Android的学习第六章(布局一LinearLayout)
今天我们来说一下Android五大布局-LinearLayout布局(线性布局)
含义:线性布局,顾名思义,指的是整个Android布局中的控件摆放方式是以线性的方式摆放的,
主要作用:主要对整个界面进行基本设置使用
重要属性:android:orientation 值:horizontal 元素水平摆放 | vertical 元素垂直摆放
看代码:
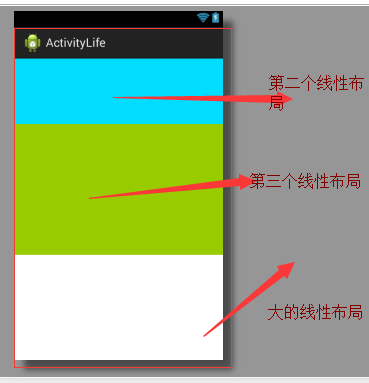
1 <!-- 2 第一个线性布局, 我们可以视为html中的div,用于对于整个界面进行布局 3 这里面 xmlns:android和xmlns:tools指定的是xml文件的命名空间,不是对布局的主要设置 4 但是要有 5 android:layout_width="match_parent"指的是当前的线性布局宽度占整个父元素,这里相对于 6 当前的线性布局父元素为当前的窗体,所以宽度占满窗体 7 android:layout_height="match_parent"指的是当前的线性布局高度占整个父元素,这里相对于 8 当前的线性布局父元素为当前的窗体,所以高度占满窗体 9 tools:context="com.example.activitylife.MainActivity":用于指定渲染上下文 10 android:orientation="vertical":指的是当前控件为垂直摆放 11 --> 12 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 13 xmlns:tools="http://schemas.android.com/tools" 14 android:layout_width="match_parent" 15 android:layout_height="match_parent" 16 tools:context="com.example.activitylife.MainActivity" 17 android:orientation="vertical"> 18 <!-- 19 第二个线性布局,这里我们放置在大的线性布局中,作为子布局使用,设置背景颜色为蓝色 20 这里面android:layout_width="match_parent"指的是宽度占满父元素LinearLayout的宽度 21 android:layout_height="100dp"高度占100dp 22 android:background="@android:color/holo_blue_bright"设置背景色 23 --> 24 <LinearLayout 25 android:layout_width="match_parent" 26 android:layout_height="100dp" 27 android:background="@android:color/holo_blue_bright"> 28 </LinearLayout> 29 <!-- 30 第三个线性布局,这里我们放置在大的线性布局中,作为子布局使用,设置背景颜色为绿色 31 这里面android:layout_width="match_parent"指的是宽度占满父元素LinearLayout的宽度 32 android:layout_height="200dp"高度占200dp 33 android:background="@android:color/holo_green_light"设置背景色 34 --> 35 <LinearLayout 36 android:layout_width="match_parent" 37 android:layout_height="200dp" 38 android:background="@android:color/holo_green_light"> 39 </LinearLayout> 40 </LinearLayout>
整段代码界面效果图是:

只是一段代码和效果图我们不知道怎么做到对一个Android界面的绘制,根据我对线性布局的简单理解,我认为是想用线性布局作出较好的布局效果主要可以这样用
使用线性布局特效对整体的元素进行布局,至于元素与元素之间的微调我们可以通过Margin属性进行微调
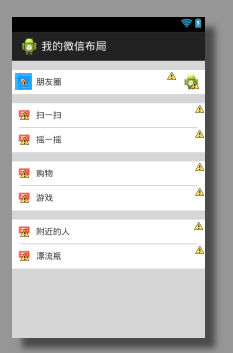
下面是一个简答的线性布局模仿微信界面的案例,希望大家能够有所收获

需要用到的字符串资源定义到string.xml文件中
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <string name="app_name">我的微信布局</string> 5 <string name="hello_world">Hello world!</string> 6 <string name="action_settings">Settings</string> 7 8 9 <!-- 微信第三面板使用 --> 10 <string name="friendcacl">朋友圈</string> 11 <string name="saoyisao">扫一扫</string> 12 <string name="yaoyiyao">摇一摇</string> 13 <string name="aroundperson">附近的人</string> 14 <string name="piaoping">漂流瓶</string> 15 <string name="shop">购物</string> 16 <string name="game">游戏</string> 17 18 19 </resources>
我们需要用到颜色的自定义:在color.xml文件中可以自定义我们需要的颜色
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <!-- 淡灰 --> 4 <color name="dangrey">#CCCCCCCC</color> 5 <!-- 灰色 --> 6 <color name="grey">#999999</color> 7 <!-- 浅灰,不清楚,大家自己可以去找颜色的定义 --> 8 <color name="grey2">#888888</color> 9 <!-- 绿色 --> 10 <color name="green">#07bb07</color> 11 12 </resources>
这里我们要用到样式文件先看样式文件中的定义,打开value中的styles.xml文件
1 <resources xmlns:android="http://schemas.android.com/apk/res/android"> 2 3 <!-- 4 Base application theme for API 11+. This theme completely replaces 5 AppBaseTheme from res/values/styles.xml on API 11+ devices. 6 --> 7 <style name="AppBaseTheme" parent="android:Theme.Holo.Light"> 8 <!-- API 11 theme customizations can go here. --> 9 </style> 10 11 <!-- 以下是样式的主要布局代码 --> 12 <!