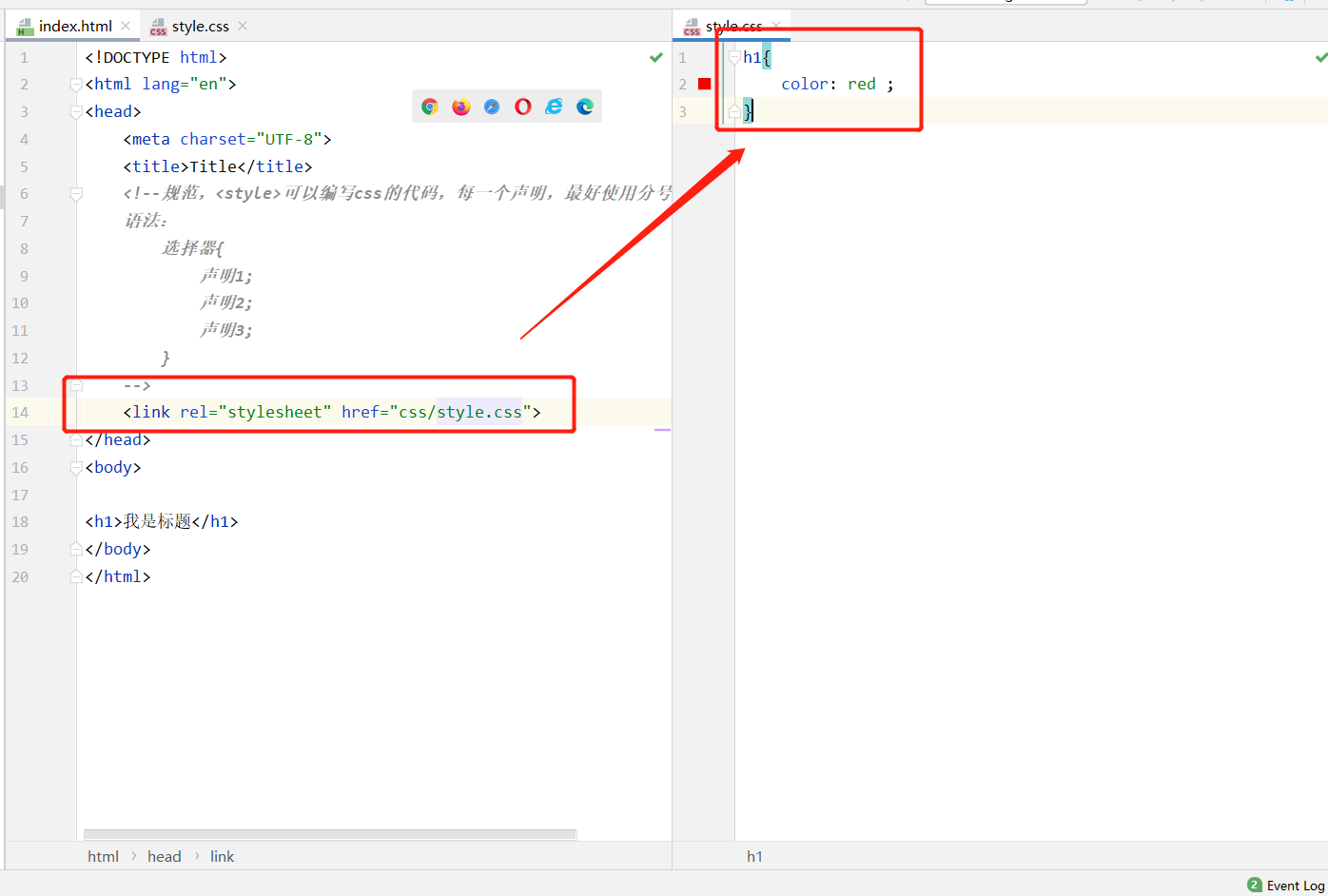
1.4、CSS的三种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red;">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
-
链接式
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
-
导入式
@import是CSS2.1特有的
<style>
@import url("css/style.css");
</style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
-
标签选择器:选择一类标签 标签{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*标签选择器的格式 标签名{}*/ h1{ color: red; background: #3da03d; border-radius: 76px; } p{ font-size: 80px; } </style> </head> <body> <h1>edgar学Java</h1> <h1>哔哩哔哩大学</h1> <p>听狂神说</p> </body> </html> -
类 选择器 class:选择所有class属性一致的标签,跨标签 .类名{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*类选择器的格式 .class的名称{} 好处,可以多个标签归类,是同一个class,可以复用 */ .edgar{ color: red; } .ding{ color: green; } </style> <body> <h1 class="edgar">标题1</h1> <h1 class="edgar">标题2</h1> <h1 class="ding">标题3</h1> <p class="edgar">听狂神说</p> </body> </html> -
id 选择器:全局唯一!#id名{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*id选择器:id必须保证全局唯一 #id名称{} 优先级: 不遵循就近原则,固定的 id选择器>class选择器>标签选择器 */ #edgar{ color: red; } </style> <body> <h1 id="edgar">标题1</h1> <h1>标题2</h1> <h1>标题3</h1> <h1>标题4</h1> </body> </html>
优先级:id>class>标签
2.2、层次选择器
- 后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: red;
}
- 子选择器,一代 儿子
/*子选择器*/
body>p{
background: red;
}
- 相邻兄弟选择器
/*相邻兄弟选择器:只有一个,相邻(向下)*/
.active + p{
background: red;
}
- 通用选择器
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: red;
}
2.3、结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul的第一个元素*/
ul li:first-child{
background: red;
}
/*ul的最后一个元素*/
ul li:last-child{
background: green;
}
/*选中p1:定位到父元素,选择父级元素的第一个子元素,且子元素的类型与当前元素类型一样(数字代表第几个,不区分类型)
p的父元素是body,body下的第一个子元素为p1,且p1是<p>标签,类型一致
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个 (数字代表第几个,区分类型)*/
p:nth-of-type(2){
background: aqua;
}
/* a:hover{
background: #a11c1c;
}*/
</style>
</head>
<body>
<!--<a href="">a1</a>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
2.4、属性选择器(常用)
id和class的结合~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center;
color: aliceblue;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Airal;
}
/*标签[属性名=属性值]{}
= 绝对等于
*= 包含这个元素
^=以这个开头
$=以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/*a[id]{
background: yellow;
}*/
/*id=first的元素*/
/*a[id=first]{
background: yellow;
}*/
/*class 中有links的元素*/
/*a[class*="links"]{
background: yellow;
}*/
/*选中href中以http开头的元素*/
/*a[href^="http"]{
background: yellow;
}*/
/*a[href$="pdf"]{
background: yellow;
}*/
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="https://www.cnblogs.com/edgarstudy/" class="links item active">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.jpg" class="links item">4</a>
<a href="images/123.png" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
3、美化网页
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">java</span>
</body>
</html>
3.2、字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体风格
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body {
font-family: "Arial Black",楷体;
color: #2700ff;
}
h1 {
font-size: 50px;
}
.p1 {
font-weight: bolder;
}
</style>
</head>
<body>
<h1>故事介绍</h1>
<p class="p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
</p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
</p>
<p>
Let me not to the marriage of true mindsAdmit impediments. Love is not loveWhich alters when it alteration finds,Or
