10、axios请求以及跨域问题,前端解决方法。11、后端-nginx解决方法
https://www.jianshu.com/p/7a9fbcbb1114 axios 简书文档
安装
cnpm install --save axios
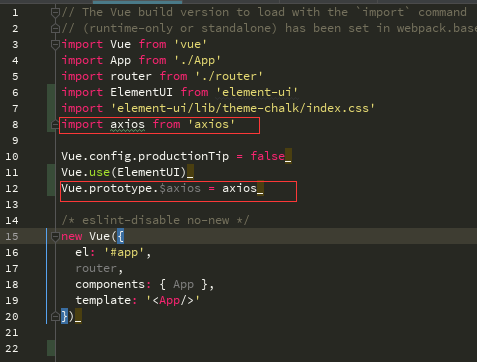
引入 axios

前端解决跨域
flask 后端代码,

from flask import render_template, json, jsonify,Flask from flask_cors import CORS, cross_origin app = Flask(__name__) @app.route('/api/getdata') def index(): data={'name':'test'} return jsonify(data) if __name__ == '__main__': app.run(debug=True,host='0.0.0.0')
App.vue 前端跨域配置methods 请求后端参数

<template> <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> <!-- <router-link to="/user/123/">user</router-link> <!–动态匹配路由 to url格式必须正确,这里这里供参考格式–>--> <router-link :to="{ name: 'user', params: { userid }}">User</router-link> </p> <!-- 路由出口 --> <router-view></router-view> <!-- 路由匹配到的组件将渲染在这里 --> <h1> {{name_data}}</h1> </div> </template> <script> export default { name:'app', data() { return { userid: "1233232", name_data:'', // 定义name返回值 } }, methods: { // 挂载完成出发,跨域操作 getdata(){ this.$axios.get('/api/getdata').then((response)=>{ console.log(response.data) this.name_data = response.data.name // 拿到后返回name值 }).catch((response)=>{ console.log(response) }) } }, mounted() { this.getdata() } } </script>
indwx.js 前端解决跨域

proxyTable: {
'/api': {
changeOrigin: true,
target: 'http://10.12.30.70:5000',
pathRewrite: {
'^/api': '/api'
}
}
},
main.js

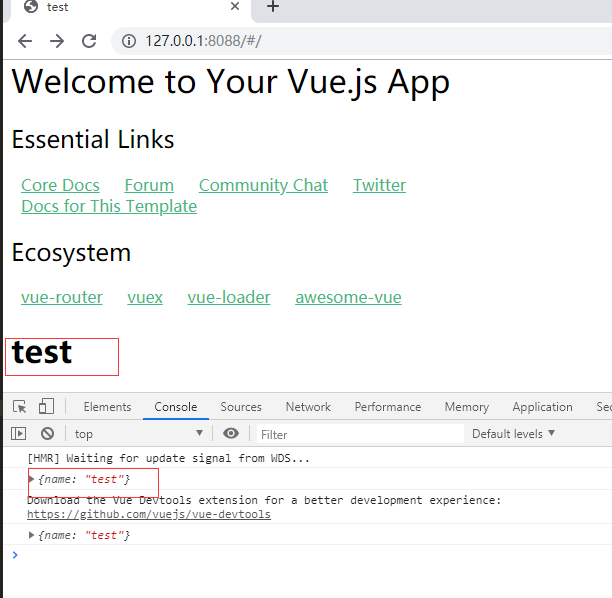
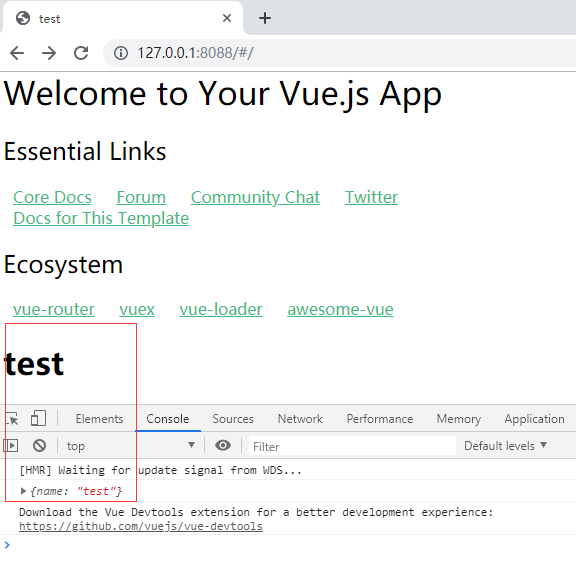
接收到 后端返回的 name:test. 前端渲染
flaks后端解决跨域:
生产环境中打包,没有前端跨域,所以使用后端跨域

