JavaScript
1、什么是JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript蹭热度
一个合格的后端人员,必须要精通JavaScript
1.2、历史
https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript它可以理解为是JavaScript的一个标准
最新版本已经到es6版本~
但是大部分浏览器还停留在支持es5代码上!
开发环境---线上环境,版本不一致
2、快速入门
2.1、引入JavaScript
- 内部标签
<script>
//...
</script>
- 外部引入
abj.js
<script src="abj.js">
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内,写JavaScript代码-->
<!--<script>
alert('hello,world');
</script>-->
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<script src="js/common.js"></script>
<!--不用显示定义type,也默认就是-->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里也可以存放-->
<!--<script>
alert('hello,world');
</script>-->
</body>
</html>
2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
//1.定义变量 变量类型 变量名 =变量值;
var score=71;
//2.条件控制
if(score>=60&&score<70){
alert("60~69")
}else if(score>=70&&score<80){
alert("70~79");
}else{
alert("other");
}
console.log(score); //在浏览器的控制台上打印变量! System.out.println();
</script>
</head>
<body>
</body>
</html>
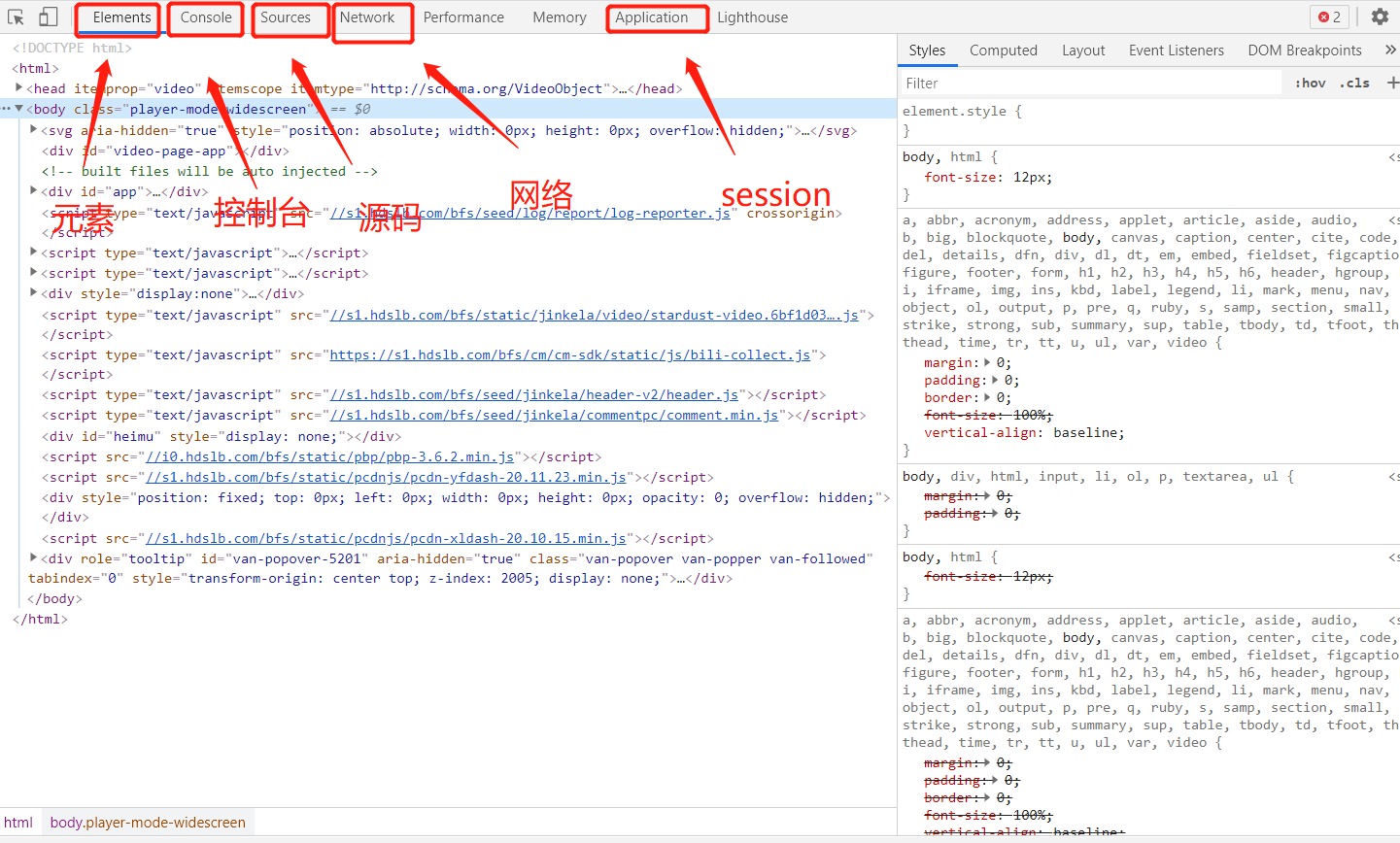
浏览器必备调试须知:
2.3、数据类型
数值,文本,图形,音频,视频......
