
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script>
7
8
9 window.onclick = function () {
10 document.getElementById("form").onsubmit = function () {
11 return checkUsername() && checkPassword() && checkEmail();
12 }
13 document.getElementById("username").onblur = checkUsername;
14
15 document.getElementById("password").onblur = checkPassword;
16
17 document.getElementById("email").onblur = checkEmail;
18
19
20 document.getElementById("name").onblur=checkName;
21 document.getElementById("tel").onblur=checkTel;
22
23 }
24
25 function checkUsername() {
26 var username = document.getElementById("username").value;
27 var reg = /^\w{6,12}$/;
28 var flag = reg.test(username);
29 var s_username = document.getElementById("s_username");
30 if (flag) {
31 s_username.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>";
32 } else {
33 s_username.innerHTML = "用户名格式有误!";
34 }
35 }
36
37 function checkPassword() {
38 var password = document.getElementById("password").value;
39 var s_password = document.getElementById("s_password");
40 var reg = /^\w{6,12}$/;
41 var flag = reg.test(password);
42 if (flag) {
43 s_password.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>";
44
45 } else {
46 s_password.innerHTML = "密码格式有误!";
47 }
48
49 }
50
51
52 function checkEmail() {
53 var email = document.getElementById("email").value;
54 var s_email = document.getElementById("s_email");
55 var reg = /^\w{6,12}/;
56 var flag = reg.test(email);
57 if (flag) {
58 s_email.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>";
59
60 } else {
61 s_email.innerHTML = "邮箱输入错误!";
62 }
63 }
64
65 function checkName() {
66 var name = document.getElementById("name").value;
67 var s_name = document.getElementById("s_name");
68 var reg = /^\w{1,12}$/;
69 var flag = reg.test(name);
70 if (flag) {
71 s_name.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>";
72
73 } else {
74 s_name.innerHTML = "名字输入有误!";
75 }
76
77
78 }
79
80 function checkTel() {
81 var tel = document.getElementById("tel").value;
82 var s_tel = document.getElementById("s_tel");
83 var reg = /^\w{6,12}$/;
84 var flag = reg.test(tel);
85 if(flag){
86 s_tel.innerHTML="<img src='img/gou.png' width='35px' height='25px'>";
87
88 }else{
