面试4
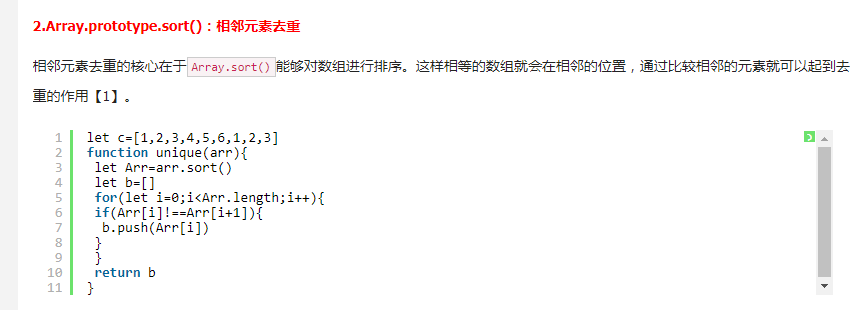
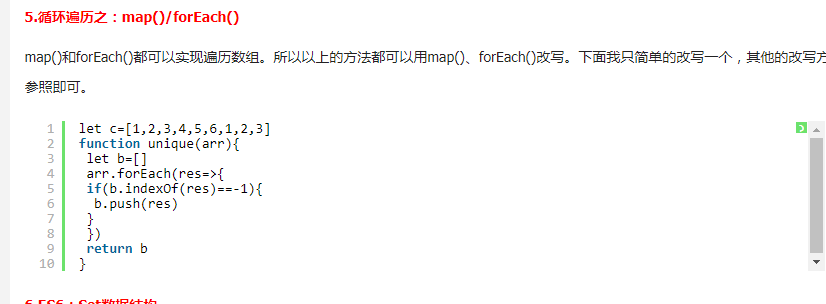
1、数组去重的方法?




2、数组的map 与 forEach的区别?
共同点:
1.都是循环遍历数组中的每一项。
2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input。
3.匿名函数中的this都是指Window。
4.只能遍历数组。
不同点:
forEach()没有返回值
map 可以return 出来
3、keep-alive怎么动态缓存?
:在编辑界面添加beforeRouteLeave钩子
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
if(!this.isBack){
console.log("编辑被提交")
to.meta.keepAlive = false;
}else{
console.log("直接返回")
to.meta.keepAlive = true;
}
next();
}
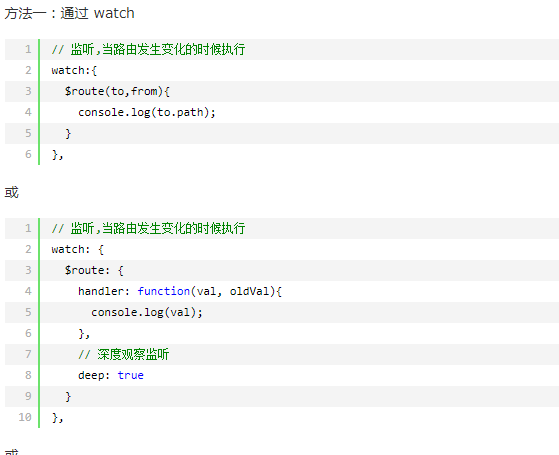
4、vue 如何监听路由变化?

5、vue mixins 是什么?
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。
6、mounted 钩子函数中做的什么事?
1、html加载完成后执行。
2、执行顺序:子组件-父组件。
3、mounted钩子函数主要是用来执行DOM操作
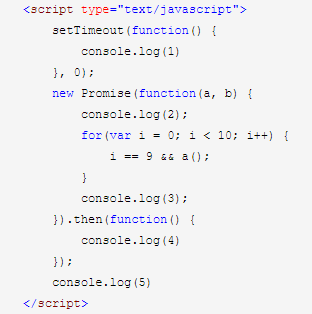
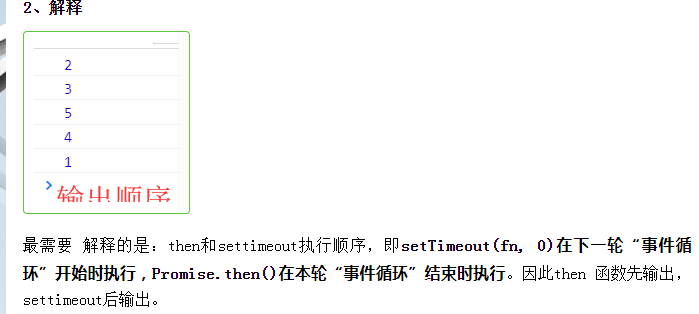
7、setTimeOut 与 promise 谁先执行?