变量
var 王者荣耀='倔强青铜';
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a num
Infinity //表示无限大
字符串
'abc' "abc"
布尔值
true,false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符!!!!重要
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,判断为true)
这是一个JS的缺陷,简直不要用==比较
须知:
- NaN===NaN,这个与所有的数值都不想等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3)===(1-2/3))//值为false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000001//值为true
null和undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象~,JS中不需要
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true]
new Array(1,2,3,4,5,'hello',null,true)
取数组下标:如果越界了,就会
undefined
对象
对象都是大括号,数组是中括号~~
每个属性之间用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5)
var person={
name:"edgar",
age:3,
tags:['js','java','web','...']
取对象的值
person.name
>"edgar"
person.age
>3
2.4、严格检查模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
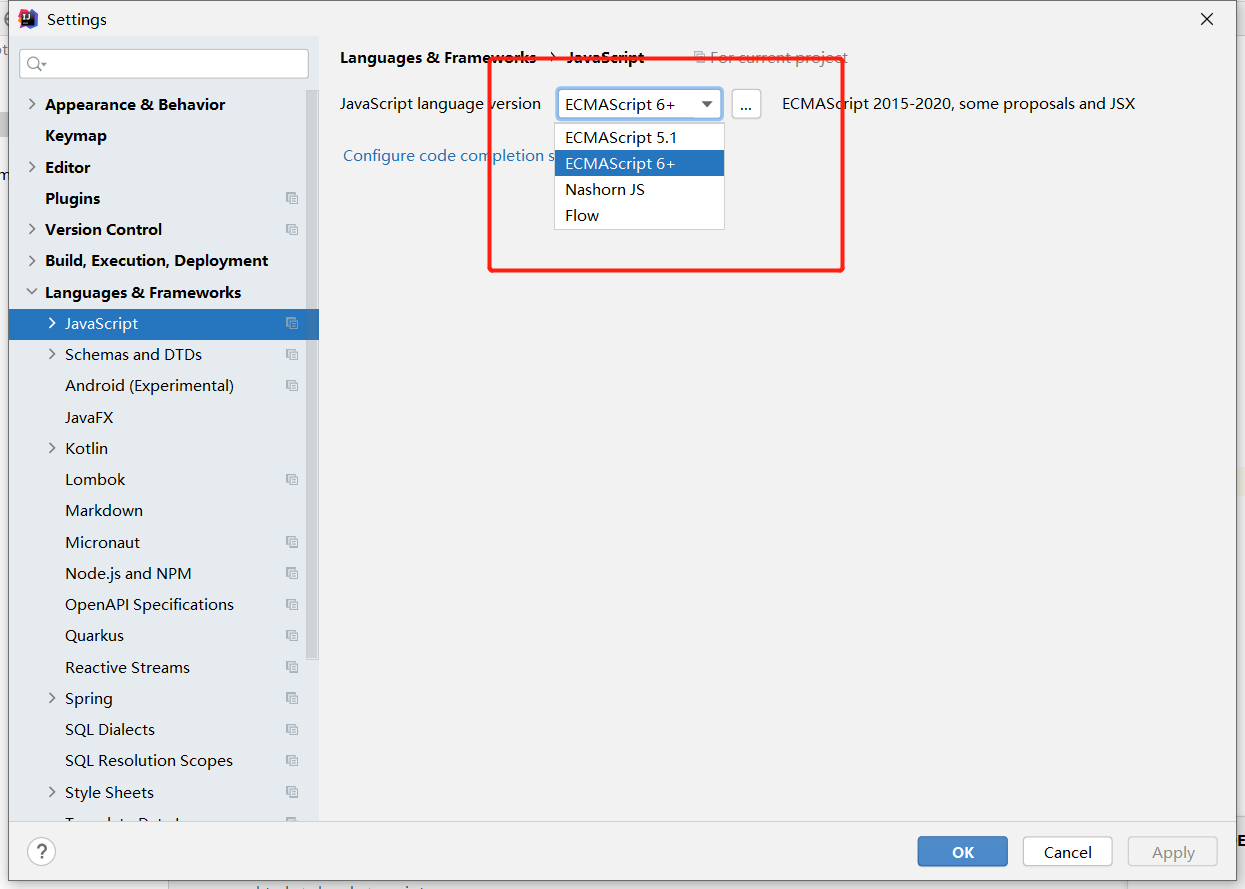
前提:IDEA需要设置支持ES6的语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行
局部变量建议使用let去定义
-->
<script>
'use strict';
//局部变量
let i = 1;
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
\' 在控制台打出单引号
\n 换行符
\t 制表符
\u4e2d Unicode字符 在控制台打出中
\X41 Ascll 在控制台打出A
3、多行字符串编写
``在tab上面 esc下面那个键
<script>
'use strict';
let str=
`hello
world
你好ya
你好
`
</script>
4、模板字符串
<script>
'use strict';
let name='edgar'
let msg=`你好呀,${name}`
</script>
5、字符串长度
str.length
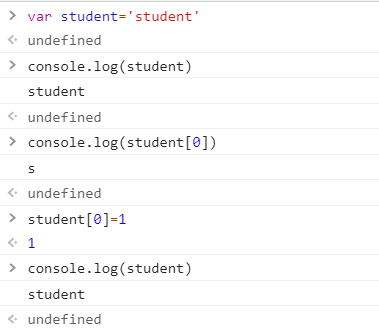
6、字符串的可变性,不可变
7、大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase()//大写
student.toLowerCase()//小写
8、student.indexOf('t')
9、substring
[)左闭右开
student.substring(1)
"tudent"
student.substring(1,3)
"tu"
3.2、数组
Array可以包含任意的数据类型
var arr = ['1','2','3','4','5','6']//通过下标取值和赋值
arr[0]
arr[0]=1
1、长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf('2')
1
字符串的"1"和数字 1是不同的
3、slice()截取Array的一部分,返回一个新数组,类似于String中的substring
4、push(),pop() 尾部
push:压入到尾部
pop:弹出尾部的一个元素
5、unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
