小程序之滚动吸顶tab切换
(个人记录 不做参考)wepy框架非原生
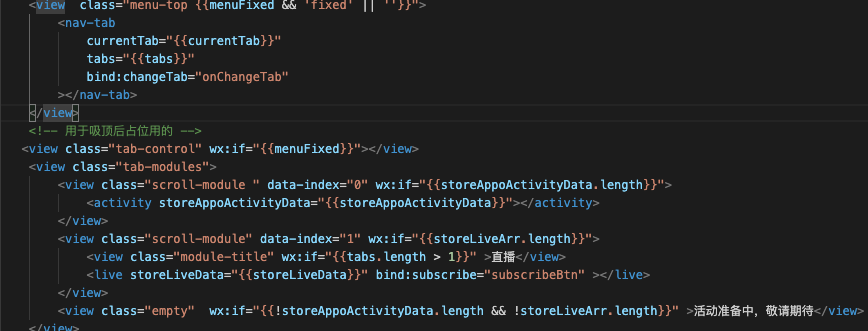
wxml:

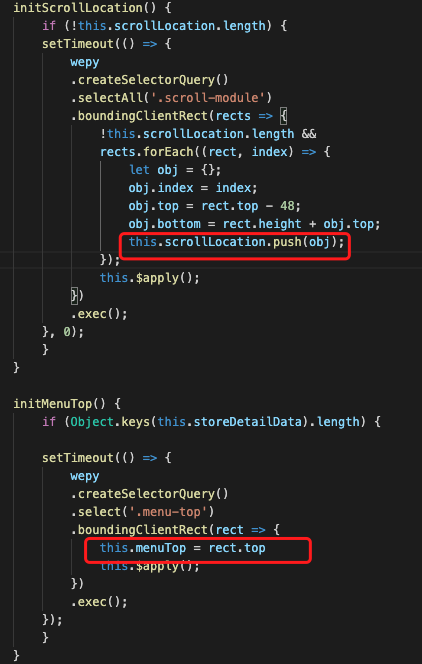
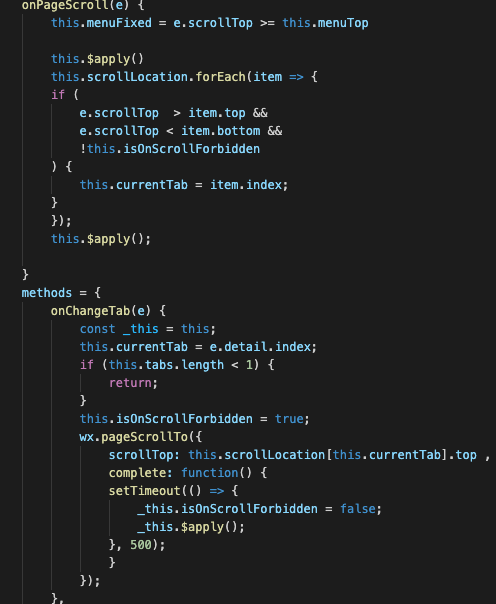
js:


js 思路:数据初始化加载完成 获取滚动元素的高度;获取tab栏距离顶部的高度;滚动距离 > tab距离顶部高度 定位tab元素;滚动页面时 滚动距离和每个模块的高度值比较 高亮对应的模块;
遇到的问题 :滚动定位tab元素时候 滚动条会抖动? (通过添加占位元素处理 > 参考 https://blog.csdn.net/w001yy/article/details/106765954)
页面效果:(参考 手机app 淘宝 > 我的淘宝 > 菜鸟 > 我的包裹 滚动)