bends with the remover to remove:O no! it is an ever-fixed markThat looks on tempests and is never shaken;It is the
star to every wandering bark,Whose worth's unknown, although his highth be takenLove's not Time's fool, though rosy
lips and cheeksWithin his bending sickle's compass come:Love alters not with his brief hours and weeks,But bears it
out even to the edge of doom.If this be error and upon me proved,I never writ, nor no man ever loved.】
</p>
</body>
</html>
3.3、文本样式
- 颜色 color rgb rgba
- 文本对齐方式 text-align
- 首行缩进 text-indent: 2em;
- 行高 line-height: 300px;
- 装饰 text-decoration
- 文本图片水平对齐 vertical-align: middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB 0~F
RGBA A(透明度):0~1
text-align:排版,居中
text-indent: 2em; 段落首行缩进
行高和块的高度一致,就可以上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #2700ff;
height: 30px;
line-height: 30px;
}
/*中划线*/
.l1{
text-decoration: line-through;
}
/*上划线*/
.l2{
text-decoration: overline;
}
/*下划线*/
.l3{
text-decoration: underline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/*水平对齐~ 参照物*/
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">123456</p>
<p class="l2">123456</p>
<p class="l3">123456</p>
<h1>故事介绍</h1>
<p class="p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
</p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
</p>
<p class="p3">
Let me not to the marriage of true mindsAdmit impediments. Love is not loveWhich alters when it alteration finds,Or
bends with the remover to remove:O no! it is an ever-fixed markThat looks on tempests and is never shaken;It is the
star to every wandering bark,Whose worth's unknown, although his highth be takenLove's not Time's fool, though rosy
lips and cheeksWithin his bending sickle's compass come:Love alters not with his brief hours and weeks,But bears it
out even to the edge of doom.If this be error and upon me proved,I never writ, nor no man ever loved
</p>
<br/>
<br/>
<p>
<img src="image/1.jpg" alt="">
<span>edgar学java</span>
</p>
</body>
</html>
3.4、阴影
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: aqua 10px 10px 2px;
}
3.5、超链接伪类
正常情况下,a a:hover
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的状态(只需要记住 :hover)*/
a:hover{
color: orange;
font-size: 30px;
}
/*鼠标按住未释放的状态*/
a:active{
color: #008000;
}
3.6、列表
/*ul{
background: #a0a0a0;
}*/
/*
list-style:
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
3.7、背景
背景颜色
背景图片
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("image/1.jpg");
/*默认是全部平铺的repeat*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>
练习:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#">个性化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#">保健食品</a></li>
<li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
style.css
#nav{
width: 300px;
background:#a0a0a0;
}
.title{
font-size: 18px;
font-weight: bold;
line-height: 35px;
/*颜色,图片,位置,平铺方式*/
background: red url("../image/c.jpg") 270px 13px no-repeat;
}
/*ul{
background: #a0a0a0;
}*/
/*
list-style:
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("../image/b.jpg");
background-repeat: no-repeat;
background-position: 229px 6px;
}
a{
font-size: 14px;
text-decoration: none;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
效果图:
3.8、渐变
建议使用grabient去实现渐变,自己写的不一定好看~
<style>
body{
background-color: #4158D0;
background-image: linear-gradient(97deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
</style>
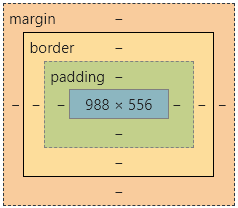
4、盒子模型
4.1、什么是盒子模型
margin:外边距
border:边框
padding:内边距
盒子的计算方式:你这个元素到底多大?