6、排序
arr.sort()
(4) ["3", "4", "5", "6"]
7、元素反转
arr.reverse()
(4) ["6", "5", "4", "3"]
8、concat()
arr.concat(1,2,3)
(7) ["6", "5", "4", "3", 1, 2, 3]
arr.sort()
(4) ["3", "4", "5", "6"]
注意:concat()并没有修改数组,只是返回一个新的数组
9、连接符join
打印拼接数组,使用特定的字符串连接
arr.join('-')
"3-4-5-6"
10、多维数组
var arr=[[1,2],[3,4],[5,6]]
arr[1,1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现)
3.3、对象
若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性!
var person={
name:"edgar",
age:3,
email:"1620972931@qq.com",
score:100
}
JS中对象,{......}表示一个对象,键值对描述属性 xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象
1、对象赋值
person.name='dingjiacheng'
"dingjiacheng"
person.name
"dingjiacheng"
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person.name
true
person
{age: 3, email: "1620972931@qq.com", score: 100}
4、动态的添加属性,直接给新的属性添加值即可
person.haha='haha'
"haha"
person
{age: 3, email: "1620972931@qq.com", score: 100, haha: "haha"}
5、判断属性值是否在这个对象中! xxx in xxx!
'age' in person
true
'tostring' in person
false
6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('tostring')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if 判断
let age=3;
if(age>3&&age<5){//第一个判断
alert('haha');
}else if (age>5){//第二个判断
alert('kuwa!');
}else{//否则,,
alert('kuwa~');
}
while循环,避免死循环
let age=3;
while(age<100){
age=age+1;
console.log(age)
}
for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}
forEach循环
5.1引入
var age = [124,23,4,32,42,34,23,41,234]
//函数
age.forEach(function (value){
console.log(value)
})
for...in
var age = [124,23,4,32,42,34,23,41,234]
age.forEach(function (value){
console.log(value)
})
3.5、Map 和 Set
ES6的新特性
Map:
var map = new Map([['tom',100],['jerry',90],['jack',80]]);
var name=map.get('tom');//通过key获得value!
console.log(name)
map.set('admin',123456);//新增或修改
map.delete('jack');//删除
Set:无序不重复的集合
var set = new Set([1,213,43,43,34]);//Set可以去重
set.add(23);//添加!
set.delete(1);//删除!
console.log(set.has(43));//包含某个元素!
