4、基础语法,条件判断,循环语句 5、绑定样式,触发操作
一、vue 常用的指令
v-if 指令 # 条件渲染
v-show # 条件渲染
v-else # 条件渲染
v-for # 循环遍历
v-bind # 绑定样式
v-on # 绑定动作
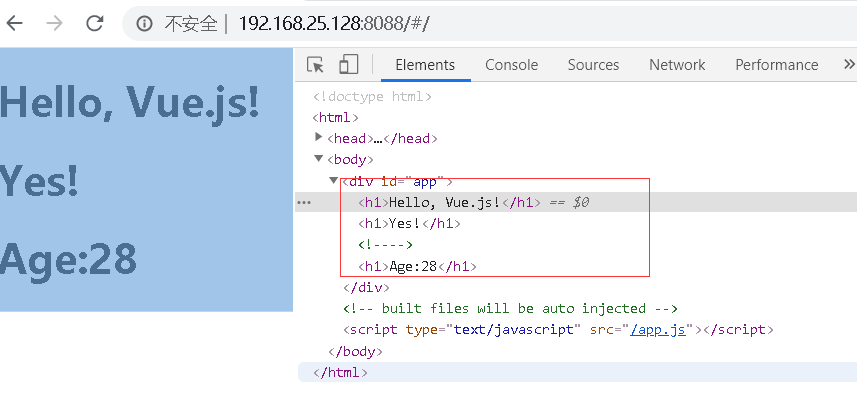
v-if 指令

<template>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1> <!--// 拿到正确返回值则条件成功显示-->
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age:{{ age }}</h1>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
yes: true,
no: false,
age: 28,
}
}
}
</script>
 、
、
可以是布尔运算和条件判断:当然也可以用v-show,但是v-show 和v-if 的区别是,v-if 不会把不满足的条件渲染到html
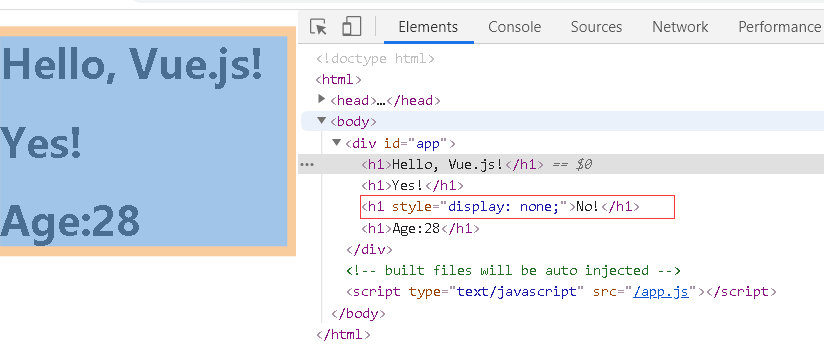
v-show 指令

<template>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1> <!--// 拿到正确返回值则条件成功显示-->
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age:{{ age }}</h1>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
yes: true,
no: false,
age: 28,
}
}
}
</script>

v-shou而是展示成display: none
v-else 指令 条件判断
举例 判断age 小于 25 时,返回 else 参数,了解原理,主要用于登录页面

<template>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1> <!--// 拿到正确返回值则条件成功显示-->
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age:{{ age }}</h1>
<h1 v-else="age">Age<=25</h1> <!--不满足v-if时,生效-->
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
yes: true,
no: false,
age: 18,
}
}
}
</script>
用户已经登录,显示注销,没有则登录,后面配合token判断这个值

<template>
<div id="app">
<button v-if="admin">注销</button>
<button v-else>登录</button>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
admin: false // 用户已经登录,显示注销,没有则登录,后面配合token判断这个值
}
},
}
</script>
v-for 遍历循环
v-for 遍历一个
元组或列表
循环的时候可以加 index位置,