margin+border+padding+内容宽度
4.2、边框
- 边框的粗细
- 边框的样式:虚线、实线
- 边框的颜色
/*border 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
}
4.3、内外边距
/*内外边距:顺时针旋转*/
input{
margin: 1px 2px 3px 4px;
padding: 1px 2px 3px 4px;
}
4.4、圆角边框
<!--
圆圈:圆角一般需要大于半径!
border-radius:顺时针旋转
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px 100px 100px 100px;
}
</style>
4.5、盒子阴影
<!--
box-shadow:颜色,水平偏移,垂直偏移,阴影半径
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: yellow 10px 10px 2px;
}
</style>
5、浮动
5.1、标准文档流
块级元素:独占一行
h1~h6 p div 列表...
行内元素:不独占一行
span a img strong....
行内元素 可以包含在块级元素中,反之,则不可以~
5.2、display
<!--
block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行
none 不显示
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
这个也是一种实现行内元素排列的一种方式,但是我们很多情况下使用float
5.3、float
左右浮动 float
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px solid black;
}
.layer01{
border: 1px dashed #F00 ;
display: inline-block;
float: right;
}
.layer02{
border: 1px dashed #F00 ;
display: inline-block;
float: right;
}
.layer03{
border: 1px dashed #F00;
display: inline-block;
float: right;
}
5.4、父级边框塌陷的问题
clear
/*
clear:right右侧不允许有浮动元素
clear:left左侧不允许有浮动元素
clear:both两侧不允许有浮动元素
clear:none
*/
解决方案:
- 增加父级元素的高度
#father{
border: 1px solid black;
height:1000px;
}
- 增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear{
margin: 0;
padding: 0;
clear: both;
}
- overflow
在父级元素增加一个 overflow:hidden
- 父类添加一个伪类after
#father:after{
content: '';
display: block;
clear: both;
}
小结
-
增加父级元素的高度
简单,假设元素有了固定的高度,就会被限制
-
增加一个空的div标签,清除浮动
简单,代码中尽量避免空div
-
overflow
简单,下拉的一些场景避免使用
-
父类添加一个伪类:after(推荐)
写法稍显复杂,但是没有副作用,推荐使用
5.5、对比
-
display
方向不可以控制
-
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
6、定位
6.1、相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--相对定位
position: relative;
相对于自己原来的位置进行偏移~
-->
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid black;
}
#first{
border: 1px dashed brown;
background: red;
position: relative;
top: -20px;
}
#second{
border: 1px dashed brown;
background: red;
position: relative;
right: -20px;
}
#third{
border: 1px dashed brown;
background: red;
position: relative;
left: -20px;
}
#fourth{
border: 1px dashed brown;
background: red;
position: relative;
bottom: -20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
<div id="fourth">第四个盒子</div>
</div>
</body>
</html>
相对定位:position:relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它任然在标准文档流中,原来的位置会被保留
想向那个方向移动,数值用负数即可,好记~
top: -20px;
right: -20px;
left: -20px;
bottom: -20px;
6.2、绝对定位
定位:基于XXX定位,上下左右~
- 没有父级元素的情况下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏~
- 在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不存在标准文档流中,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--绝对定位
position: absolute;
-->
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid black;
padding: 0;
position: relative;
}
#first{
border: 1px dashed brown;
background: red;
}
#second{
border: 1px dashed brown;
background: red;
}
#third{
border: 1px dashed brown;
background: red;
}
#fourth{
border: 1px dashed brown;
background: red;
position: absolute;
right:30px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
<div id="fourth">第四个盒子</div>
</div>
</body>
</html>
6.3、固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){
width: 100px;
height: 100px;
background: red;
position: absolute;/*绝对定位:相对于浏览器*/
bottom: 0;
right: 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
background: yellow;
position: fixed;/*fixed,固定定位*/
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
6.4、z-index
图层~
z-index:默认是0,最高无限~,0在最底层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="image/bg.jpg" alt=""></li>
<li class="tipText">学习微服务,找狂神</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>
body,div,ul,li{
margin: 0px;
padding: 0px;
}
#content{
width: 370px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border:1px solid black;
}
/*父级元素的相对定位*/
ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
top:218px;
width: 370px;
height: 22px;
}
.tipText{
color: white;
z-index: 999;/*图层:最低为0*/
}
.tipBg{
background: #a0a0a0;
/*opacity: 0.5;*//*背景透明度*/
}