3.6、iterator
使用iterator来迭代我们的Map和Set!
遍历数组
//通过for of来遍历值
let arr = [1,2,3,4]
for(let x of arr){
console.log(x);
}
遍历Map
let map = new Map([['tom',100],['jerry',90],['jack',80]]);
for(let x of map){
console.log(x);
}
遍历Set
let set = new Set([1,2,3])
for(let x of set){
console.log(x);
}
4、函数
4.1、定义一个函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是 NaN
定义方式二
var abs=function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){ .... }这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:javaScript可以传任意个参数,也可以不传参数~
参数进来是否存在的问题?
假设不存在参数,如何规避
var abs = function (x) {
//手动抛出异常来判断
if (typeof x !== 'number') {
throw 'not a number'
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字
代表,传递进来的所有的参数,是一个数组~
var abs = function (x) {
console.log('x=>'+x);
for(var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
问题:arguments包含所有的参数,我们有的时候想使用多余的参数来进行附加操作,需要排除已有参数~
rest
以前:
function aaa(a, b) {
console.log(a);
console.log(b);
for (var i = 2; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
ES6引入的新特性,获取除了已有定义的参数之外的参数~ ...
function aaa(a,b,...rest){
console.log(a);
console.log(b);
console.log(rest);
}
rest参数只能写在最后面,必须用...标识
4.2、变量的作用域
在javascript中,var定义变量实际是有作用域。
假设在函数体中声明,则在函数体外不可以使用~
<script>
function qj(){
var x=1;
x=x+1;
}
x=x+2;//Uncaught ReferenceError: x is not defined
</script>
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
<script>
function qj(){
var x=1;
x=x+1;
}
function qj2(){
var x='A';
x=x+1;
}
</script>
内部函数可以访问外部函数的成员,反之则不行
<script>
function qj(){
var x=1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y=x+1; //2
console.log(y)
}
qj2();
// var z=y+1;//ReferenceError: y is not defined
// console.log(z)
}
</script>
假设在javascript中函数查找变量从自身函数出发~,有“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
<script>
function qj(){
var x=1;
function qj2(){
var x='A'
console.log('inner'+x);// innerA
}
qj2();
console.log('outer'+x);// outer1
}
</script>
提升变量的作用域
<script>
function qj(){
var x="x"+y;
console.log(x);
var y='y';
}
</script>
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会变量的赋值
<script>
function qj(){
var y
var x="x"+y;
console.log(x);
y='y';
}
</script>
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数头部,不要乱放,便于代码维护;
<script>
function qj2(){
var x=1;
y=x+1;
z,i,a;// undefined
//之后随意用
}
</script>
全局函数
<script>
//全局变量
var x=1
function f(){
console.log(x);
}
f();
console.log(x);
</script>
全局对象 window
<script>
var x='xxx';
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
</script>
alert()这个函数本身也是window的变量;
<script>
var x='xxx';
window.alert(window.x);
var old_alert=window.alert;
// old_alert(321)
window.alert=function(){
};
//发现alert失效了
window.alert(123);
window.alert=old_alert;
window.alert(456);
</script>
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突他~>如何能够冲突?
局部作用域let
<script>
function f(){
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1)// 问题? i出了作用域还能使用
}
</script>
ES6 let关键字,解决局部作用域冲突问题
<script>
function f(){
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1)// ReferenceError: i is not defined
}
</script>
建议大家都是用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值?
<script>
var PI=3.14
console.log(PI);
PI='213';// 可以改变这个值
console.log(PI)
</script>
在ES6引入了常量关键字const
<script>
const PI=3.14
console.log(PI);
PI='213';// TypeError: Assignment to constant variable
</script>
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
<script>
var edgar = {
name:'edgar',
birth:2000,
//方法
age:function(){
//今年-出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
}
console.log(edgar.age())
//属性
edgar.name
//方法,一定要带()
edgar.age()
</script>
this.代表什么?拆开上面的代码看看~
<script>
function getAge(){
//今年-出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var edgar = {
name:'edgar',
birth:2000,
//方法
age:getAge
}
console.log(edgar.age())
//getAge() NaN
</script>
this是无法指向的,默认指向调用它的那个对象;
apply
在js中可以控制this指向
<script>
function getAge(){
//今年-出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var edgar = {
name:'edgar',
birth:2000,
//方法
age:getAge
};
console.log( getAge.apply(edgar,[])); //this指向了edgar对象,参数为空
</script>
5、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
5.1、Date
基本使用
<script>
var now = new Date();//Sat May 01 2021 00:08:03 GMT+0800 (中国标准时间)
now.getFullYear(); // 年
now.getMonth(); // 月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 时间戳 全时间统一 1970 1.1 0:00:00
console.log(new Date(1619799052784).toLocaleString()); // 时间戳转为时间
</script>
5.2、JSON
json是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象、任何js支持的类型都可以用JSON表示;number,String...
