23-----BBS论坛
23.添加板块
(1)apps/models
class BoardModel(db.Model): __tablename__ = 'board' id = db.Column(db.Integer, primary_key=True, autoincrement=True) name = db.Column(db.String(20), nullable=False) create_time = db.Column(db.DateTime, default=datetime.now)
(2)manage.py
from apps.models import BoardModel
生成数据库表
python manage.py db migrate
python manage.py db upgrade
(3)cms/forms.py
class AddBoardsForm(BaseForm): name=StringField(validators=[InputRequired(message='请输入版块名称'),Length(2,15,message='长度应在2-15个字符之间')]) class UpdateBoardForm(AddBoardsForm): board_id=IntegerField(validators=[InputRequired(message='请输入版块名称')])
(4)cms/views.py
@bp.route('/boards/') @login_required @permission_required(CMSPermission.BOARDER) def boards(): board_models=BoardModel.query.all() context={ 'boards':board_models } return render_template('cms/cms_boards.html',**context) @bp.route('/aboards/',methods=['POST']) @login_required @permission_required(CMSPermission.BOARDER) def aboards(): form=AddBoardsForm(request.form) if form.validate(): name=form.name.data board=BoardModel(name=name) db.session.add(board) db.session.commit() return restful.success() else: return restful.params_error(message=form.get_error()) @bp.route('/uboards/',methods=['POST']) @login_required @permission_required(CMSPermission.BOARDER) def uboards(): form=UpdateBoardForm(request.form) if form.validate(): board_id=form.board_id.data name=form.name.data board=BoardModel.query.get(board_id) if board: board.name=name db.session.commit() return restful.success() else: return restful.params_error(message='没有这个版块') else: return restful.params_error(message=form.get_error()) @bp.route('/dboards/',methods=['POST']) @login_required @permission_required(CMSPermission.BOARDER) def dboards(): board_id=request.form.get('board_id') if not board_id: return restful.params_error(message='请传入版块ID') board=BoardModel.query.get(board_id) if board: db.session.delete(board) db.session.commit() return restful.success() else: return restful.params_error(message='没有这个版块')
(5)cms/js/boards.js
$(function () { $('#add_board_btn').on('click', function () { event.preventDefault(); zlalert.alertOneInput({ 'title':'添加板块', 'text': '请输入板块名称', 'placeholder': '版块名称', 'confirmCallback': function (inputValue) { zlajax.post({ 'url': '/cms/aboards/', 'data': { 'name': inputValue }, 'success': function (data) { if (data['code'] == 200) { window.location.reload(); } else { zlalert.alertInfo(data['message']); } } }); } }) }); });
(6)cms/cms_boards.html
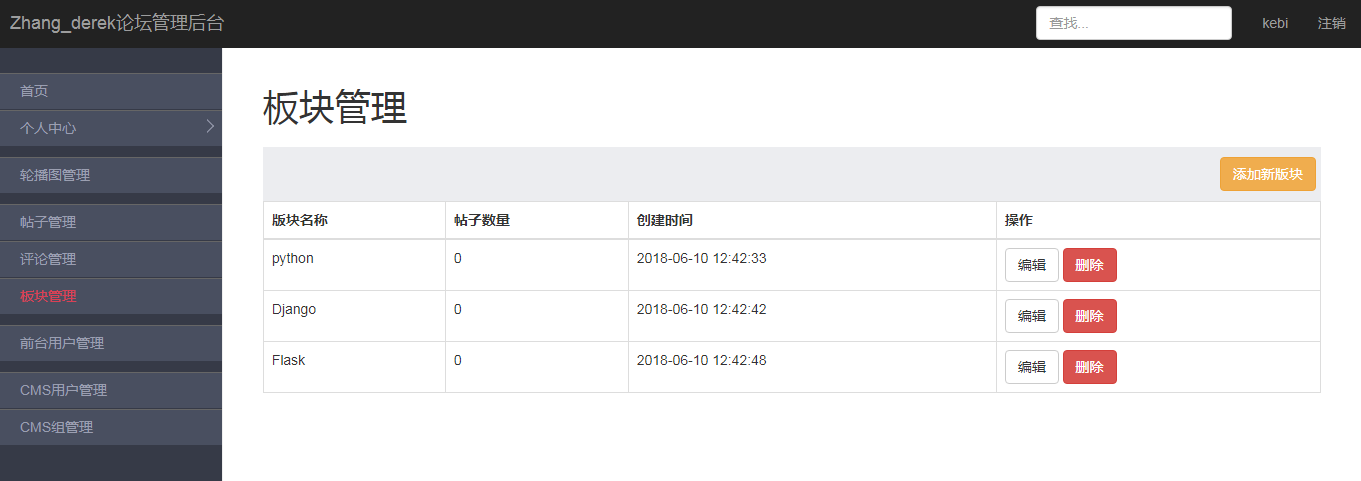
{% extends 'cms/cms_base.html' %} {% from'common/_macros.html' import static %} {% block title %} 板块管理 {% endblock %} {% block head %} <script src="{{ static('cms/js/boards.js') }}"></script> {% endblock %} {% block page_title %} {{ self.title() }} {% endblock %} {% block main_content %} <div class="top-box"> <button class="btn btn-warning" id="add_board_btn" style="float: right">添加新版块</button> </div> <table class="table table-bordered"> <thead> <tr> <th>版块名称</th> <th>帖子数量</th> <th>创建时间</th> <th>操作</th> </tr> </thead> <tbody> {% for board in boards %} <tr data-name="{{ board.name }}" data-id="{{ board.id }}"> <td>{{ board.name }}</td> <td>0</td> <td>{{ board.create_time }}</td> <td> <button class="btn btn-default edit-board-btn">编辑</button> <button class="btn btn-danger delete-board-btn">删除</button> </td> </tr> {% endfor %} </tbody> </table> {% endblock %}

本文来自博客园,作者:王竹笙,转载请注明原文链接:https://www.cnblogs.com/edeny/p/10021135.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App