Nodejs + MongoDb
一、搭建开发环境
进入 http://nodejs.org 下载开发环境
http://Expressjs.com 下载安装Express npm install -g express
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
MongoDB对许多平台都提供驱动可以访问数据库,如C#、Java、Node.js等。这里以Node.js为例。
安装MongoDB访问驱动
使用包管理器,在命令行执行如下指令:
全局安装驱动
npm install mongodb -g
在当前项目中引入mongodb
npm install mongodb --save
在项目的根目录下新建一个db.js文件,使用Node.js操作MongoDB
添加数据
//引入mongodb模块,获得客户端对象 var MongoClient = require('mongodb').MongoClient; //连接字符串 var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果 var insertData = function(db, callback) { //获得指定的集合 var collection = db.collection('users'); //插入数据 var data = [{_id:7,"name":'rose',"age":21},{_id:8,"name":'mark',"age":22}]; collection.insert(data, function(err, result) { //如果存在错误 if(err) { console.log('Error:'+ err); return; } //调用传入的回调方法,将操作结果返回 callback(result); }); } //使用客户端连接数据,并指定完成时的回调方法 MongoClient.connect(DB_CONN_STR, function(err, db) { console.log("连接成功!"); //执行插入数据操作,调用自定义方法 insertData(db, function(result) { //显示结果 console.log(result); //关闭数据库 db.close(); }); });
运行结果:
连接成功! { result: { ok: 1, n: 2 }, ops: [ { _id: 7, name: 'rose', age: 21 }, { _id: 8, name: 'mark', age: 22 } ], insertedCount: 2, insertedIds: [ 7, 8 ] }
修改数据
//引入mongodb模块,获得客户端对象 var MongoClient = require('mongodb').MongoClient; //连接字符串 var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果 var updateData = function(db, callback) { //获得指定的集合 var collection = db.collection('users'); //要修改数据的条件,>=10岁的用户 var where={age:{"$gte":10}}; //要修改的结果 var set={$set:{age:95}}; collection.updateMany(where,set, function(err, result) { //如果存在错误 if(err) { console.log('Error:'+ err); return; } //调用传入的回调方法,将操作结果返回 callback(result); }); } //使用客户端连接数据,并指定完成时的回调方法 MongoClient.connect(DB_CONN_STR, function(err, db) { console.log("连接成功!"); //执行插入数据操作,调用自定义方法 updateData(db, function(result) { //显示结果 console.log(result); //关闭数据库 db.close(); }); });
运行结果:
连接成功!
{ result: { n: 5, nModified: 5, ok: 1 }
查询数据
//引入mongodb模块,获得客户端对象 var MongoClient = require('mongodb').MongoClient; //连接字符串 var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果 var findData = function(db, callback) { //获得指定的集合 var collection = db.collection('users'); //要查询数据的条件,<=10岁的用户 var where={age:{"$lte":10}}; //要显示的字段 var set={name:1,age:1}; collection.find(where,set).toArray(function(err, result) { //如果存在错误 if(err) { console.log('Error:'+ err); return; } //调用传入的回调方法,将操作结果返回 callback(result); }); } //使用客户端连接数据,并指定完成时的回调方法 MongoClient.connect(DB_CONN_STR, function(err, db) { console.log("连接成功!"); //执行插入数据操作,调用自定义方法 findData(db, function(result) { //显示结果 console.log(result); //关闭数据库 db.close(); }); });
运行结果:
连接成功!
[ { _id: 0, name: 'zhangguo0', age: 8 },
{ _id: 1, name: 'zhangguo1', age: 9 } ]
删除数据
//引入mongodb模块,获得客户端对象 var MongoClient = require('mongodb').MongoClient; //连接字符串 var DB_CONN_STR = 'mongodb://localhost:27017/gomall'; //定义函数表达式,用于操作数据库并返回结果 var findData = function(db, callback) { //获得指定的集合 var collection = db.collection('users'); //要删除数据的条件,_id>2的用户删除 var where={_id:{"$gt":2}}; collection.remove(where,function(err, result) { //如果存在错误 if(err) { console.log('Error:'+ err); return; } //调用传入的回调方法,将操作结果返回 callback(result); }); } //使用客户端连接数据,并指定完成时的回调方法 MongoClient.connect(DB_CONN_STR, function(err, db) { console.log("连接成功!"); //执行插入数据操作,调用自定义方法 findData(db, function(result) { //显示结果 console.log(result); //关闭数据库 db.close(); }); });
运行结果:
连接成功!
{ result: { n: 4, ok: 1 },
http://www.cnblogs.com/best/p/6212807.html
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
继续安装ejs:npm install ejs
如果要想运行Node.js程序,则现在只能够使用“node app.js”,而这样的运行方式,如果在app.js文件修改之后往往需要重新启动才可以加载新的内容,这对于开发是非常不方便的, 为此,可以使用一个supervisor组件包,它可以动态的加载修改之后的开发程序。
下载安装supervisor
npm install -g supervisor
利用supervisor方式运行程序
supervisor app.js
二、代码开发
使用EJS模板