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
JSON字符串 和 JS对象的转化
<script>
var user = {
name:'edgar',
age:18,
sex:'男'
}
//对象转化为json字符串
var jsonUser=JSON.stringify(user);
//json字符串转化为对象
var obj = JSON.parse('{"name":"edgar","age":18,"sex":"男"}');
</script>
很多人搞不清楚,JSON和JS对象的区别
var obj = {name: "edgar", age: 18, sex: "男"} //JS对象
var json = {"name":"edgar","age":18,"sex":"男"} //JSON字符串
5.3、Ajax
- 原生的js写法 xhr 异步请求
- jQuery封装好的方法 $("#name").ajax("")
- axios 请求
6、面向对象编程
6.1、原型对象
javascript、java、c#。。。。面向对象;javascript有些区别!
类:模板 原型对象
对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
原型:
<script>
var Student = {
name: 'edgar',
age: 26,
run: function () {
console.log(this.name + " run....")
}
}
var xiaoming = {
name: 'xiaoming'
}
//小明的原型是 Student
xiaoming.__proto是原型对象__ = Student;
var Brid = {
fly:function (){
console.log(this.name + " fly....")
}
}
//原型对象
xiaoming.__proto__ = Brid;
</script>
6.2、class继承
原来:
//ES6之前
function Student(name){
this.name=name;
}
//给student新增一个方法
Student.prototype.hello=function (){
alert('Hello');
};
var student =new Student('edgar');
class关键字,是在ES6引入的
1、定义一个类,属性,方法
//定义一个学生的类
class Student{
constructor(name) {
this.name=name;
}
helo(){
alert('Hello')
}
}
var xiaoming = new Student('xiaoming');
var xiaohong = new Student('xiaohong');
2、继承
class Student{
constructor(name) {
this.name=name;
}
helo(){
alert('Hello')
}
}
class xiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade=grade;
}
myGrage(){
alert('我是一名小学生')
}
}
var xiaohong = new xiaoStudent('xiaohong',1);
本质:查看对象原型
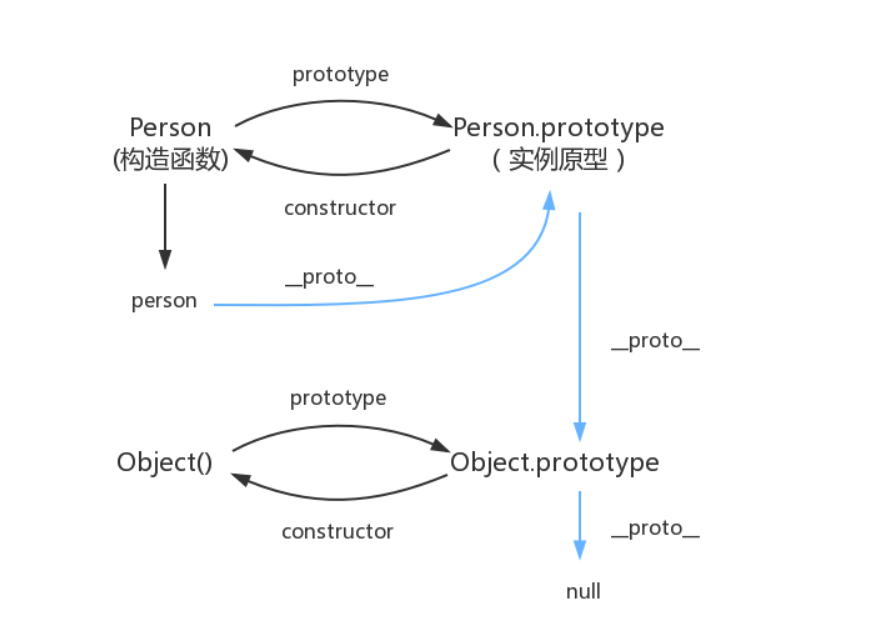
6.3、原型链
__proto__:
console.log(Object.prototype.__proto__ === null) // true
//所以 Object.prototype.__proto__ 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
7、操作BOM对象(重点)
7.1、浏览器介绍
JavaScript 和 浏览器关系?
