CSS之导航栏设计之 ul 之 li 标签排成一行
在HTML页面元素设计中,
把具有相同一类功能的列表用 li 标签。
例如导航栏中的菜单。
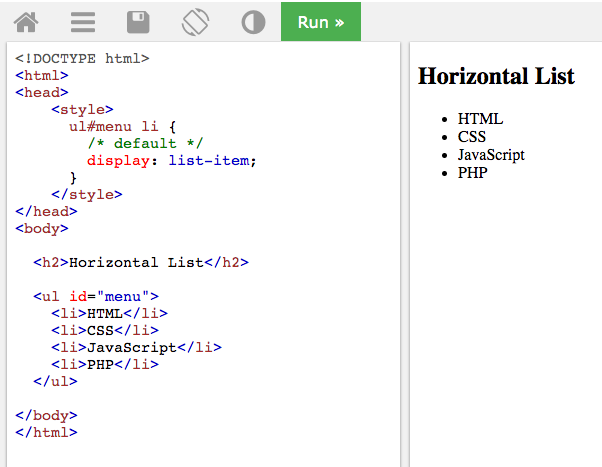
一、原始样式 - display: list-item;
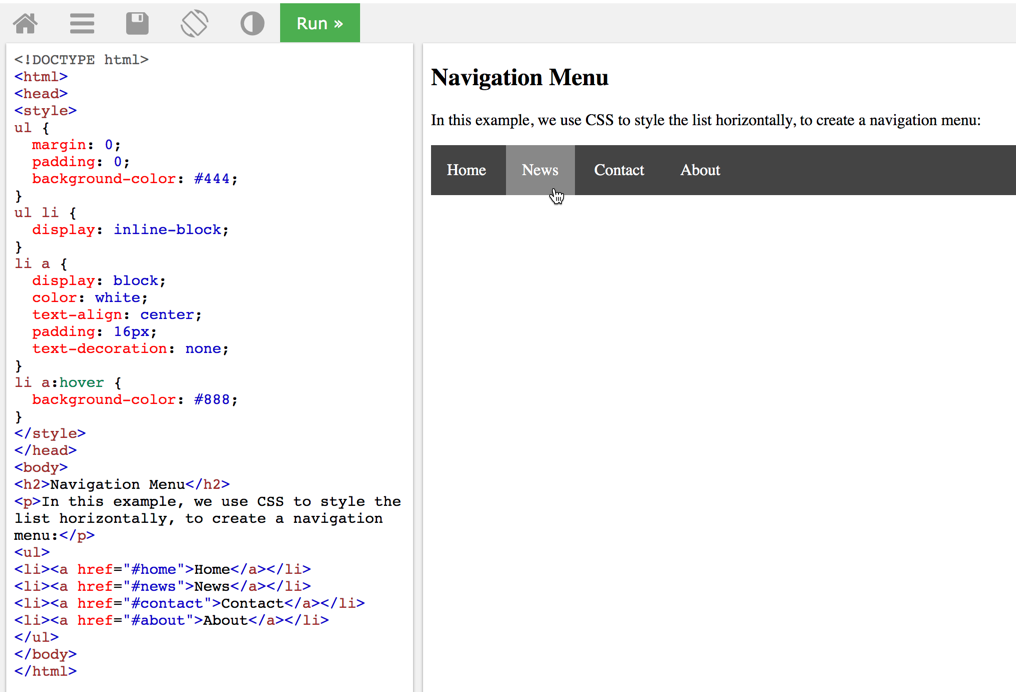
二、改成一行 - display: inline-block;
三、最终效果
四、代码
<!DOCTYPE html> <html> <head> <style> ul { margin: 0; padding: 0; background-color: #444; } ul li { display: inline-block; } li a { display: block; color: white; text-align: center; padding: 16px; text-decoration: none; } li a:hover { background-color: #888; } </style> </head> <body> <h2>Navigation Menu</h2> <p>In this example, we use CSS to style the list horizontally, to create a navigation menu:</p> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>
-