所有用户需要保存的页面都应该保存在views目录下,但是此时index.ejs是一个html页面,而有的人不习惯于使用ejs,习惯于使用html,为了解决这样的问题,则需要配置模板。
定义加载的项目模块
|
var ejs = require('ejs') ; // require()函数表示要加载的模块 |
需要增加一些相关的配置;
|
app.engine('html',ejs.__express) ; app.set('view engine', 'html'); // 替换:app.set('view engine', 'ejs'); |
将views中的index.ejs文件修改为index.html文件,观察是否可以改变。
下面编写一个用户的登录,登录的时候只提供用户id(userid)和密码,下面建立几个相关的操作页面:login.html、welcome.html。但是在建立这两个文件的时候,请一定要注意,文件的编码必须设置为UTF-8,否则无法操作中文。

<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <form method="post"> 用户ID:<input type="text" name="userid" id="userid"><br> 密 码:<input type="password" name="password" id="password"><br> <input type="submit" value="登录"> <input type="reset" value="重置"> </form> </body> </html>

<!DOCTYPE html> <html> <head> <title>Welcome</title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>欢迎<%=user.userid%>光临!</h1> <h1><a href="logout">注销</a></h1> </body> </html>

<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p><a href="login">用户登录</a></p> </body> </html>
在每一个页面之中并没有定义直接的连接,因为Node.js依然属于MVC设计模式的范畴,所以针对于MVC的实现,此处所编写的全部都属于映射名称,所有的映射路径都需要通过app.js进行相应的路由配置。
三、设计路由功能


|
app.get('/', routes.index); app.get('/login', routes.login); // 此处还需要routes/index.js修改 app.post('/login', routes.doLogin); // 处理post请求,表单提交 app.get('/logout', routes.logout); // 处理注销 app.get('/welcome', routes.welcome); // 进入到首页 |
而这5 个操作路径配置完成之后,还需要找到routes/index.js文件进行相关的回调函数的配置操作。
范例:修改index.js文件

/*
* GET home page.
*/
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
exports.login = function(req, res){
res.render('login', { title: '用户登录' });
};
exports.doLogin = function(req, res){
var user = {userid:'mldnadmin' , password:'hellojava'} ; // 固定数据
// 如果要想接收请求,通过req对象
if (req.body.userid==user.userid && req.body.password==user.password) {
res.redirect("/welcome?uid=" + req.body.userid) ; // 地址重写
}
res.redirect("/login") ;
};
exports.logout = function(req, res){
res.render('login', { title: '用户注销' });
};
exports.welcome = function(req, res){
// 如果是地址栏参数使用req.query.参数名称接收
var user = {
userid : req.query.uid }
res.render('welcome', { title: '程序首页' , user:user });
};
那么在整个的基础过程之中,最为重要的步骤就配置app.js中的路由,当然,路由的最终控制是通过index.js文件完成的,在这个文件就相当于Java中的Servlet功能,负责跳转。
四、利用MongoDB来解决数据库的登录问题
下载MongoDB:http://www.mongodb.org/。

以后使用mongodb暂时将其定义为在d盘上,所以现在需要在d盘上建立一个data/db的文件目录。
随后打开一个新的命令行窗口,让路径设置在d盘路径下,首先启动mongodb服务:mongod.exe;
|
Wed Aug 14 16:13:19.739 [initandlisten] MongoDB starting : pid=4344 port=27017 dbpath=\data\db\ 32-bit host=cab34d4eb860431 |

Mongodb服务启动之后,下面也同样需要打开一个新的命令行窗口,使用mongo进行操作。

打开命令行窗口输入:mongo.exe命令,启动mongodb的命令窗口。
范例:创建一个新的数据库(mongodb里没有数据库):
|
use mldndb |
范例:设置一个users文档
|
db.users.insert({userid:'mldn',name:'lixinghua',password:'hello'}) ; db.users.insert({userid:'mldnjava',name:'mole',password:'nodejs'}) ; |
此时可以通过show tables查看所有的集合,已经发现存在了users集合。下面查询全部:
|
db.users.find(); |
此处为了方便,所以所有的密码并没有采用加密的处理方式。
可是如果现在直接利用node.js提供的mongodb操作不方便使用。

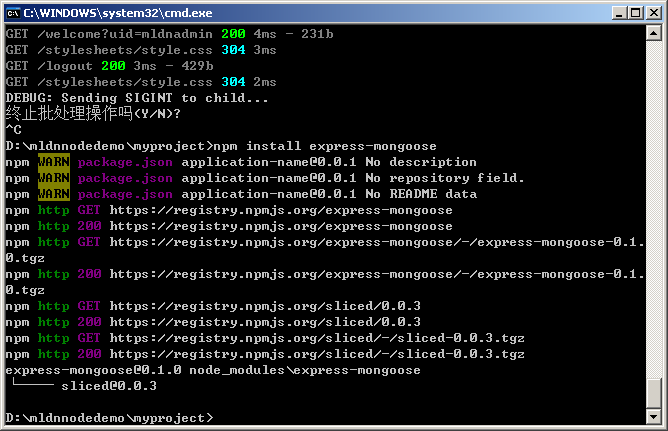
所以在处理mongodb的时候建议使用express-mongoose组件。
|
npm install express-mongoose |
此组件可以和express组件完美的搭档。

