![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png");
padding: 30px;
}
.BigBox {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
/*<!--left_layout-->*/
.left_layout {
margin: 15px;
float: left;
}
#txt_reg1 {
color: #FFD026;
font-size: 20px;
}
#txt_reg2 {
color: #A6A6A6;
font-size: 22px;
}
/*<!--center_layout-->*/
.center_layout {
float: left;
margin: 15px;
}
.center_layout table {
/*合并边框模型*/
border-collapse: separate;
/*相邻单元的边框之间的距离*/
border-spacing: 2px;
border-color: gray;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username, #password, #email, #name, #tel, #birthday, #verify_code {
width: 250px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
}
#verify_code {
width: 110px;
}
#img_verify_code {
height: 32px;
/*垂直居中*/
vertical-align: middle;
}
#btn_submit {
width: 130px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
/*<!--right_layout-->*/
.right_layout {
float: right;
margin: 15px;
}
a:link {
color: pink;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
a:visited {
color: red;
}
.right_layout div {
float: left;
}
</style>
</head>
<body>
<div class="BigBox">
<!--left_layout-->
<div class="left_layout">
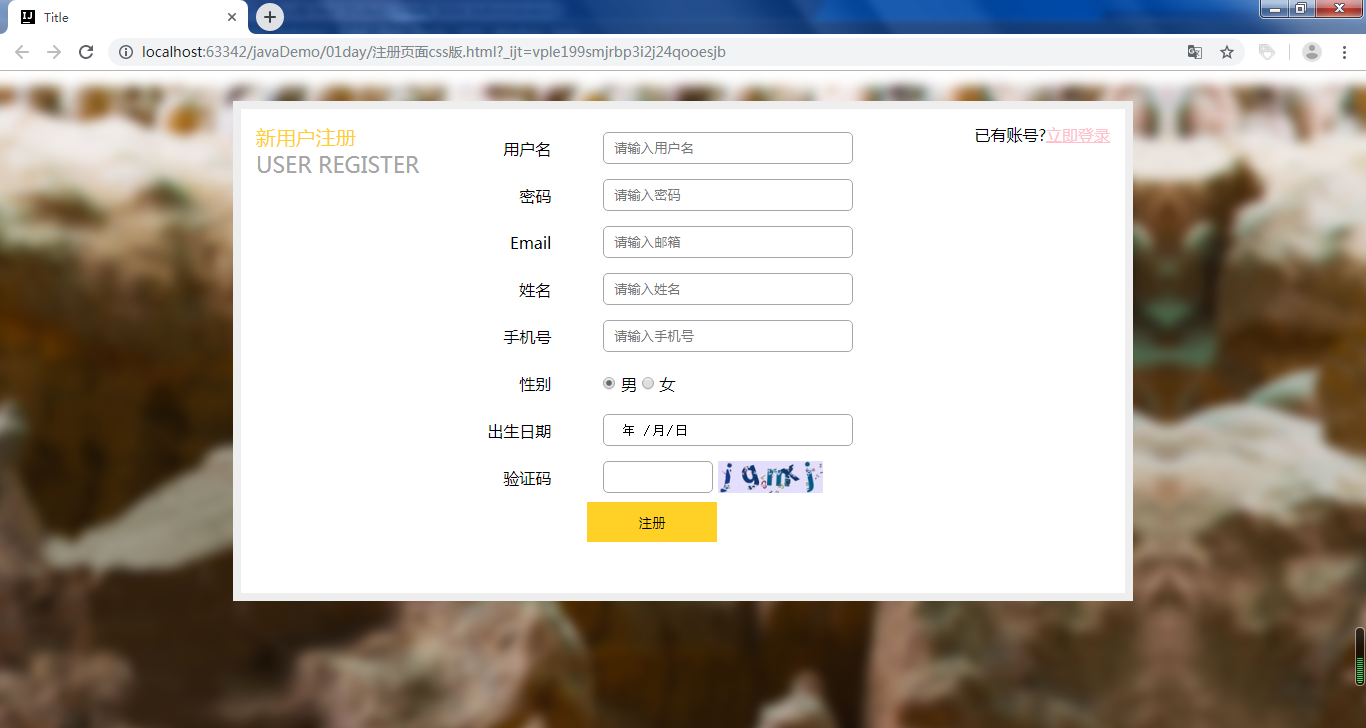
<div id="txt_reg1">新用户注册</div>
<div id="txt_reg2">USER REGISTER</div>
</div>
<!--center_layout-->
<div class="center_layout">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tbody>
<tr>
<td class="td_left">
<label for="username">用户名</label>
</td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td class="td_left">
<label for="password">密码</label>
</td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
</td>
</tr>
<tr>
<td class="td_left">
<label for="email">Email</label>
</td>
<td class="td_right">
<input type="email" name="email" id="email" placeholder="请输入邮箱">
</td>
</tr>
<tr>
<td class="td_left">
<label for="name">姓名</label>
</td>
<td class="td_right">
<input type="text" name="name" id="name" placeholder="请输入姓名">
</td>
</tr>
<tr>
<td class="td_left">
<label for="tel">手机号</label>
</td>
<td class="td_right">
<input type="text" name="tel" id="tel" placeholder="请输入手机号">
</td>
</tr>
<tr>
<td class="td_left">
<label>性别</label>
</td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left">
<label for="birthday">出生日期</label>
</td>
<td class="td_right">
<input type="date" name="birthday" id="birthday">
</td>
</tr>
<tr>
<td class="td_left">
<label for="verify_code">验证码</label>
<td class="td_right">
<input type="text" name="verify_code" id="verify_code">
<img src="img/verify_code.jpg" id="img_verify_code">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" id="btn_submit">
</tr>
</tbody>
</table>
</form>
</div>
<!--right_layout-->
<div class="right_layout">
<div>已有账号?</div>
<div><a href="#">立即登录</a></div>
</div>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号