![]()
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>js京东秒杀</title>
6
7 <style>
8 * {
9 margin: 0;
10 padding: 0;
11 }
12
13 .box {
14 width: 190px;
15 height: 270px;
16 text-align: center;
17 margin: 100px auto;
18 background: #dd0000;
19 color: white;
20 padding-top: 40px;
21 box-sizing: border-box;
22 }
23
24 .box > h3 {
25 font-size: 26px;
26 }
27
28 .box > p:nth-of-type(1) {
29 margin-top: 5px;
30 color: rgba(255, 255, 255, 0.5);
31 }
32
33 .box > i {
34 display: inline-block;
35 margin-top: 5px;
36 margin-bottom: 5px;
37 font-size: 40px;
38 }
39
40 .box > .time {
41 margin-top: 10px;
42 display: flex;
43 justify-content: center;
44 }
45
46 .time > div {
47 width: 40px;
48 height: 40px;
49 line-height: 40px;
50 text-align: center;
51 font-weight: bold;
52 background: #333;
53 position: relative;
54 }
55
56 .time > .minute {
57 margin: 0 10px;
58 }
59
60 .time > div::before {
61 content: "";
62 display: block;
63 width: 100%;
64 height: 2px;
65 background: #d00;
66 position: absolute;
67 left: 0;
68 top: 50%;
69 transform: translateY(-50%);
70 }
71 </style>
72 <link rel="stylesheet" href="fonts/iconfont.css">
73 </head>
74 <body>
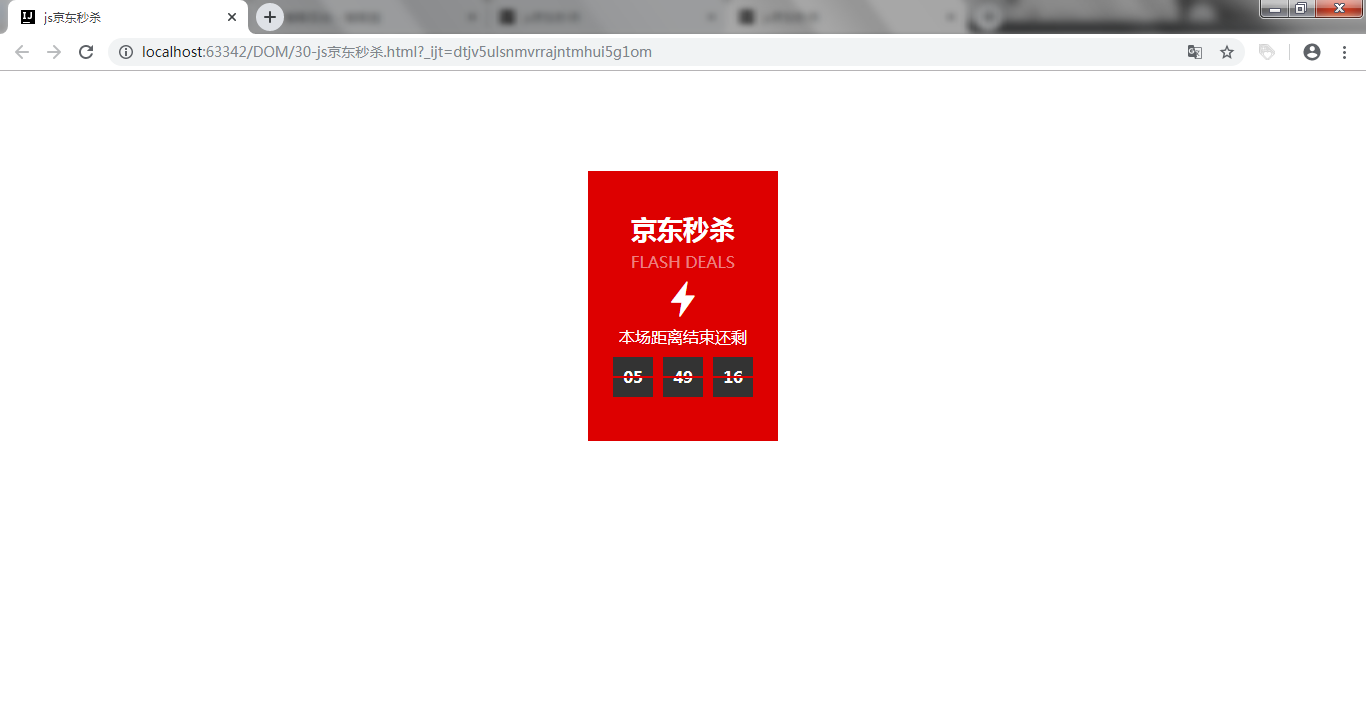
75 <div class="box">
76 <h3>京东秒杀</h3>
77 <p>FLASH DEALS</p>
78 <i class="iconfont icon-lightningbshandian"></i>
79 <p>本场距离结束还剩</p>
80 <div class="time">
81 <div class="hour"></div>
82 <div class="minute"></div>
83 <div class="second"></div>
84 </div>
85 </div>
86 <script>
87 //1.获取到需要操作的元素
88 let oHour = document.querySelector(".hour");
89 let oMinute = document.querySelector(".minute");
90 let oSecond = document.querySelector(".second");
91
92 //2.获取时间的差值
93 let remDate = new Date("2020-3-14 22:00:00");
94 setTime(remDate);//设置初始化时间
95 //4.利用定时器实现倒计时
96 setInterval(function () {
97 setTime(remDate);
98 }, 1000);
99
100 /**
101 * 3.将差值设置给元素
102 */
103 function setTime(remDate) {
104 let obj = getDifferTime(remDate);
105 oHour.innerText = obj.hour;
106 oMinute.innerText = obj.minute;
107 oSecond.innerText = obj.second;
108 }
109
110
111 /**
112 * 获得时间差值
113 * @param remDate 未来的时间
114 * @param curDate 当前的时间
115 * @returns {{hour: any | number, day: any | number, minute: any | number, second: any | number}}
116 */
117 function getDifferTime(remDate, curDate = new Date()) {
118 // 1.得到两个时间之间的差值(毫秒)
119 let differTime = remDate - curDate;
120 // 2.得到两个时间之间的差值(秒)
121 let differSecond = differTime / 1000;
122 // 3.利用相差的总秒数 / 每一天的秒数 = 相差的天数
123 let day = Math.floor(differSecond / (60 * 60 * 24));
124 day = day >= 10 ? day : "0" + day;
125 // 4.利用相差的总秒数 / 小时 % 24;
126 let hour = Math.floor(differSecond / (60 * 60) % 24);
127 hour = hour >= 10 ? hour : "0" + hour;
128 // 5.利用相差的总秒数 / 分钟 % 60;
129 let minute = Math.floor(differSecond / 60 % 60);
130 minute = minute >= 10 ? minute : "0" + minute;
131 // 6.利用相差的总秒数 % 秒数
132 let second = Math.floor(differSecond % 60);
133 second = second >= 10 ? second : "0" + second;
134 return {
135 day: day,
136 hour: hour,
137 minute: minute,
138 second: second,
139 }
140 }
141 </script>
142 </body>
143 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号