下载一个mongoose的组件。:npm install mongoose
实现数据库验证
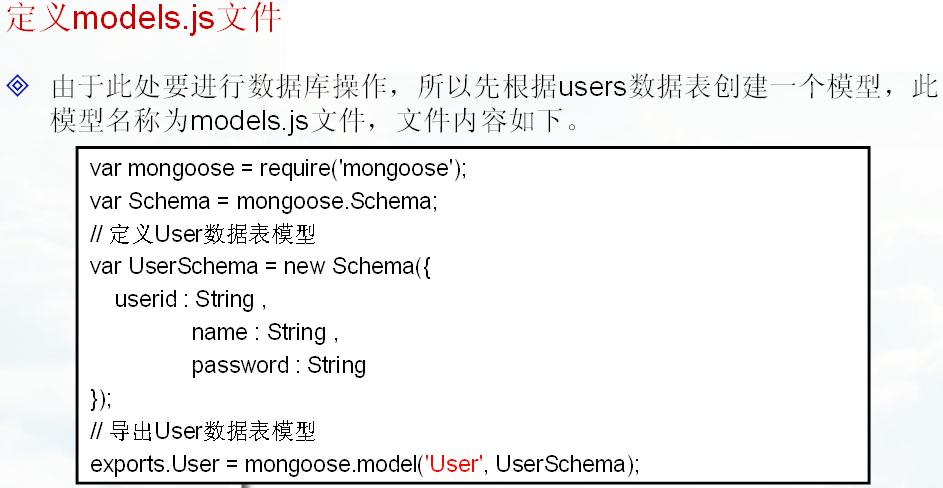
当mongodb配置完成之后,下面就首先需要定义一个与Users集合有关的新的组件。类似于VO类的概念,只不过现在这个类需要通过*.js文档描述,在routes目录下创建models.js文件。


var mongoose = require('mongoose') ; // 定义使用组件 var Schema = mongoose.Schema ; // 创建模式 var UserSchema = new Schema({ userid : String , name : String , password : String }) ; // 定义了一个新的模式,但是此模式还未和users集合有关联 exports.User = mongoose.model('User',UserSchema) ; // 与Users表关联

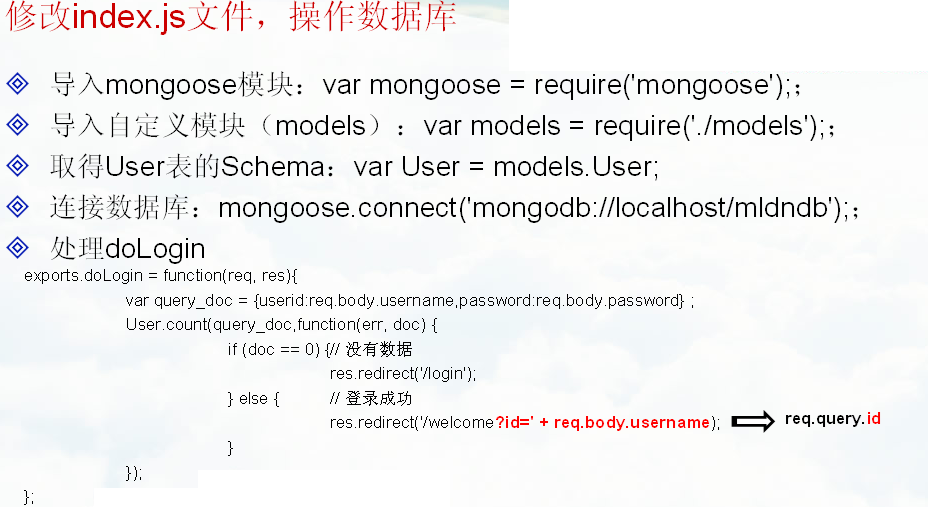
范例:修改index.js文件,使用新的组件模块
|
var mongoose = require('mongoose') ; // 导入组件 var models = require('./models') ; // 导入自定义组件 var User = models.User ; // 使用User模型,对应的users表 mongoose.connect('mongodb://localhost/mldndb') ; // 连接数据库 |
现在最需要改变的就是doLogin操作,因为此处需要使用数据库验证。
如果要想完成登录验证,只需要根据用户名和密码取得数据量即可。
|
db.users.count({userid:'mldn',password:'hello'}) ; |
只需要根据返回的数量就可以确定用户名和密码是否正确。
|
exports.doLogin = function(req, res){ // 现在拼凑出了一个基本的字符串 var query_doc = {userid:req.body.userid , password:req.body.password} ; // 固定数据 User.count(query_doc,function(err,doc){// 直接利用mongodb的命令进行操作 if(doc == 0) { // 输入错误,没有此信息 res.redirect("/login") ; } else { // 成功 res.redirect("/welcome?uid=" + req.body.userid) ; // 地址重写 } }) ; }; |
而且最为关键的是整个过程之中,不再去考虑数据库的关闭问题,极大的方便了用户开发。





