小程序前端接口数据对接
这几天着手做一个商城小程序的答题系统,主要功能就是在线答题,提交答案,根据评分判定奖励,然后到
商城兑换奖券,我呢,负责写后台的接口,先来大概看一下吧:

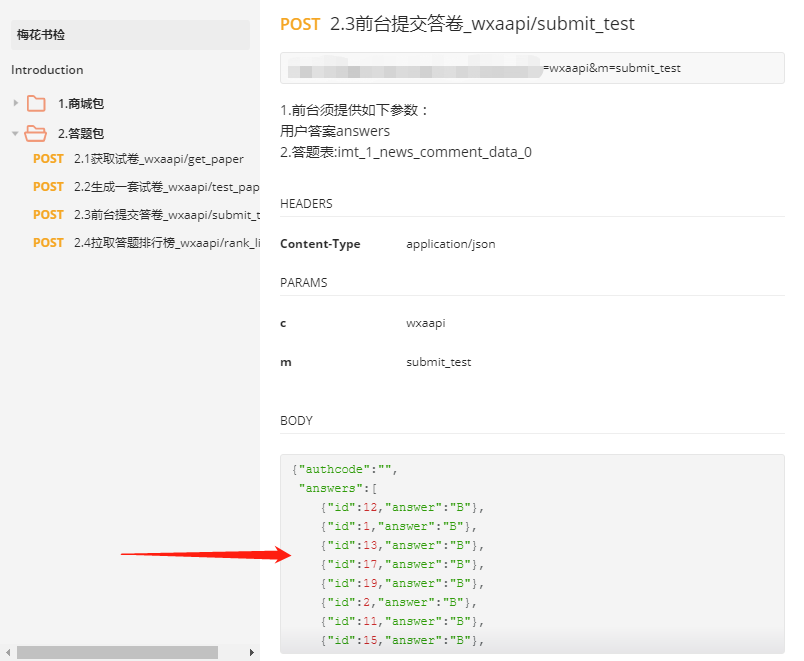
可以看到,我这个提交答卷以供评分的接口,前台提供了答案,并且每题的答案要带上这题的id,当时也是出于接口
处理起来方便的目的,for循环的时候,直接根据id查询该题的答案并加以比较,算出得分。
然后小程序前端接口对接的时候,处理起来并没有想象中那样简单,毕竟小程序很多地方还没有摸透。但最终还是巧
妙地解决了问题。
<view class="s_answer pf_m border {{checked == index+1?'active':''}}"
data-index="{{index+1}}"
data-exam="{{nowSubject.id}}"
data-check="{{index==0?'A':index==1?'B':index==2?'C':index==3?'D':''}}"
wx:for="{{nowSubject.answers}}" wx:key="index"
catchtap='answerCheck'> {{index == 0?'A:':''}} {{index == 1?'B:':''}} {{index == 2?'C:':''}} {{index == 3?'D:':''}} {{item}} </view>
红字是我为了将该题id和答案存入页面变量所写的,这个data-check当时也是抱着试试看的态度,没想到三元运算符
当真可以有如此酷炫的玩法。(其实下面的选项内容前面的选项判断也可以这么写)
然后我们来看看这个catchtap方法,其实就相当于我们常见的单击事件:
answerCheck:function(e){ var that = this; var nowSubject = that.data.nowSubject; var index = e.target.dataset.index; var exam = e.target.dataset.exam; var check = e.target.dataset.check; var answerBox = that.data.answerBox; var sub = {}; sub.id = exam; sub.answer = check; answerBox.push(sub); nowSubject.check = check; that.setData({ checked:index, nowSubject: nowSubject, answerBox: answerBox, tNumber: 0 }) },
不用说,红字又是我写的,这里通过e.target.dataset.xxx获取前台页面绑定的data-exam和data-check,并且将其放
到一个对象变量sub中,再将这个对象push到数组answerBox中,最终20题,只要选项点击了的话,那么该题的id和
选项都将作为对象存到页面变量中。最后在题目答完之后将answerBox作为参数传给提交答卷接口,大功告成!!!
(我不怕千万人阻挡,只怕自己投降!)

.png)