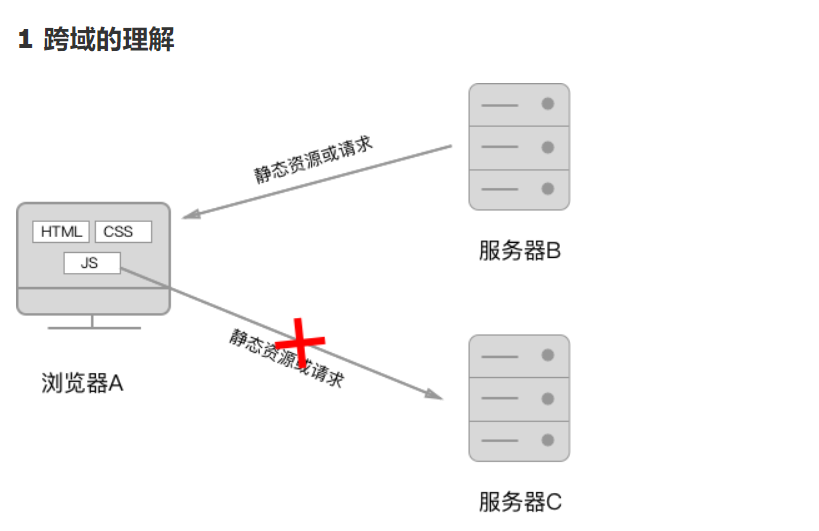
跨域是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,然后在Js中通过Ajax访问C服务器的静态资源或请求。即:浏览器A从B服务器拿的资源,资源中想访问服务器C的资源。
同源策略是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,为了用户安全,浏览器加了限制,其中的Js通过Ajax只能访问B服务器的静态资源或请求。即:浏览器A从哪拿的资源,那资源中就只能访问哪。
同源是指:同一个请求协议(如:Http或Https)、同一个Ip、同一个端口,3个全部相同,即为同源。
前后端分离在开发调试阶段本地的flask测试服务器需要允许跨域访问,简单解决办法有
1、使用 flask_cors
pip3 install flask_cors
flask.py 后端代码, 加上这一条即可
CORS(app, supports_credentials=True)

from flask import render_template, json, jsonify,Flask from flask_cors import CORS, cross_origin app = Flask(__name__) CORS(app, supports_credentials=True) # 加上这一条就实现跨域了 @app.route('/api/getdata') def index(): data={'name':'test'} return jsonify(data) if __name__ == '__main__': app.run(debug=True,host='0.0.0.0'
App.vue 去掉 index.js中的 proxyTable。

<template> <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> <!-- <router-link to="/user/123/">user</router-link> <!–动态匹配路由 to url格式必须正确,这里这里供参考格式–>--> <router-link :to="{ name: 'user', params: { userid }}">User</router-link> </p> <!-- 路由出口 --> <router-view></router-view> <!-- 路由匹配到的组件将渲染在这里 --> <h1> {{name_data}}</h1> </div> </template> <script> export default { name:'app', data() { return { userid: "1233232", name_data:'', // 定义name返回值 } }, methods: { // 挂载完成出发,跨域操作 getdata(){ this.$axios.get('http://10.12.30.70:5000/api/getdata').then((response)=>{ console.log(response.data) this.name_data = response.data.name // 拿到后返回name值 }).catch((response)=>{ console.log(response) }) } }, mounted() { this.getdata() } } </script>

可以添加头部信息,在想要的时候添加头部信息:

2、在想要的时候添加头部信息: @app.after_request def af_request(resp): """ #请求钩子,在所有的请求发生后执行,加入headers。 :param resp: :return: """ resp = make_response(resp) resp.headers['Access-Control-Allow-Origin'] = '*' resp.headers['Access-Control-Allow-Methods'] = 'GET,POST' resp.headers['Access-Control-Allow-Headers'] = 'x-requested-with,content-type' return resp
nginx解决跨域问题
flask 后端

from flask import render_template, json, jsonify,Flask from flask_cors import CORS, cross_origin app = Flask(__name__) #CORS(app, supports_credentials=True) # 加上这一条就实现跨域了 @app.route('/api/getdata') def index(): data={'name':'test'} return jsonify(data) if __name__ == '__main__': app.run(debug=True,host='0.0.0.0'
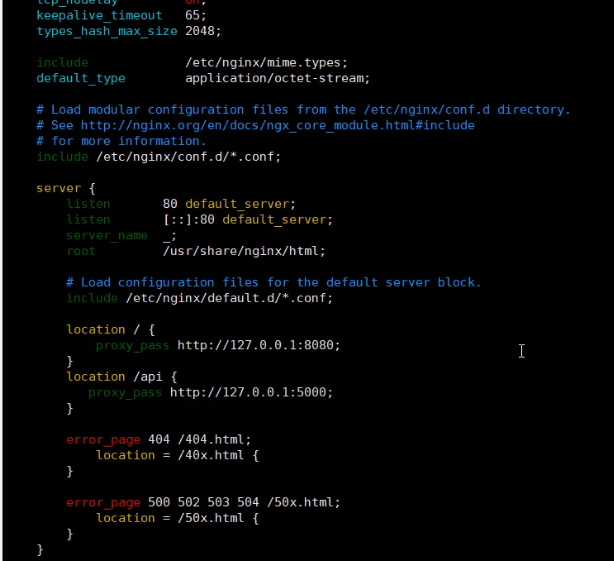
nginx配置

location / { proxy_pass http://127.0.0.1:8080; ###vue } location /api { proxy_pass http://127.0.0.1:5000; ###后端服务 }
App.vue 中接口访问nginx代理就可以

本文来自博客园,作者:王竹笙,转载请注明原文链接:https://www.cnblogs.com/edeny/p/12600546.html
分类:
EOPS运维平台






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App