在vsCode中react中写html不会自动补全
自动补全的方法:
文件 — 首选项 ----设置----
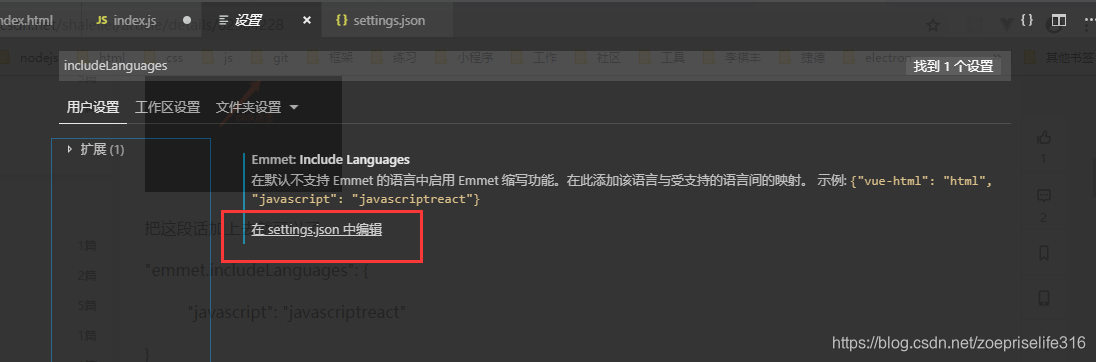
搜索 includeLanguages,找到这个点击到settings.json文件

到json文件中添加,不要忘了上面的那条后面要加 , (英文的逗号)
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
- 1
- 2
- 3
就可以在页面中自在的写html了,直接tab就可以自动补全了…
自动补全的方法:
文件 — 首选项 ----设置----
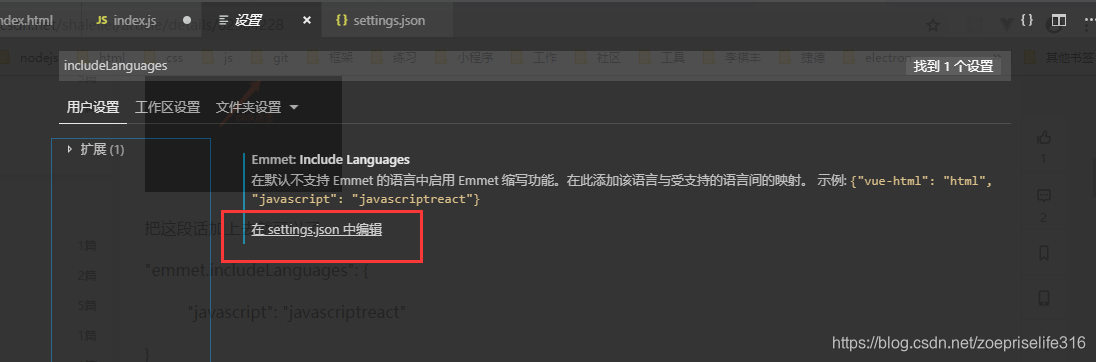
搜索 includeLanguages,找到这个点击到settings.json文件

到json文件中添加,不要忘了上面的那条后面要加 , (英文的逗号)
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
就可以在页面中自在的写html了,直接tab就可以自动补全了…