JavaScript诞生就是为了能够让它在浏览器中运行!
BOM:浏览器对象模型
- IE6~11
- Chrom
- Safari
- FireFox
三方:
- QQ浏览器
- 360浏览器
7.2、window
window 代表 浏览器窗口
window.alert(1)
window.innerHeight
803
window.innerWidth
1096
window.outerHeight
824
window.outerWidth
1536
// 大家可以调整浏览器窗口试试
7.3、Navicator
Navicator,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改不建议使用这些属性来判断和编写代码
7.4、screen
代表屏幕尺寸(不准,我的电脑屏幕分辨率明明是1920 × 1080)
screen.width
1536 px
screen.height
864 px
7.5、location
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload()//刷新网页
// 设置新的地址
location.assign('https://www.bilibili.com/video/BV1JJ41177di?p=19')
7.6、document
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='Edgar学Java'
"Edgar学Java"
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
</dl>
<script>
document.getElementById("app")
</script>
获取cookie
document.cookie
劫持cookie原理
<script src="aa.js"></script>
<!-- 恶意人员;获取你的cookie上传到他的服务器 -->
服务器端可以设置cookie:httpOnly
7.7、histrory
history代表浏览器的历史记录
history.forward() //前进
history.back() //后退
8、操作DOM对象(重点)
8.1、核心
浏览器网页就是一个Dom树形结构!
DOM:文档对象模型
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
8.2、获得dom节点
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应css选择器
var father = document.getElementById("father");
var p1 = document.getElementsByTagName("h1");
var p1 = document.getElementById("p1");
var p2 = document.getElementsByClassName("p2");
var childrens = father.children;//获取父节点下所有子节点
//father.firstChild
//father.lastChild
</script>
</body>
这是原生代码,之后我们尽量都是用jQuery();
8.3、更新节点
<body>
<div id="id1">
</div>
<script>
var id1 = document.getElementById("id1");
</script>
</body>
操作文本
id1.innerText='123'修改文本的值id1.innerHTML='<strong>456</strong>'可以解析HTML标签
操作css
d1.style.color='red'// 属性使用 字符串
id1.style.fontSize='20px'// 驼峰命名
id1.style.padding='2em'
8.4、删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<script>
var self = document.getElementById('p1');
var father = self.parentElement;
father.removeChild(self);
//删除是一个动态的过程,以下代码有问题!
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[2]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意;
8.5、插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖~
追加
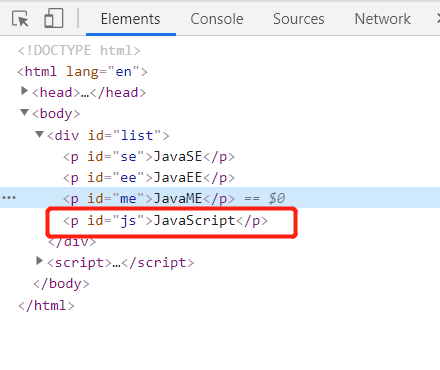
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById("js");
var list = document.getElementById("list");
list.appendChild(js);// 追加到后面
</script>
</body>
效果:
8.6、创建一个新的标签,实现插入
<script>
var js = document.getElementById("js"); //已经存在的节点
var list = document.getElementById("list");
//通过js创建一个新的节点
var newP = document.createElement("P"); //创建一个P标签
newP.id="newP";
newP.innerText="hello,edgar";
//创建一个标签节点
var myScript = document.createElement("script");
myScript.setAttribute("id","text/javascript");
document.getElementsByTagName('body')[0].style.background='#d41e1e';//getElementsByTagName获取的是数组
</script>
注意:getElementsByTagName获取的是数组
8.7、insert
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
9、操作表单(验证)
9.1、表单是什么 form DOM树
- 文本框 text
- 下拉框select
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- ......