-- 13 myteststyle样式中声明了要用到的样式 14 android:layout_width:match_parent元素占满父元素 15 android:layout_marginTop顶部外边距15dp 16 android:background:背景色为白色 17 --> 18 <style name="myteststyle"> 19 <item name="android:layout_width">match_parent</item> 20 <item name="android:layout_marginTop">15dp</item> 21 <item name="android:background">@android:color/white</item> 22 </style> 23 <!-- 24 对图片控件的样式设置 25 android:layout_width:设置宽度 26 android:layout_height:设置高度 27 android:background:引入color中的声明为grey的颜色 28 android:layout_gravity:设置当前元素在父元素的位置为水平居中 29 --> 30 <style name="imagestyle"> 31 <item name="android:layout_width">295dp</item> 32 <item name="android:layout_height">0.5dp</item> 33 <item name="android:background">@color/grey</item> 34 <item name="android:layout_gravity">center_horizontal</item> 35 </style> 36 <!-- 37 android:layout_width:设置宽度占满父元素 38 android:layout_height:设置高度40dp 39 android:background:引入Android内置白色 40 android:orientation:设置内容水平摆放 41 --> 42 <style name="innerstyle"> 43 <item name="android:layout_width">match_parent</item> 44 <item name="android:layout_height">40dp</item> 45 <item name="android:background">@android:color/white</item> 46 <item name="android:orientation">horizontal</item> 47 </style> 48 </resources>
布局代码:
1 <!-- 2 外层的线性布局设置为元素垂直摆放 3 那么当前线性布局中的内容都是垂直的 4 这里引入了color.xml文件中的淡灰色背景色 5 --> 6 <?xml version="1.0" encoding="utf-8"?> 7 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" 11 android:background="@color/dangrey"> 12 13 <!-- 14 第一个线性布局 15 style="@style/myteststyle" 引入了我们声明的一个样式 16 使得这个线性布局是--宽度占满父元素,顶部外边距15dp,背景色白色 17 而线性布局也有独有的一些属性高度为40dp,内容水平摆放 18 --> 19 <LinearLayout 20 style="@style/myteststyle" 21 android:layout_height="40dp" 22 android:orientation="horizontal"> 23 <ImageView 24 android:layout_width="20dp" 25 android:layout_height="20dp" 26 android:layout_margin="10dp" 27 android:layout_gravity="center_vertical" 28 android:src="@drawable/sendmessage"/> 29 <TextView 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="@string/friendcacl" 33 android:layout_gravity="center_vertical"/> 34 <TextView 35 android:layout_height="wrap_content" 36 android:layout_width="match_parent" 37 android:layout_weight="1"/> 38 <ImageView 39 android:layout_width="30dp" 40 android:layout_height="30dp" 41 android:layout_margin="8dp" 42 android:layout_gravity="center_vertical" 43 android:src="@drawable/ic_launcher"/> 44 </LinearLayout> 45 46 47 <!-- 48 第二个线性布局也是引入了之前的myteststyle样式,但是这里高度设置为81dp,里面放置俩个线性布局 49 内容设置设置为垂直摆放 50 --> 51 <LinearLayout 52 style="@style/myteststyle" 53 android:layout_height="81dp" 54 android:orientation="vertical"> 55 <!-- 扫一扫 --> 56 <!-- 57 引入了style中的innerstyle样式 意思就是 58 设置宽度占满父元素,设置高度40dp,引入Android内置白色,设置内容水平摆放 59 --> 60 <LinearLayout style="@style/innerstyle"> 61 <ImageView 62 android:layout_width="20dp" 63 android:layout_height="20dp" 64 android:layout_margin="10dp" 65 android:layout_gravity="center_vertical" 66 android:src="@drawable/sendmessage"/> 67 <TextView 68 android:layout_width="wrap_content" 69 android:layout_height="wrap_content" 70 android:text="@string/saoyisao" 71 android:layout_gravity="center_vertical"/> 72 <TextView 73 android:layout_height="wrap_content" 74 android:layout_width="match_parent" 75 android:layout_weight="1"/> 76 </LinearLayout> 77 78 <!-- 中间线条 --> 79 <!-- 80 这里一个ImageView控件用来代替扫一扫和摇一摇中间的线条,引入了imagestyle样式 81 设置宽度 295dp设置高度0.5dp,引入color中的声明为grey的颜色 82 设置当前元素在父元素的位置为水平居中 83 --> 84 <ImageView style="@style/imagestyle"/> 85 <!-- 摇一摇 --> 86 <!