89 s_tel.innerHTML= "邮箱输入有误!";
90 }
91 }
92
93 </script>
94
95
96 <style>
97 .error {
98 color: red;
99 }
100
101
102 * {
103 margin: 0px;
104 padding: 0px;
105 box-sizing: border-box;
106 }
107
108 body {
109 background: url("img/register_bg.png");
110 padding: 30px;
111 }
112
113 .BigBox {
114 width: 900px;
115 height: 500px;
116 border: 8px solid #EEEEEE;
117 background-color: white;
118 /*让div水平居中*/
119 margin: auto;
120 }
121
122 /*<!--left_layout-->*/
123 .left_layout {
124 margin: 15px;
125 float: left;
126 }
127
128 #txt_reg1 {
129 color: #FFD026;
130 font-size: 20px;
131
132 }
133
134 #txt_reg2 {
135 color: #A6A6A6;
136 font-size: 22px;
137 }
138
139 /*<!--center_layout-->*/
140 .center_layout {
141 float: left;
142 margin: 15px;
143 }
144
145 .center_layout table {
146 /*合并边框模型*/
147 border-collapse: separate;
148 /*相邻单元的边框之间的距离*/
149 border-spacing: 2px;
150 border-color: gray;
151 }
152
153 .td_left {
154 width: 100px;
155 text-align: right;
156 height: 45px;
157 }
158
159 .td_right {
160 padding-left: 50px;
161 }
162
163 #username, #password, #email, #name, #tel, #birthday, #verify_code {
164 width: 250px;
165 height: 32px;
166 border: 1px solid #A6A6A6;
167 border-radius: 5px;
168 padding-left: 10px;
169 }
170
171 #verify_code {
172 width: 110px;
173 }
174
175 #img_verify_code {
176 height: 32px;
177 /*垂直居中*/
178 vertical-align: middle;
179 }
180
181 #btn_submit {
182 width: 130px;
183 height: 40px;
184 background-color: #FFD026;
185 border: 1px solid #FFD026;
186 }
187
188 /*<!--right_layout-->*/
189 .right_layout {
190 float: right;
191 margin: 15px;
192 }
193
194 a:link {
195 color: pink;
196 }
197
198 a:hover {
199 color: green;
200 }
201
202 a:active {
203 color: yellow;
204 }
205
206 a:visited {
207 color: red;
208 }
209
210 .right_layout div {
211 float: left;
212 }
213 </style>
214 </head>
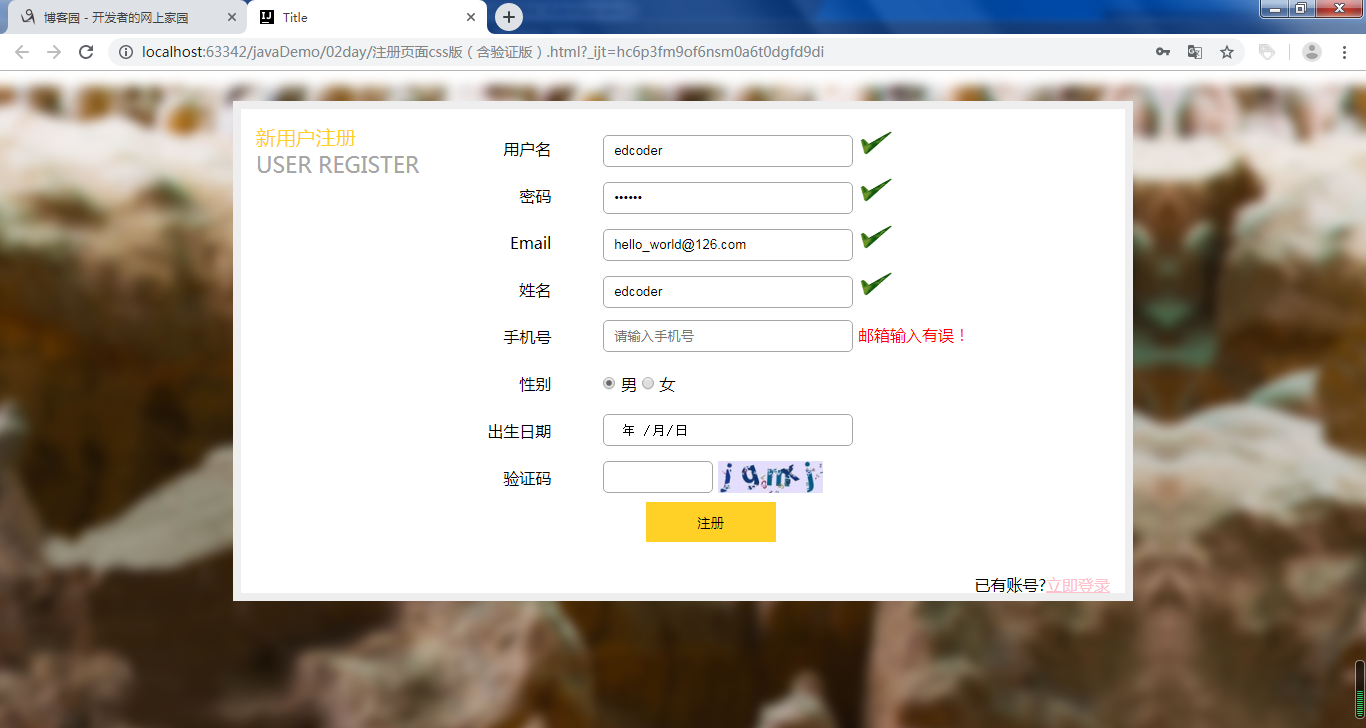
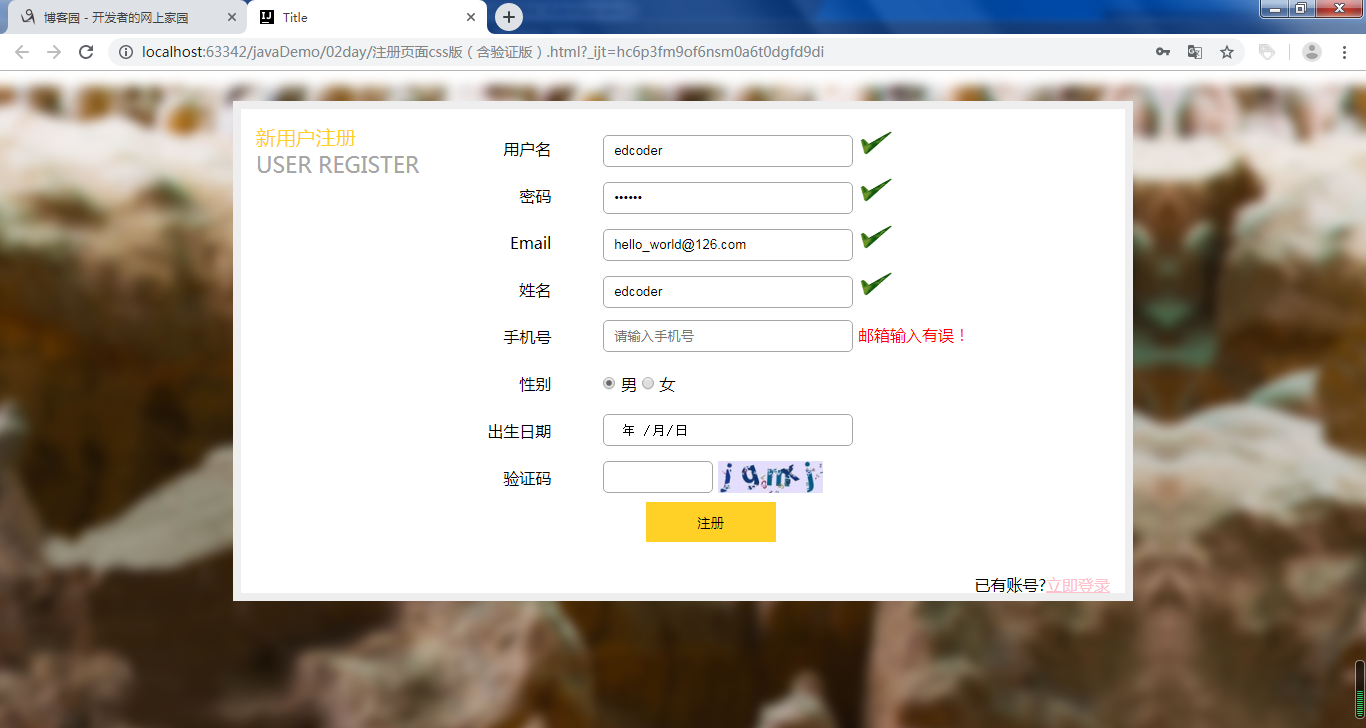
215 <body>
216 <div class="BigBox">
217 <!--left_layout-->
218 <div class="left_layout">
219 <div id="txt_reg1">新用户注册</div>
220 <div id="txt_reg2">USER REGISTER</div>
221 </div>
222 <!--center_layout-->
223 <div class="center_layout">
224 <!--定义表单 form-->
225 <form action="#" method="post" id="form">
226 <table>