表单的目的:提交信息
9.2、获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById('username');
//得到输入框的值
input_text.value;
//修改输入框的值
input_text.value='123';
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//对于单选框和复选框等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked=true;//赋值
</script>
</body>
9.3、提交表单。md5加密密码,表单优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--onsubmit 也是一个函数,需要return
onsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="pwd">
<input type="hidden" id="md5-pwd" name="password">
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
<script>
function aaa(){
var username = document.getElementById('username');
var pwd = document.getElementById('pwd');
var md5_pwd = document.getElementById('md5-pwd');
md5_pwd.value = md5(pwd.value);
//可以校验表单内容,true就通过提交,false,阻止提交
return true;
}
</script>
</body>
</html>
10、jQuery
JavaScript
jQuery库,里面存在大量的JavaScript函数
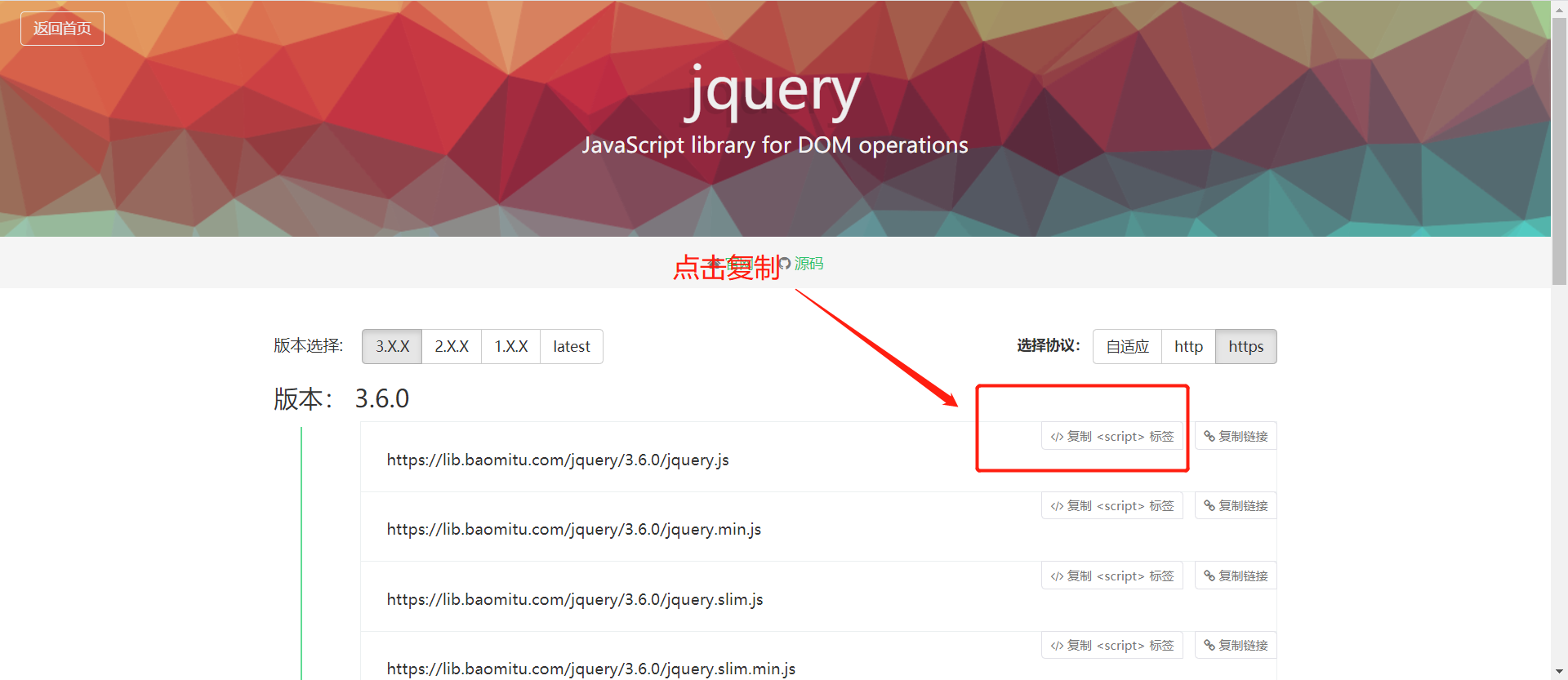
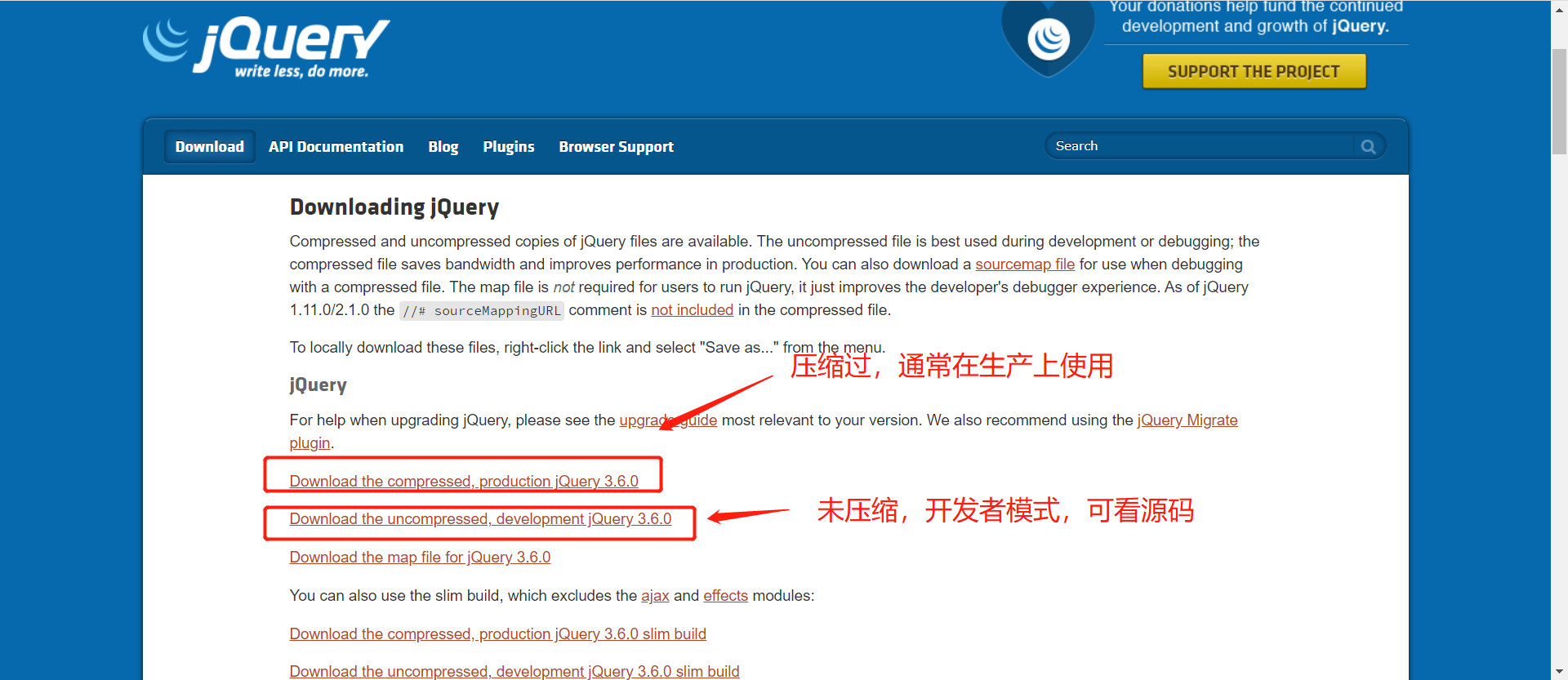
10.1、获取
- 在线CDN引入
- jQuery官网下载包
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script crossorigin="anonymous" integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g==" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<a href="" id="test-jQuery">点我</a>
<script>
//js原生
// var test_jQuery = document.getElementById('test-jQuery');