<template>
<div id="app">
<li v-for="a in datalist">
{{a}}
</li>
<li v-for="(value,index) in datalist"> <!--打印所在的位置-->
{{value}}:{{index}}
</li>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
datalist:['张三','李四','王五']
}
},
}
</script>
字典循环

<template>
<div id="app">
<li v-for="(value,key,index) in datalist"> <!--字典循环key value与Python相反-->
{{key}}:{{value}}:{{index}} <!--值格式 a:张三:0 -->
</li>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
datalist: {'a':'张三','b':'李四','c':'wangwu'}
}
},
}
</script>
循环字典里数据到table表格,字典外面是 [] 列表形式

<template>
<div id="app">
<table border="1"> <!--table表格-->
<thead>
<tr>
<th>Name</th> <!--标题-->
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody> <!--body数据-->
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
people: [{ // 循环 字典里数据到table表格,字典外面是 [] 列表形式
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}
}
</script>
5、绑定样式与方法触发
v-bind # 绑定样式
<!-- 绑定一个属性 --> <img v-bind:src="imageSrc"> <!-- 缩写 --> <img :src="imageSrc"> <!-- with inline string concatenation --> <img :src="'/path/to/images/' + fileName"> <!-- class 绑定 --> <div :class="{ red: isRed }"></div> <div :class="[classA, classB]"></div> <div :class="[classA, { classB: isB, classC: isC }]"> <!-- style 绑定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!-- 绑定一个有属性的对象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- 通过 prop 修饰符绑定 DOM 属性 --> <div v-bind:text-content.prop="text"></div> <!-- prop 绑定. “prop” 必须在 my-component 中声明。 --> <my-component :prop="someThing"></my-component> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg>
绑定跳转连接 v-bind 在a标签可以绑定 data定义的url变量

<<template> <div id="app"> <a v-bind:href="url">好123跳转连接</a> <!--v-bind可以绑定返回url值--> <br> <a href="http://www.baidu.com">百度跳转连接</a> <!--不加v-bind,只能直接写地址,填写变量url不生效--> <br> <a :href="url">好123</a> <!--简写 :href 加上冒号可以实现绑定变量--> </div> </template> <script> export default { name: 'App', data(){ return { url: "http://www.hao123.com" } } } </script> App.vue
绑定样式

<template> <div id="app"> <a :class="classstatus">连接</a> </div> </template> <script> export default { name: 'App', data(){ return { classstatus: "red" } } }

<template> <div id="app"> <a v-bind:style="[a,b]">连接</a> <br> <br> <a :style="[a,b]">连接2</a> <!--简写--> </div> </template> <script> export default { name: 'App', data(){ return { a:{'color':'red'}, b:{'backgroundColor':'blue'} } } } </script>
Element-UI https://element.eleme.cn/
绑定Element样式

<template> <div id="app"> <el-button v-bind:type="status">{{host_status}}</el-button> </div> </template> <script> export default { name: 'App', data(){ return { status:'danger', host_status:'主机异常' } } } </script>
v-on # 绑定动作
v-on 绑定触发操作,调用Elemet-ui 按钮样式。
理解:script中的参数: data存放数据地方 methods 触发操作动作地方

<template> <div id="app"> <el-button v-on:click="say">触发</el-button> <el-button type="primary" round>测试引入按钮样式主要按钮</el-button> <el-button v-bind:type="status" round>{{ message}}</el-button> <!--传值Element-ui的type样式,message 状态信息--> </div> </template> <script> export default { name: 'App', data(){ // 存放数据地方 return { status:'success', message: '主机正常' } }, methods: { // methods 触发操作动作地方 say(){ this.status='warning', this.message='主机异常' } } } </script> <!--v-on:clieck="say"--> <!--<el-button @click="say">say hi</el-button>--> <!--v-bind:type ==== :type-->
本文来自博客园,作者:王竹笙,转载请注明原文链接:https://www.cnblogs.com/edeny/p/12591676.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App