-- 87 与上面的扫一扫同样,引入了innerstyle样式 88 设置宽度占满父元素,设置高度40dp,引入Android内置白色,设置内容水平摆放 89 --> 90 <LinearLayout style="@style/innerstyle"> 91 <ImageView 92 android:layout_width="20dp" 93 android:layout_height="20dp" 94 android:layout_margin="10dp" 95 android:layout_gravity="center_vertical" 96 android:src="@drawable/sendmessage"/> 97 <TextView 98 android:layout_width="wrap_content" 99 android:layout_height="wrap_content" 100 android:text="@string/yaoyiyao" 101 android:layout_gravity="center_vertical"/> 102 <TextView 103 android:layout_height="wrap_content" 104 android:layout_width="match_parent" 105 android:layout_weight="1"/> 106 107 </LinearLayout> 108 109 </LinearLayout> 110 111 112 <!-- 113 第三个与上面的线性布局大致都相同了,打击如果能看懂上面的,下面的布局都是相差无几的 114 --> 115 <LinearLayout 116 style="@style/myteststyle" 117 android:layout_height="81dp" 118 android:orientation="vertical"> 119 <!-- 附近的人 --> 120 <LinearLayout style="@style/innerstyle"> 121 <ImageView 122 android:layout_width="20dp" 123 android:layout_height="20dp" 124 android:layout_margin="10dp" 125 android:layout_gravity="center_vertical" 126 android:src="@drawable/sendmessage"/> 127 <TextView 128 android:layout_width="wrap_content" 129 android:layout_height="wrap_content" 130 android:text="@string/shop" 131 android:layout_gravity="center_vertical"/> 132 <TextView 133 android:layout_height="wrap_content" 134 android:layout_width="match_parent" 135 android:layout_weight="1"/> 136 137 </LinearLayout> 138 <!-- 中间线条 --> 139 <ImageView style="@style/imagestyle"/> 140 <!-- 漂流瓶 --> 141 <LinearLayout style="@style/innerstyle"> 142 <ImageView 143 android:layout_width="20dp" 144 android:layout_height="20dp" 145 android:layout_margin="10dp" 146 android:layout_gravity="center_vertical" 147 android:src="@drawable/sendmessage"/> 148 <TextView 149 android:layout_width="wrap_content" 150 android:layout_height="wrap_content" 151 android:text="@string/game" 152 android:layout_gravity="center_vertical"/> 153 <TextView 154 android:layout_height="wrap_content" 155 android:layout_width="match_parent" 156 android:layout_weight="1"/> 157 158 </LinearLayout> 159 160 </LinearLayout> 161 162 <!-- 第四个 --> 163 <LinearLayout 164 style="@style/myteststyle" 165 android:layout_height="81dp" 166 android:orientation="vertical"> 167 <!-- 附近的人 --> 168 <LinearLayout style="@style/innerstyle"> 169 <ImageView 170 android:layout_width="20dp" 171 android:layout_height="20dp" 172 android:layout_margin="10dp" 173 android:layout_gravity="center_vertical" 174 android:src="@drawable/sendmessage"/> 175 <TextView 176 android:layout_width="wrap_content" 177 android:layout_height="wrap_content" 178 android:text="@string/aroundperson" 179 android:layout_gravity="center_vertical"/> 180 <TextView 181 android:layout_height="wrap_content" 182 android:layout_width="match_parent" 183 android:layout_weight="1"/> 184 185 </LinearLayout> 186 <!-- 中间线条 --> 187 <ImageView style="@style/imagestyle"/> 188 <!-- 漂流瓶 --> 189 <LinearLayout style="@style/innerstyle"> 190 <ImageView 191 android:layout_width="20dp" 192 android:layout_height="20dp" 193 android:layout_margin="10dp" 194 android:layout_gravity="center_vertical" 195 android:src="@drawable/sendmessage"/> 196 <TextView 197 android:layout_width="wrap_content" 198 android:layout_height="wrap_content" 199 android:text="@string/piaoping" 200 android:layout_gravity="center_vertical"/> 201 <TextView 202 android:layout_height="wrap_content" 203 android:layout_width="match_parent" 204 android:layout_weight="1"/> 205 </LinearLayout> 206 207 </LinearLayout> 208 209 210 211 212 </LinearLayout>