227 <tbody>
228 <tr>
229 <td class="td_left">
230 <label for="username">用户名</label>
231
232 </td>
233 <td class="td_right">
234 <input type="text" name="username" id="username" placeholder="请输入用户名">
235 <span id="s_username" class="error"></span>
236 </td>
237
238 </tr>
239
240 <tr>
241 <td class="td_left">
242 <label for="password">密码</label>
243 </td>
244 <td class="td_right">
245 <input type="password" name="password" id="password" placeholder="请输入密码">
246 <span id="s_password" class="error"></span>
247 </td>
248 </tr>
249
250 <tr>
251 <td class="td_left">
252 <label for="email">Email</label>
253
254 </td>
255 <td class="td_right">
256 <input type="email" name="email" id="email" placeholder="请输入邮箱">
257 <span id="s_email" class="error"></span>
258 </td>
259 </tr>
260
261 <tr>
262 <td class="td_left">
263 <label for="name">姓名</label>
264 </td>
265 <td class="td_right">
266 <input type="text" name="name" id="name" placeholder="请输入姓名">
267 <span id="s_name" class="error"></span>
268 </td>
269 </tr>
270
271 <tr>
272 <td class="td_left">
273 <label for="tel">手机号</label>
274 </td>
275 <td class="td_right">
276 <input type="text" name="tel" id="tel" placeholder="请输入手机号">
277 <span id="s_tel" class="error"></span>
278 </td>
279 </tr>
280
281 <tr>
282 <td class="td_left">
283 <label>性别</label>
284 </td>
285 <td class="td_right">
286 <input type="radio" name="gender" value="male" checked> 男
287 <input type="radio" name="gender" value="female"> 女
288 </td>
289 </tr>
290
291 <tr>
292 <td class="td_left">
293 <label for="birthday">出生日期</label>
294 </td>
295 <td class="td_right">
296 <input type="date" name="birthday" id="birthday">
297 </td>
298 </tr>
299
300 <tr>
301 <td class="td_left">
302 <label for="verify_code">验证码</label>
303 <td class="td_right">
304 <input type="text" name="verify_code" id="verify_code">
305 <img src="img/verify_code.jpg" id="img_verify_code">
306 </td>
307 </tr>
308 <tr>
309 <td colspan="2" align="center">
310 <input type="submit" value="注册" id="btn_submit">
311 </tr>
312
313 </tbody>
314 </table>
315 </form>
316 </div>
317 <!--right_layout-->
318 <div class="right_layout">
319 <div>已有账号?</div>
320 <div><a href="#">立即登录</a></div>
321
322 </div>
323 </div>
324 </body>
325 </html>