CSS responsive 布局
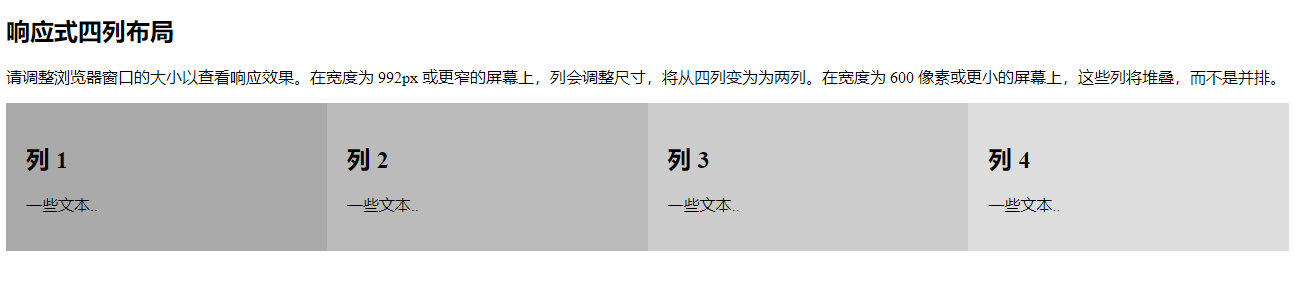
效果一

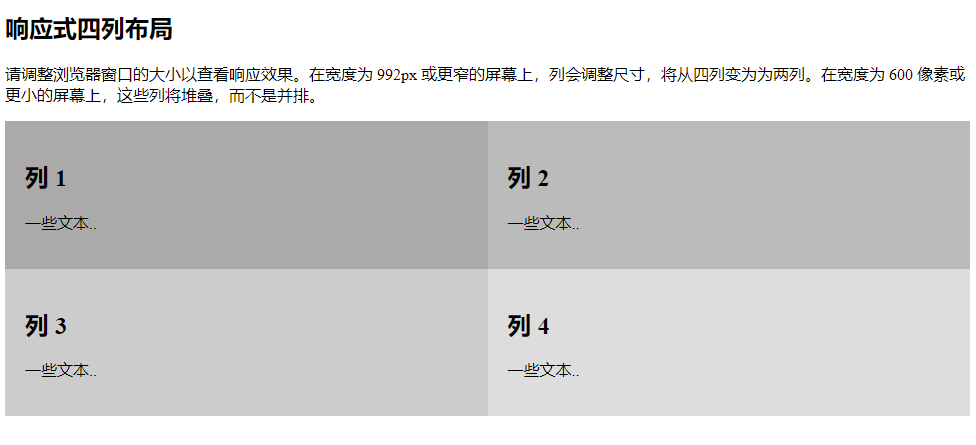
效果二

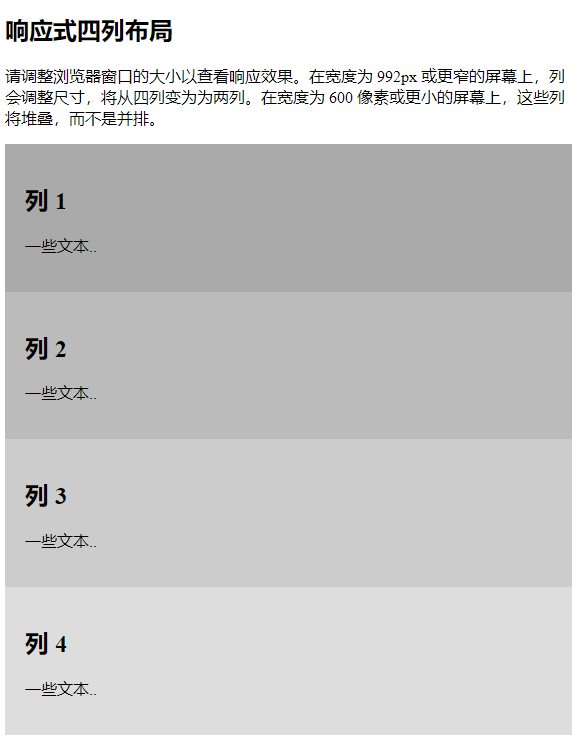
效果三

代码:
请将以下内容拷贝到名称为 responsive.html 的文件中,用浏览器打开。调整浏览器宽度,观察效果。
<!-- file Name: responsive.html -->
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
/* 创建并排浮动的四列 */
.column {
float: left;
width: 25%;
padding: 20px;
}
/* 在列后清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 如果屏幕宽度为 992 像素或更窄,则四列变为两列 */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* 如果屏幕宽度为 600 像素或更窄,则列堆叠而不是并排 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
</style>
</head>
<body>
<h2>响应式四列布局</h2>
<p>请调整浏览器窗口的大小以查看响应效果。在宽度为 992px 或更窄的屏幕上,列会调整尺寸,将从四列变为为两列。在宽度为 600 像素或更小的屏幕上,这些列将堆叠,而不是并排。</p>
<div class="row">
<div class="column" style="background-color:#aaa;">
<h2>列 1</h2>
<p>一些文本..</p>
</div>
<div class="column" style="background-color:#bbb;">
<h2>列 2</h2>
<p>一些文本..</p>
</div>
<div class="column" style="background-color:#ccc;">
<h2>列 3</h2>
<p>一些文本..</p>
</div>
<div class="column" style="background-color:#ddd;">
<h2>列 4</h2>
<p>一些文本..</p>
</div>
</div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!