// test_jQuery.click(function (){
//
// })
//jQuery:write less do more
//公式:$(selector).action()
//selector就是css的选择器
$('#test-jQuery').click(function (){
alert('hello,jQuery');
})
</script>
</body>
</html>
10.2、选择器
<script>
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click();//class选择器
</script>
文档工具站:https://jquery.cuishifeng.cn/id.html
10.3、事件
鼠标事件,键盘事件,其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
})
</script>
</body>
</html>
当网页元素加载完毕之后,响应事件
//当网页元素加载完毕之后,响应事件
$(document).ready(function (){
})
//等价下面
$(function (){
})
10.4、操作DOM
节点文本操作
$('#test-ul li[name=python]').text() //获取值
$('#test-ul li[name=python]').text('') //设置值
$('#test-ul li[name=python]').html() //获取值
$('#test-ul li[name=python]').html('<strong>123</strong>') //设置值
css操作
$('#test-ul li[name=python]').css({ "color": "#ff0011", "background": "blue" });
元素的显示和隐藏:本质是display:none;
$('#test-ul li[name=python]').show()// 显示
$('#test-ul li[name=python]').hide()// 隐藏
娱乐测试
$(window).height()
$(window).width()
$(document).height()
$(document).width()
11、ajax
11.1、ajax
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
alert( "Data Saved: " + msg );
}
});
11.2 、学习前端小技巧
1、如果巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~) layui、elementui、Ant









 浙公网安备 33010602011771号
浙公网安备 33010602011771号